CSS Outline
یک طرح کلی خطی است که در اطراف عناصر بیرون از مرزها ایجاد می شود تا عنصر “برجسته” شود.
CSS Outline دارای ویژگی های زیر است:
- outline-style
- outline-width
- outline-color
- outline-offset
- outline
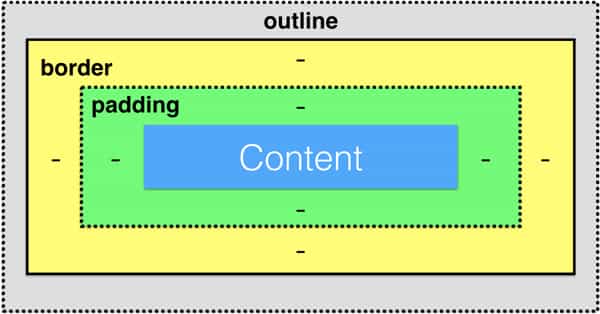
نکته: Outline با border متفاوت است! Outline بر خلاف border، در خارج از مرز عنصر کشیده شده و ممکن است با سایر محتوا همپوشانی داشته باشد. همچنین، Outline بخشی از ابعاد عنصر نیست، عرض و ارتفاع کلی عنصر بر عرض طرح کلی تاثیر نمی گذارد.
outline-style
خصوصیت outline-style سبک طرح را مشخص می کند و می تواند یکی از مقادیر زیر را داشته باشد:
- dotted : یک طرح نقطه نقطه را تعریف می کند
- dashed : یک طرح خط چین را تعریف می کند
- solid : یک طرح خط ممتد را تعریف می کند
- double : یک طرح دو خطی را تعریف می کند
- groove : یک طرح سه بعدی را تعریف می کند
- ridge : یک طرح سه بعدی شیاردار را تعریف می کند
- inset : یک طرح سه بعدی داخلی را تعریف می کند
- outset : یک طرح سه بعدی خارجی را تعریف می کند
- none : هیچ طرحی را برای outline تعریف نمی کند
نکته: هیچ کدام از خواص outline هیچ تأثیری نخواهند داشت، مگر اینکه مشخصه outline-style تعریف شده باشد!
<p style="outline-color:red;outline-style: dotted;">A dotted outline</p>
<p style="outline-color:red;outline-style: dashed;">A dashed outline</p>
<p style="outline-color:red;outline-style: solid;">A solid outline</p>
<p style="outline-color:red;outline-style: double;">A double outline</p>
<p style="outline-color:red; {outline-style: groove;">A groove outline. The effect depends on the outline-color value.</p>
<p style="outline-color:red;outline-style: ridge;">A ridge outline. The effect depends on the outline-color value.</p>
<p style="outline-color:red;outline-style: inset;">An inset outline. The effect depends on the outline-color value.</p>
<p style="outline-color:red;outline-style: outset;">An outset outline. The effect depends on the outline-color value.</p>خروجی :
A dotted outline
A dashed outline
A solid outline
A double outline
A groove outline. The effect depends on the outline-color value.
A ridge outline. The effect depends on the outline-color value.
An inset outline. The effect depends on the outline-color value.
An outset outline. The effect depends on the outline-color value.
Outline Color
برای تنظیم رنگ Outline، از ویژگی outline-color استفاده می شود.
رنگ را می توان توسط :
- نام رنگ : یک نام رنگ را مشخص کنید، مانند “red”
- تعریف مقدار RGB : مقدار RGB را مشخص کنید، مانند “(rgb (255،۰،۰”
- تعریف مقدار Hex : مقدار hex را مشخص کنید، مانند “ff0000#”
Outline Width
خصوصیت outline-width عرض outline را مشخص می کند و می تواند یکی از مقادیر زیر را داشته باشد:
- thin (به طور معمول مقدار ۱px)
- medium (به طور معمول مقدار ۳px)
- thick (به طور معمول مقدار ۵px)
- تعریف یک اندازه مشخص با (px، pt، cm، em، و…)
<p style="border: 1px solid black; outline-style: solid; outline-color: red; outline-width: thin;">A thin outline.</p>
<p style="border: 1px solid black; outline-style: solid; outline-color: red; outline-width: medium;">A medium outline.</p>
<p style="border: 1px solid black; outline-style: solid; outline-color: red; outline-width: thick;">A thick outline.</p>
<p style="border: 1px solid black; outline-style: solid; outline-color: red; outline-width: 4px;">A 4px thick outline.</p>خروجی :
A thin outline.
A medium outline.
A thick outline.
A 4px thick outline.
Outline – Shorthand property
امکان نوشتن دستورات outline توسط یک شرط کوتاه برای تنظیم ویژگی های ذکر شده است :
<p style="outline: dotted red;">A dotted red outline.</p>
<p style="outline: 5px solid yellow;">A 5px solid yellow outline.</p>
<p style="outline: thick ridge pink;">A thick ridge pink outline.</p>خروجی :
A dotted red outline.
A 5px solid yellow outline.
A thick ridge pink outline.
Outline Offset
خصوصیت outline-offset فضای بین یک outline و لبه border یک عنصر را مشخص می کند. فضای بین عنصر و outline آن شفاف است.
مثال زیر یک خط ۱۵px را خارج از لبه border مشخص می کند:
<p style="margin: 30px; border: 1px solid white; outline: 1px solid red; outline-offset: 15px;">This paragraph has an outline 15px outside the border edge.</p>خروجی :
This paragraph has an outline 15px outside the border edge.




0 کامنت