قابلیت استفاده از ابزار و طراحی بصری موفقیت یا شکست وب سایت را تعیین می کند. بازدید کننده صفحه تنها کسی است که با کلیک بر روی ماوس درباره همه چیز را تصمیم می گیرد، طراحی کاربر محور به عنوان یک رویکرد استاندارد برای طراحی وب سایت موفق و سودمند باید به عنوان مهمترین چیز مورد توجه قرار بگیرد.
ما نمی خواهیم درباره جزئیات پیاده سازی طرح بحث کنیم (مثلا جایی که کادر جستجو باید قرار گیرد). در عوض ما بر روی اصول اصلی، اکتشافات و رویکردهای طراحی وب سایت موثر تمرکز می کنیم، رویکردهایی که اگر به درستی مورد استفاده قرار گیرند، می توانند به تصمیم های پیچیده تر طراحی کمک کنند و روند درک اطلاعات ارائه شده را ساده تر کنند.
برای استفاده از اصول به درستی ابتدا باید بدانیم که چگونه کاربران با وب سایت ها ارتباط برقرار می کنند، چگونه فکر می کنند و الگوهای اصلی رفتار کاربران چیست.
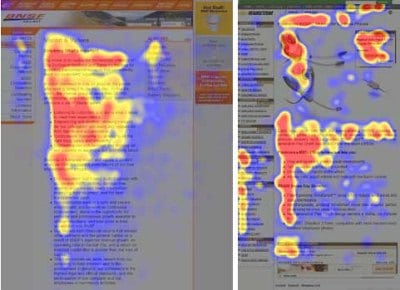
اساسا، عادت کاربران در وب، متفاوت از عادت مشتریان فروشگاه نیست. بازدیدکنندگان به هر صفحه جدید نگاه می کنند، برخی از متن را اسکن می کنند و بر روی لینک اول که علاقه ی آنها را جذب می کند یا به صورت مبهم شبیه چیزی است که آنها دنبال آن هستند، کلیک می کنند. در حقیقت، قسمتهای بزرگی از صفحه وجود دارد که حتی به آن نگاه نمی کنند.
بیشتر کاربران دنبال چیزی جالب (یا مفید) و قابل کلیک هستند. اگر صفحه جدید انتظارات کاربران را برآورده نکند، روی دکمه برگشت آن کلیک می شود و روند جستجو ادامه می یابد. کاربران از کیفیت و اعتبار قدردانی می کنند. اگر یک صفحه محتوای با کیفیت بالا داشته باشد توجه آن ها را به طور قطع به خود جلب میکند، به همین دلیل وب سایت هایی که دارای محتوای با کیفیت بالا می باشند، در طول سال ها توجه ها رو به خود جلب کردند. محتوا مهمتر از طراحی است که آن ها را درگیر سایت می کند.
کاربران در مواجهه اولیه با صفحه آن را نمی خونند بلکه آنها اسکن می کنند. با نگاه اولیه تجزیه و تحلیل یک صفحه وب را انجام می دهند، کاربران برای برخی از نقاط ثابت یا لنگرهایی که آنها را از طریق محتوای صفحه هدایت می کند جستجو می کنند.

کاربران وب بر رضایت فوری تأکید دارند. اصل بسیار ساده: اگر وب سایت قادر به براورده کردن انتظارات کاربران با یک نگاه نباشد، طراح موفق نشد که کار خود را به درستی انجام دهد و شرکت پول را از دست می دهد.
کاربران انتخاب های مطلوب را انجام نمی دهند. کاربران سریع ترین راه را برای یافتن اطلاعاتی که دنبال می کنند جستجو می کنند. همچنین صفحات وب را به صورت خطی اسکن نمی کنند و به طور پیوسته از یک بخش سایت به بخش دیگر می روند. به محض پیدا کردن یک پیوند به نظر می رسد که ممکن است به هدف منجر شود، شانس بسیار خوبی است که آن را بلافاصله کلیک کنند. بهینه سازی سخت است و طول می کشد و رضایتمندی کارآمدتر است.
کاربران می خواهند کنترل داشته باشند، کاربران می خواهند قادر به کنترل مرورگر خود و تکیه بر ارائه اطلاعات سازگار در سراسر سایت باشند. به عنوان مثال آنها نمی خواهند که پنجره های جدید به طور غیرمنتظره ای ظاهر شوند و می خواهند بتوانند با یک دکمه «Back» به سایت قبلی خود بازگردند، بنابراین این کار خوب است که هرگز لینک ها را در پنجره های مرورگر جدید باز نکنید .
صفحه وب باید واضح و خود توضیحی باشد. هنگامی که شما در حال ایجاد یک سایت هستید، کار شما این است که از علامت سوال خلاص شوید. تصمیمات کاربران باید آگاهانه، با توجه به جوانب مثبت و منفی باشد.
اگر معماری ناوبری و سایت بصری نباشد، تعداد علامت های سوال افزایش می یابد و کاربران سخت تر درک می کند که چگونه سیستم کار می کند و چگونه از نقطه A به نقطه B بروند. ساختار واضح، سرصفحه بصری متوسط و به راحتی قابل تشخیص است لینک ها می توانند به کاربران کمک کنند تا مسیر خود را برای هدف خود پیدا کنند. این وظیفه طراح است تا اطمینان حاصل کنید که تعداد علامت های سوال نزدیک به ۰ است.
