آموزش HTML5
HTML5 چیست؟
نسخه پنجم HTML است که برای تولید محتوای وب سایت می باشد.اهداف اصلی Html5 پشتیبانی از جدیدترین فناوریهای چند رسانهای است بطوری که خواندن آن را آسان کند و به طور مداوم نیز توسط رایانهها، مرورگرهای وب، تجزیه کنندهها و … قابل فهم باشد و از مهمترین ویژگی های آنها میتوان به ایجاد انیمیشن و پشتیبانی از فناوری های جدید چند رسانهای نام برد.
لیست تگ های حذف شده در html5 :
<acronym>
<applet>
<basefont>
<big>
<center>
<dir>
<font>
<frame>
<frameset>
<noframes>
<strike>
<tt>لیست تگ های اضافه شده در html5 :
<article>
<header>
<hgroup>
<footer>
<nav>
<section>
<summary>
<datalist>
<keygen>
<meter>
<bdi>
<mark>
<output>
<progress>
<rp>
<rt>
<ruby>
<wbr>
<video>
<audio>
<canvas>
<embed>
<figure>
<figcaption>
<source>
<time>تگ article
این تگ نشان دهنده یک بخش از محتوا که بخش مستقل از یک سند، مانند یک پست وبلاگ، مقاله و یا متن های جامعی از اطلاعات که باید به تنهایی دارای معنا و مفهوم باشد و بتوان آن را مستقل از سایر بخش های سایت در مکان های مختلف ارائه کرد.
<article>
<h1>Introduction to HTML</h1>
<p>HTML is a markup language that is used for creating web pages.</p>
</article>تگ aside
این تگ برای تعریف یک بخش از صفحه وب استفاده می شود که حاوی محتوا است که باید به با محتوای اطراف خود مرتبط باشد. از این تگ برای نمایش ستون های سمت راست و چپ استفاده می شود.
<aside>
<h1>Apollo 13 Facts</h1>
<p>Apollo 13 was the seventh manned mission in the American Apollo space program and the third intended to land on the Moon.</p>
</aside>تگ header
این تگ به یک بخش یا سند، یک هدر اختصاص می دهد.هدر باید حاوی اطلاعات عنوان و اطلاعات مربوط به محتوای مربوط به آن بخش باشد.
<header>
<h1>Tutorial Republic</h1>
<nav>
<p>
<a href="/home">Home</a>
<a href="/about-us">About Us</a>
<a href="contact-us">Contact Us</a>
</p>
</nav>
</header>تگ nav
این تگ برای تعریف لینک های ناوبری (به عنوان مثال تعریف منوهای اصلی سایت) را در یک سند تعریف می کند.
<nav>
<ul>
<li><a href="/Home">Home</a></li>
<li><a href="/about-us">About Us</a></li>
<li><a href="contact-us">Contact Us</a></li>
</ul>
</nav>تگ section
این تگ یک بخش از یک سند را تعریف می کند، مانند سرصفحه، پاورقی و یا هر بخش دیگر از سند را تعیین می کند.
نکته: وقتی از این تگ استفاده می کنیم که حتما بتوان برای آن محتوا عنوان تعریف کرد (بتوان از تگ های h1 تا h6 در آن استفاده کرد).
<section>
<h1>Welcome to Our Website</h1>
<p>Welcome and thank you for taking the time to visit our website.</p>
</section>تگ footer
این تگ نشان دهنده پاورقی یک سند یا بخش است. یک پاورقی معمولا حاوی اطلاعاتی درباره نویسنده سند، اطلاعات کپی رایت، پیوندهایی به اسناد مربوطه و غیره است.
<footer>
<nav>
<p><a href="#">Terms of Use</a> | <a href="#">Privacy Policy</a></p>
</nav>
<p>Copyright © ۲۰۱۴ Tutorial Republic</p>
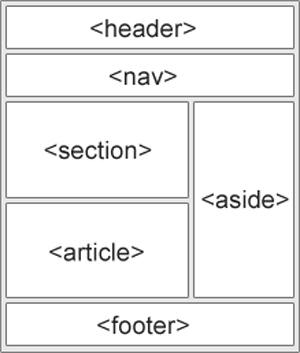
</footer>تگ های بالا ، برای تعیین ساختار اصلی سایت مورد استفاده قرار می گیرند.

تگ details
این تگ برای ارائه یک ویژگی “تکمیل خودکار” برای عنصر استفاده می شود. بدین صورت که کاربران یک لیست کشویی از گزینه های از پیش تعریف شده در هنگام تکمیل فیلد، مشاهده می کنند و نشان دهنده یک کنترل است که کاربر می تواند اطلاعات اضافی را بر اساس تقاضا دریافت کند.
تگ summary
این تگ همراه با تگ details برای ارائه یک خلاصه قابل مشاهده برای کاربر استفاده می شود. هنگامی که کاربر روی خلاصه کلیک می کند، اطلاعات اضافی یا محتویات داخل عنصر details که قبلا پنهان شده اند قابل مشاهده می شود.
<details>
<summary>What is HTML?</summary>
<p>HTML is a markup language for describing the structure of web pages.</p>
</details>What is HTML?
HTML is a markup language for describing the structure of web pages.
تگ hgroup
این تگ برای عناصر گروه heading (عنوان) استفاده می شود(برای گروه بندی تگ های h1 تا h6).
<hgroup>
<h1>This is a main heading</h1>
<h2>This is sub-heading</h2>
</hgroup>تگ datalis
این تگ یک مجموعه از گزینه های از پیش تعیین شده برای یک تگ input را مشخص می کند. این تگ می تواند برای ارائه گزینه های سریع برای یک فیلد ورودی مانند یک ویژگی “تکمیل خودکار” مورد استفاده قرار گیرد که نه تنها موجب صرفه جویی در زمان کاربر می شود، بلکه خطاها را نیز کاهش می دهد، زیرا کاربر احتمال اشتباه املایی کمتری دارد.
<p>Enter your favorite browser name:</p>
<input type="text" list="browsers">
<datalist id="browsers">
<option value="Firefox">
<option value="Chrome">
<option value="Internet Explorer">
<option value="Opera">
<option value="Safari">
</datalist>Enter your favorite browser name:




0 کامنت