با کاهش بار شناختی، بازدیدکنندگان برای درک عقاید سیستم، راحت تر می شوند. هنگامی که این کار را انجام دادید، می توانید ارتباط برقرار کنید و بگویید چگونه کاربران می توانند از آن بهره مند شوند. مردم نمی توانند از وب سایت شما استفاده کنند اگر آنها نتوانند راه خود را در اطراف آن پیدا کنند.
در هر پروژه زمانی که قصد دارید به بازدیدکنندگان خود خدمات یا ابزار ارائه دهید، سعی کنید حداقل نیازهای کاربری خود را حفظ کنید. اقدامات کمتر از کاربران برای تست سرویس نیاز است، بیشتر احتمال دارد که یک بازدید کننده به صورت تصادفی از سایت شما بازدید می کند. بازدیدکنندگان اولیه حاضر برای بدست آوردن خدمات حاضر به پر کردن فرمهای طولانی وب برای حسابی که در آینده ممکن است استفاده کنند یا نه نیستند. اجازه دهید کاربران سایت و خدمات شما را کشف کنند بدون اینکه مجبور شوند اطلاعات خصوصی را به اشتراک بگذارند. منطقی نیست که کاربران را مجبور به وارد کردن آدرس ایمیل برای آزمایش این ویژگی کنید.
به طور ایده آل تمام موانع را حذف کنید ، در ابتدا اشتراک یا ثبت نام نیاز نداشته باشید. ثبت یک کاربر به تنهایی به عنوان یک مانع برای ناوبری کاربر برای کاهش ترافیک ورودی کافی است.
همانطور که وب سایت ها هر دو محتوای استاتیک و پویا را ارائه می دهند، برخی از جنبه های رابط کاربری توجه بیشتری نسبت به دیگران به خود جلب می کنند. بدیهی است، یکی از این موارد تصاویر چشم نواز تر از متن باشند. همانطور که جملات مشخص شده به عنوان bold(برجسته) هستند جذاب تر از متن ساده هستند.
چشم انسان یک دستگاه بسیار غیر خطی است و کاربران وب می توانند بلافاصله لبه ها، الگوها و حرکات را تشخیص دهند . به همین دلیل است که تبلیغات مبتنی بر ویدئو بسیار آزار دهنده و منحرف کننده هستند، اما از دیدگاه بازاریابی آنها به طور کامل برای به کار گرفتن توجه کاربران استفاده می کنند.

انسان کاملا از اصل تمرکز استفاده می کند. تنها عنصر که به طور مستقیم برای کاربران قابل مشاهده است، کلمه “free” است که جذاب است اما هنوز هم آرام و صرفا آموزنده است. نکات ظریف، کاربران را با اطلاعات کافی درباره چگونگی یافتن بیشتر در مورد محصول “رایگان” ارائه می دهد.
تمرکز توجه کاربران به مناطق خاص سایت با استفاده متوسط از عناصر بصری می تواند به بازدیدکنندگان شما کمک کند تا از نقطه A به نقطه B بدون فکر کردن به چگونگی انجام آن وادار کند.
طرح های مدرن وب معمولا به دلیل رویکرد خود جهت هدایت کاربران با ظاهر جذاب، دکمه های بزرگ با جلوه های بصری و غیره مورد انتقاد قرار می گیرند. اما از منظر طراحی این عناصر واقعا بد نیستند. برعکس، چنین دستورالعمل بسیار موثر است زیرا آنها را از طریق محتوای سایت هدایت می کند، به طوری که بسیار ساده و کاربر پسند است.
اجازه دادن به کاربر به در دسترس بودن عناصر یک اصل اساسی از طراحی رابط کاربری موفق است. این واقعا مهم نیست که چطور این دستاورد به دست می آید، مهم است که محتوا به خوبی درک شود و بازدیدکنندگان با این که با سیستم ارتباط برقرار می کنند، احساس راحتی کنند.
همانطور که وب از چاپ متفاوت است، لازم است که سبک نوشتاری را به ترجیحات و عادت های مرورگر تنظیم کنید. بلوک های متن طولانی بدون تصاویر و کلمات کلیدی مشخص شده به صورت برجسته (bold) و یا کج (italic) نادیده گرفته می شوند.
وقتی از کسب و کار صحبت می کنید اجتناب از نام های زیبا و هوشمندانه، نام های تجاری ناشی از بازاریابی، نام های خاص شرکت و نام های فنی ناشناخته بسیار مهم است.
نگه داشتن طراحی ساده باید هدف اصلی از طراحی سایت باشد. کاربران به ندرت در سایت برای لذت بردن از طراحی هستند، علاوه بر این، در اغلب موارد آنها با وجود طراحی، به دنبال اطلاعات هستند. طراحی پیچیده باعث تلاش اضافی کاربران برای بدست آوردن محتوای مورد نظر آن ها می شود.
از نقطه نظر مهمان، بهترین طراحی سایت یک متن خالص، بدون هیچ گونه تبلیغات و یا بلوک های محتوا بیشتر است. این یکی از دلایلی است که نسخه چاپی کاربر پسند از صفحات وب برای تجربه کاربری خوب، ضروری است.
در واقع، اهمیت فضای خالی بسیار دشوار است. نه تنها باعث کاهش بار شناختی برای بازدیدکنندگان می شود، بلکه باعث می شود اطلاعاتی که بر روی صفحه نمایش داده شده را درک کنند. وقتی یک بازدیدکننده جدید به یک طراحی نزدیک می شود، اولین کاری که او می خواهد انجام دهد این است که صفحه را اسکن کند و محتوا را به قسمت های قابل هضم اطلاعات تقسیم کند.

سازه های پیچیده برای خواندن، اسکن، تجزیه و تحلیل و کار با آنها سخت تر است. اگر انتخاب بین جداسازی دو بخش طراحی با یک خط قابل مشاهده یا با برخی از فضاهای خالی داشته باشید، معمولا بهتر است و بایستی از راه حل فضای خالی استفاده کنید. سازه های سلسله مراتبی پیچیدگی را کاهش می دهند و بهتر است که به کاربران یک حس سلسله مراتب بصری را ارائه دهیم، محتوای شما آسان تر خواهد بود.
Aaron Marcus در مقالات خود در ارتباطات موثر بصری، سه اصل اساسی در استفاده از به اصطلاح “زبان قابل مشاهده” را بیان می کند :
طراحی متعارف عناصر سایت به یک وب سایت خسته کننده منجر نمی شود. در حقیقت، کنوانسیون ها بسیار مفید هستند زیرا منحنی یادگیری را کاهش می دهند. به عنوان مثال، اگر همه وب سایت ها دارای نمایش بصری مختلف RSS بودند، این یک کابوس قابل استفاده بود. طراحی متفاوت از زندگی معمولی ما نیست، جایی که ما تمایل داریم به اصول اساسی سازماندهی داده ها (پوشه ها) یا انجام خرید (قرار دادن محصولات) بپردازیم.
با قراردادها می توانید اعتماد به نفس، اعتماد، اطمینان و اعتبار خود را به دست آورید. پیروی از انتظارات کاربران – درک آنچه انتظار دارید از ناوبری سایت، ساختار متن، قرار دادن جستجو و…
طرح بندی وب سایت در فتوشاپ – طراحی یک طرح وب سایت بیشتر از تنظیم تصاویر رنگی و پر کردن برخی از متن ها در فریم های متن است. این رویکردی است که حجم معاملات کسب و کار شما را به خود جلب می کند. رنگ و گرافیک وب سایت طبیعت کسب و کار را تعریف می کند، در حالی که کیفیت طراحی و جریان ناوبری آسان وب سایت باید کاربر را با سازمان مرتبط سازد و او را به یک مشتری بالقوه تبدیل کند.
طراحی وب سایت خوب و قابل دسترس برای هر طراحی وب سایت ضروری است . این آموزش در نظر گرفته شده است تا شما را از طریق فرایند ایجاد یک وب سایت ساده را از ابتدا مشاهده کنید. در طول فرایند، این آموزش به شما در کسب دانش بیشتر در مورد طراحی وب کمک خواهد کرد .

قبل از اینکه شما شروع به طراحی یک طرح بندی وب کنید، باید بدانید که چگونه وب سایت شما چه چیزهایی را شامل می شود و چه موضوعاتی را شامل می شود. مهم است که لیستی از عناصر طرح بندی وب سایت مورد نیاز مشتری خود را در وب سایت خود ایجاد کنید. علاوه بر این، کیفیت یک طراح خوب، آماده ساختن کل وب سایت قبل از شروع کار بر روی قالب نهایی است.
در این آموزش، قبل از شروع طرح اولیه قالب، یک نسخه مدلسازی ایجاد خواهیم کرد. من از سایه های خاکستری استفاده می کنم که امکان شناسایی بلوک مدل را دارند.
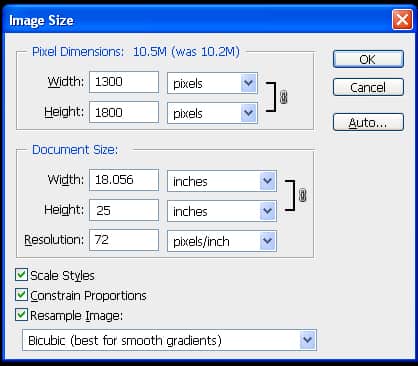
سالها قبل در حالی که سیستم عامل بسیار محدود بود و دستگاههای محدودی برای دسترسی به وب سایت ها وجود داشت، ابعاد صفحه به یک یا دو اندازه ثابت بودند. امروز سناریو کاملا متفاوت است، کاربران نهایی دسترسی به سایت ها را بر روی دسکتاپ از اندازه های مختلف، تلفن های همراه، iPad ها و تبلت ها دارند. در این موقعیت متنوع، هیچ شکی نیست که شما می توانید صفحه وب خود را به یک اندازه خاص ثابت کنید. اما برخی از استانداردهای مورد استفاده برای هر دستگاه وجود دارد. شما به آرامی اندازه دلخواه خود را پیدا خواهید کرد یا مشتری شما ممکن است یک وب سایت را برای تقلید از اندازه ها به شما معرفی کند.
در این مورد، ما در مورد ابعاد زیر کار می کنیم. نگران نباشید چون ارتفاع در طول زمان تغییر می کند. محتوای بیشتری که به وب سایت شما افزوده می شود، ارتفاع را بیشترخواهد کرد.
به خاطر داشته باشید که معمولا صفحه پایین صفحه به طور عمودی حرکت می کند، بنابراین شما نمی توانید به یک صفحه خاص برای صفحه وب خود برسید. اما لازم نیست که به صورت افقی حرکت کنید. بنابراین، عرض خود را به عنوان استانداردها لحاظ کنید.
برای وب، رزولوشن به ۷۲ محدود شده است. فقط تعداد محدودی از دستگاه ها مثل iPad ها بیشتر از ای هستند ولی حالت استاندارد همان ۷۲ می باشد.

فایل ها را با استفاده از دستور Ctrl + A انتخاب کنید و راهنماها را به طور مساوی در قالب ایجاد کنید. یک وب سایت باید منظم با هر عنصر مرتب به هم متصل به یکدیگر سازماندهی شود. و دستورالعمل های طرح بندی وب سایت به شما کمک می کند تا به آسانی آن را بدست آورید.
قرار دادن فایل mockup در قالب اصلی شما به شما کمک می کند تا صرفه جویی در وقت زیادی را صرف کنید. فتوشاپ تنها به شما در طراحی فریم ها کمک می کند. تکمیل عناصر طراحی با جزئیات، تطبیق و ترتیب نوع، زمان بیشتری را صرف طراحی رسم وب سایت می کند.
چیزی که بعد از آماده شدن چارچوب شما آماده است این است که یک طرح رنگی را انتخاب کنید. اما بهتر است قبل از شروع کار روی طراحی، رنگ خود را آماده کنید.
قبل از شروع طراحی، موارد مورد نیاز خود را آماده کنید. همه چیز از جمله آیکون ها، لوگو ، تصاویر و انتخاب رنگ باید قبل از شروع کار آماده شود. سازماندهی و برنامه ریزی کارهای شما زمان بیشتری را ذخیره می کند و در طراحی بدون انسداد بین آنها تمرکز می کند.
انتخاب رنگ ها می تواند انتخاب طراح باشد در صورتی که این یک شرکت جدید است و هویت سازمانی ندارد. در برخی موارد، مشتریان ایده ای را درباره سایه هایی که می خواهند، لوگو یا پس زمینه باید داشته باشند، ارائه می دهند.
وب سایت های متعددی وجود دارد که می تواند به شما در انتخاب میلیون ها طرح رنگ از آرشیو کمک کند. برای لذت بردن از انتخاب گسترده ای از ترکیب رنگ، از وب سایت های زیر استفاده کنید.
در اینجا من چند سایه آبی را برای استفاده از وب سایت انتخاب کردم. کل وب سایت در طرح رنگ زیر برنامه ریزی شده است. فراموش نکنید که سه یا چهار ترکیب رنگ مختلف را انتخاب کنید. هنگامی که مشتری یک طرح رنگی را نهایی می کند، مقادیر سایه را ذخیره و اطمینان حاصل کنید که رنگ ها در هر عمودی سازمان نقش حیاتی دارند(به خصوص در هویت سازمانی)

راه های زیادی برای انجام طراحی شما وجود دارد. هیچ قانون سخت افزاری و سریع وب سایت برای تعیین یا پیگیری فرآیند طراحی وجود ندارد، بیشتر این فرایند های طراحی برای راحتی طراح است.
بعضی از طراحان می خواهند کل بلوک ها و فریم ها را بسازند و شروع به کار در جزئیات در مرحله دوم و به دنبال آن نوع و در نهایت هم ترازی و تنظیمات باشند. بعضی ها، یک بخش از یک صفحه را به پایان می رسانند و سپس سراغ بخش بعدی میروند. ما سبک دوم را دنبال می کنیم.
ما وب سایت را در مراحل زیر به پایان خواهیم رساند:

قاعده کلی برای تعیین ابعاد سرصفحه یا بنر شما به خلاقیت شما منتهی می شود. با توجه به آخرین روند، وب سایت ها با یک تصویر بزرگ که تمام صفحه کامپیوتر شما را پوشش می دهد ظاهر می شود.

بعد از انتخاب رنگ بعد، ما شروع به وارد کردن لوگو و قرار دادن آن در گوشه بالا سمت چپ هدر می کنیم. شما همچنین می توانید شکل های بردار طرح بندی وب سایت را در گوشه سمت راست بالا مشاهده کنید، که برای اشتراک گذاری لینک های رسانه های اجتماعی مورد استفاده قرار می گیرد .
سپس برای قسمت اسلایدر با ابزار rectangle tool یک shape مستطیلی رسم کرده و درون آن یک تصویر دلخواه برای عکس اسلایدر و یک متن برای هدر و یک متن دیگر نیز برای توضیحات آن و همچنین یک دکمه برای ادامه مطلب قرار می دهیم.
یک تصویر مناسب برای کسب و کار را انتخاب کنید. میلیون ها تصویر در وب وجود دارد و طول می کشد تا تصویری را که مطابق نیاز شما است پیدا کنید.
در مورد مثال ما، من یک تصویر با کیفیت بالا پیدا کردم که فکر میکنم برای وب سایت من مناسب خواهد بود. من موضوع کسب و کار برای وب سایت ندارم، بنابراین می توانم هر تصویری را انتخاب کنم.
برای قسمت چرا ما؟ یک تیتر و یک متن را می نویسیم که به بهترین نحو بتواند موضوعیت سایت و یا کسب و کار ما را به بهترین شکل توصیف کند قرار می دهیم.
گام بعدی طراحی بخش خدمات وب سایت است. من یک ستاره فلزی در سایه های خاکستری برای نمایش خدمات مختلف شرکت طراحی کردم. هدف از استفاده از نماد ستاره خدمات ۵ ستاره است.
هماهنگی درون نوع و اشیا با استفاده از فضای سفید و شکاف های برابر بین عناصر طراحی به دست می آید. من از بسیاری از دستورالعمل های طرح بندی وب استفاده می کنم تا ببینیم که تمام اشیاء در فریم بایستی فاصله های مناسب را حفظ کنند که مقدار مناسبی از فضای سفید را به وجود آورند.
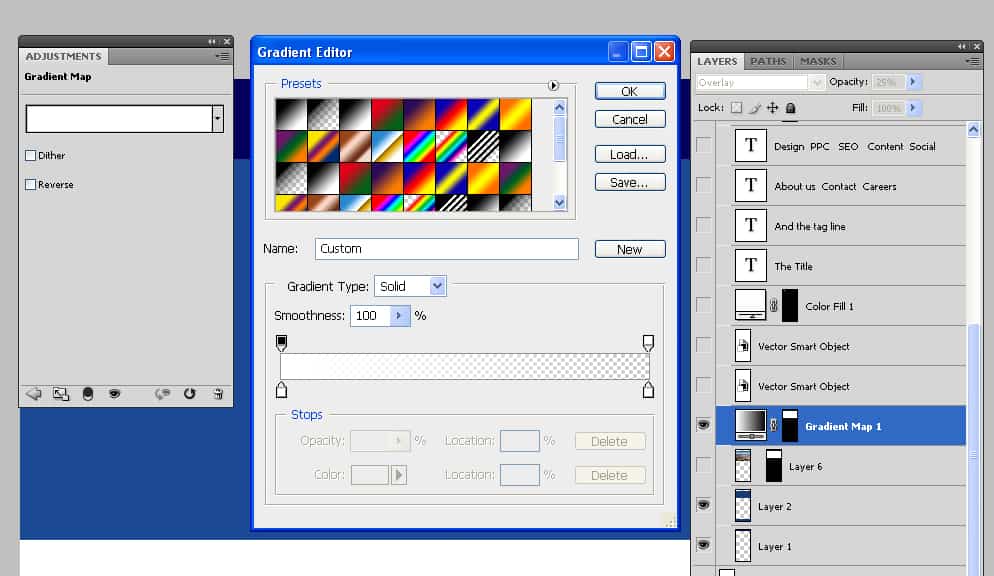
گام بعدی طراحی ما ایجاد بخش فرم است. در این مورد، من مخالف روش استفاده شده در طراحی بنر هستم. ما لایه تصویر را زیر لایه رنگ جامد قرار داده و لایه گرادیانت را در بالای دو لایه قرار می دهیم تا به یک نگاه بهتر برسیم. در حین قرار دادن عکس های بزرگ، بازی با حالت های ترکیب همیشه ضروری است.
انتخاب تصاویر برای این سایت دارای هیچ موضوع خاص مربوط به آن نیست. من فکر می کنم این تصویر به سایت کمک می کند.
سطح بعدی ما شامل دو فرمت متن ساده می شود. این شباهت به سطح دوم صفحه وب است و من از دو جعبه شبیه به بالای صفحه استفاده کردم. حفظ هماهنگی در هم ترازی راه خوبی برای استفاده از فضای سفید است.
همانطور که به قسمت نهایی صفحه رسیدیم، وقت آن است که دوباره ابعاد پاورقی را بررسی کنیم. طراح باید در مورد ارتفاع پایه بر اساس لینک هایی که باید از آن استفاده کند، برنامه ریزی کند.
پیوندها و تصاویر را بر حسب نیاز خود قرار دهید.
Robots.txt چیست؟ هنگامی که موتورهای جستجو به طور مرتب از سایت شما بازدید می کنند و مطالب شما را فهرست می کنند بسیار عالی است، اما اغلب موارد زمانی است که بخش هایی از محتوای آنلاین شما مستقیما چیزی نیست که شما می خواهید. به عنوان مثال، اگر شما دو نسخه از یک صفحه داشته باشید (یکی برای مرور در مرورگر و دیگری برای چاپ)، شما ترجیح می دهید نسخه چاپی را از خزیدن حذف کنید، در غیر این صورت شما یک مجازات محتوای تکراری را دریافت می کنید(یک عامل تاثیر گذار در سئو صفحات به شمار میرود). همچنین اگر شما تصور می کنید که اطلاعات حساسی در سایت شما وجود دارد و نمی خواهید کسی آن را ببینید و ترجیح می دهید که موتورهای جستجو این صفحات را نشان ندهند.
وظیفه فایل robots.txt محدود کردن دسترسی روبات های گوگل و سایر موتورهای جستجو به محتویات سایت شماست. این روبات ها بصورت کاملا اتوماتیک عمل کرده و قبل از ورود به هر سایت یا صفحه ای از وجود فایل robots.txt بر روی آن و محدود نبودن دسترسی محتوا مطمئن میشوند. تمامی روبات های استاندارد در اینترنت به این قوانین و محدودیت ها احترام گذاشته و صفحات شما را بازدید و ایندکس نخواهند کرد ولی روبات های اسپم توجهی به این فایل نخواهند داشت. اگر تمایل به حفظ امنیت محتوایی خاص و پنهان کردن آن از دید روبات های اینترنتی دارید بهتر است از پسورد گذاری صفحات استفاده کنید.
یک راه برای گفتن به موتورهای جستجو که از نمایش فایل ها و پوشه ها در وب سایت شما اجتناب شود با استفاده از متا تگ های ربات ها است. اما از آنجایی که تمام موتورهای جستجو به عنوان metatags خوانده نمی شوند، ماتاگ Robots می تواند به سادگی غیر قابل مشاهده شود. یک راه بهتر برای اطلاع دادن به موتورهای جستجو در مورد تصمیم شما این است که از فایل robots.txt استفاده کنید.
Robots.txt یک متن (نه HTML) است که در سایت خود قرار داده اید تا به روبات های جستجو بگویید که صفحاتی هستند که مایل نیستید آنها را مشاهده کنید. Robots.txt به هیچ وجه اجباری برای موتورهای جستجو نیستند، اما به طور کلی موتورهای جستجو از آنچه که از آنها خواسته نشده است اطاعت می کند. مهم این است که مشخص شود که robots.txt راه دیگری برای جلوگیری از خزش موتورهای جستجو در سایت شما نیست (یعنی یک فایروال نیست یا نوعی از حفاظت از رمز عبور) و این واقعیت است که شما یک فایل robots.txt قرار داده اید چیزی شبیه قرار دادن یادداشت “لطفا در ورودی های نام برده وارد نشوید”.
مکان robots.txt بسیار مهم است و باید در دایرکتوری اصلی باشد، زیرا در غیر این صورت عاملهای کاربران (موتورهای جستجو) قادر به پیدا کردن آن نخواهند بود. آنها کل سایت را برای فایل با نام robots.txt جستجو نمی کنند. در عوض، آنها ابتدا در دایرکتوری اصلی (به عنوان مثال http://mydomain.com/robots.txt ) نگاه می کنند و اگر آنها آن را پیدا نکنند، به سادگی فرض می کنند که این سایت فایل robots.txt ندارد. بنابراین، اگر شما robots.txt را در جای مناسب قرار ندهید، تعجب نکنید که موتورهای جستجو تمام سایت شما را فهرست می کنند.
مفهوم و ساختار robots.txt بیش از یک دهه پیش توسعه داده شده است و اگر شما علاقه مند به کسب اطلاعات بیشتر در مورد آن هستید، به وب سایت robots.txt مراجعه کنید.
ساختار robots.txt بسیار ساده است (و به سختی انعطاف پذیر) – این فهرست بی نهایت از عامل های کاربر و فایل ها و دایرکتوری های مجاز است:
User-agent نشان دهنده نوع روباتی است که نباید به صفحه دسترسی داشته باشد و dissallow برای اینکه به خزنده ها بگوید ورود به این مکان ها غیرقانونی است (دستور Disallow به رباتها میگوید که چه فولدرهایی از سایت شمارا نباید بررسی کنند). علاوه بر ورودیهای “user-agent:” و “disallow:”، میتوانید خطوطی را به صورت کامنت اضافه کنید. (با قرار دادن علامت # را در ابتدای خط)
برای مثال اگر مایل نیستید موتورهای جستجو، تصاویر سایت شمارا ایندکس کنند، میتوانید تمام تصاویر سایت را درون یک پوشه در هاستینگ خود قرار دهید و از دسترس موتورهای جستجو خارج سازید. فرض کنیم که تمام این تصاویر را به درون فولدر “Photos” منتقل کردهاید. برای آنکه به موتورهای جستجو بگویید که این تصاویر را ایندکس نکند، باید دستوری مانند زیر را بنویسید:
User-agent: *
Disallow: /photos
دستور Allow به شما امکان میدهد تا به ربات گوگل بگویید که اجازه مشاهده یک فایل، در فولدری که Disallowed شده را دارد. برای درک بهتر این دستور، اجازه بدهید که از مثال قبلی استفاده کنیم :
تصور کنید درون پوشهٔ photos ما که در هاستینگ سایت قرار دارد، تصویری به نام seo.png وجود دارد که میخواهیم Googlebot آن را ایندکس کند. با استفاده از دستور Allow میتوانیم به ربات گوگل بگوییم که این کار را انجام دهد:
* :User-agent
Disallow: /photos
Allow: /photos/seo.png
برای عدم دسترسی روبات ها به تمام محتویات سایت از کاراکتر / استفاده میکنیم :
Disallow: /
برای عدم دسترسی به یک فولدر یا دسته از سایت نام آن را وارد کنید :
Disallow: /blog/
توجه داشته باشید که فایل robots.txt نسبت به بزرگ و کوچک بودن حروف انگلیسی حساس بوده و آدرس صفحات باید به دقت وارد شوند.
هنگامی که شما شروع به ساخت فایل های پیچیده، یعنی شما تصمیم می گیرید که به عامل های مختلف کاربر دسترسی داشته باشید مشکلات می توانند شروع شوند، اگر شما توجه خاصی به تله های یک فایل robots.txt نداشته باشید. اشتباهات رایج شامل اشتباهات و دستورالعمل های متناقض است.
موتور جستجوی گوگل چندیدن نوع روبات مخصوص بخود دارد که معروفترین آنها با نام Googlebot شناخته می شود و وظیفه بررسی و ایندکس صفحات وب را برعهده دارد. روبات Gogglebot-image نیز مسئول بررسی تصاویر سایت ها و ایندکس کردن آنها می باشد.
مثالی از یک فایل robots.txt :
User-agent: *
Disallow: /temp/
User-agent: Googlebot
Disallow: /images/
Disallow: /temp/
Disallow: /cgi-bin/
با توجه به نحو ساده ی یک فایل robots.txt، شما همیشه می توانید آن را بخوانید تا ببیند آیا همه چیز خوب است یا خیر، اما می توانید از این سایت اعتبار سنج robots.txt استفاده کنید.
در این موارد، هنگامی که یک فایل robots.txt پیچیده دارید، به عنوان مثال شما دستورالعمل های مختلفی برای عوامل مختلف کاربر ارائه می دهید و یا لیستی از دایرکتوری ها و زیر شاخه ها را در اختیار ندارید، نوشتن فایل به صورت دستی می تواند یک درد واقعی باشد. اما نگران نباشید ابزارهایی وجود دارند که فایل را برای شما ایجاد می کنند.
معماری یکی از معروف ترین هنرهایی است که به زمان قبل از ساخت اهرام برمیگردد. همانطور که سالهای زیادی گذشت، خلق های پیچیده تر به جهان معرفی شد. امروزه هر کار معماری بیش از یک طراحی را نشان می دهد، هر کار دارای هویت، ویژگی های متمایز و معانی مختلف است.
حتی با تکنولوژی هایی که در اطراف زندگی مدرن ما قرار دارد، معماری همچنان رشد می کند. این که آیا این یک ساختمان مسکونی یا یک طبقه ساده از ساختمان است یا یک مقر دولتی است، هر کدام یک اثر هنری است از یک شاهکار معمار که ان را خلق کرده است.
فقط تعداد کمی از مردم می خواهند وقت خود را برای تحسین یک ساختمان یا درون آن صرف کنند. برخی ممکن است عکس بگیرند و این بیشترین چیزی است که آنها می خواهند. عکاسان معماری می دانند که چگونه ساختمان ها را به زندگی تبدیل می کنند.
معماری یک موضوع وسیع است، تقریبا در هر کجا که ما می رویم، ما را به نوعی معماری احاطه کرده است. از این رو، جای تعجب نیست که معماری یک موضوع محبوب در عکاسی است. علیرغم تنوع آن، تعدادی از اصول و تکنیک هایی وجود دارد که می توانند در بیشتر موقعیت ها مورد استفاده قرار گیرند.
هنگام عکسبرداری از معماری قدیمی، ترکیب ساده معمولا بهتر عمل می کند و زیبایی ساختمان را بهتر نشان می دهد. این معمولا کمک می کند تا برخی از مناظر اطراف را شامل شود تا زمینه را برای معماری فراهم کند. یک ترکیب ساده، احساس خوبی به ساختمان های قدیمی تر می دهد.
هنگام عکسبرداری از معماری مدرن می توانید از یک سبک مدرنتر و انتزاعی استفاده کنید. آزمایش با لنزهای زاویه ای بزرگ برای ایجاد دیدگاه شدید، و یا عکس از ساختمان از زوایای غیر معمول، همچنین به دلیل اینکه ساختمان های مدرن اغلب در نزدیکی یکدیگر قرار می گیرند، می توانید بدون ایجاد عکس های غیر طبیعی، بتوانید به راحتی بر روی ساختمان بچرخید.
سوال درباره اینکه آیا محیط اطراف ساختمان شما را نشان دهید یا نه بستگی به وضعیت و پیام مورد نظر شما دارد. از خودتان بپرسید که قرار دادن محیط اطراف ساختمان در چارچوب، عکس را بهتر می کند یا آن را تخریب می کند. اگر مناظر ساختمان عکس شما را احیا می کند، عکس های وسیع تری بگیرید، اما اگر محیط اطراف با پیامی که می خواهید منتقل کنید، متناسب نیست، آنها را قطع کنید.
به عنوان مثال یک ساختمان قدیمی در وسط یک شهر مدرن را در نظر بگیرید. اگر شما می خواهید این حس تلفیقی را ضبط کنید، مهم است که برخی از ساختمان های مدرن اطراف آن را شامل شود. اما اگر فقط بخواهید تا زیبایی قدیمی معماری را تأکید کنید، ساختمان های جدید تر از کادر عکس حذف می شوند.
عکاسی معماری معمولا به عنوان عکاسی است که از ساختمان ها و سازه های دیگر به عنوان سوژه ها استفاده می شود. این نوع دسته بندی های بسیاری دارد، اما دو نوع از رایج ترین و ساده ترین عکاسی معماری داخلی و بیرونی است.
نورپردازی بخش مهمی از عکاسی معماری است. نورپردازی های جانبی معمولا بهترین عکس های معماری را تولید می کند و همچنین سایه های طولانی و جالب را در سرتاسر ساختمان ایجاد می کند و جزئیات سطح آن را برجسته می سازد.
عکاسی معماری با جزئیات مقیاس کوچک پوشیده شده است که عکس های جذاب را به خود اختصاص می دهند، از پنجره های تزئینی گرفته تا پرده های تزئینی و…
در جستجوی این جزئیات باشید و به راحتی بر روی آن جزئیات عکس بگیرید تا شخصیت معماری را به تصویر بکشید.
هنگام عکسبرداری از معماری، در ذهن متبادر می شود که عکاسی معماری برابر با ساختمان است. بیشتر سازه های ساختمانی تحت چتر معماری قرار می گیرند – پل ها، برج ها، آسیاب های بادی، بناهای تاریخی، و حتی تیرهای چراغ برق زیرمجموعه این نوع عکاسی بشمار میروند. ببینید آیا می توانید عکس های جالبی پیدا کنید که بیشتر مردم آن ها از دست می دهند.
یکی از عوامل بسیار مهم در seo و الگوریتم موتور جستجو گوگل مانند عوامل موثر دیگری مانند بک لینک ، محتوا و…، سن نام دامنه است. دامنه هایی که طول عمر بالایی دارند نمره رکورد بالاتری در گوگل به خود اختصاص می دهند.
به طور مثال، در جهان کسب و کار می بینیم که در حالی یک فروشگاه جدید در شهر با نوآوری هایی تاسیس می شوند، ولی با اینحال مردم اعتماد بیشتری به کسب و کاری که برای مدت طولانی ایجاد شده اند بیش از یک کسب و کار جدید است. همین امر برای وب سایت ها هم صدق می کند.
دو مورد که در سن نام دامنه در نظر گرفته می شود عبارتند از:
طول عمر دامنه از زمانی است که ما نام آن دامنه را ثبت می کنیم و طول عمر وب سایت زمانی است که بر روی یک دامنه یک وب سایتی را آپلود می کنیم و درون آن محتوا و مطالب خود را بارگذاری می کنیم.
در آخرین بروزرسانی گوگل که جستجوگرها با نام Jagger Update آن را می خوانند، برخی از تغییرات بزرگ دیده شده، اهمیت دادن به سن است، سن لینک های ورودی، سن محتوای وب و تاریخ ثبت دامنه می باشد. در واقع چیزهای زیادی وجود دارد که در این آخرین به روز رسانی تغییر یافتند، اما از آنجایی که ما در مورد سن دامنه صحبت می کنیم تنها با این مسئله خاص برخورد می کنیم. ما در مقالات دیگر در مورد عوامل دیگر که می خواهید اطلاع داشته باشید به طور مثال از اینکه گوگل در معیارهای ارزیابی وب سایت های خود در اینترنت تغییر کرده است، بیشتر صحبت خواهیم کرد.
یکی از راه هایی که گوگل برای کمینه کردن اسپم موتور جستجو استفاده می کند، دادن وب سایت های جدید به یک دوره انتظار ۳ تا ۴ ماه قبل از دادن هر گونه رتبه (PageRank) می باشد. از آن به عنوان “sandbox effect” اشاره شده است، دلیل آن این است که گوگل میخواهد ببیند آیا این سایت ها در مورد ماندن در اینترنت جدی هستند یا خیر. sandbox effect برای پرتاب همه سایت های جدید به یک گودال و اجازه دادن به رقابت آنها با یکدیگر، دور از همه سایت های بزرگ است. سپس، هنگامی که سایت های جدید رشد می کنند، به این ترتیب، آنها مجاز به ورود به طبقه بندی بزرگسالان می شوند.
برای کسانی که از وب سایت های جدید استفاده می کنند، ممکن است در با شنیدن این خبر ناامید شوند، اما نگران نباشید، بعضی کارهایی می توانید انجام دهید تا دوره گودال sandbox effect به پایان برسد، مانند تمرکز بر استراتژی های پشتیبان خود، تبلیغ سایت خود را از طریق پرداخت در google adwords، مقالات، RSS ها و یا روش های دیگر، با این اقدامات می توانید خود را با PageRank بزرگ شروع کنید!
گرچه سن دامنه یک عامل است، اما منتقدان معتقدند که این معیاردر الگوریتم موتورهای جستجو وزن کمی دارد. از آنجا که سن دامنه شما چیزی است که شما روی آن کنترل ندارید، لزوما به این معنی نیست که سایت شما به خوبی در صفحه نتایج موتورهای جستجو (SERPs) رتبه بندی نخواهد شد و به این معنی است که شما باید سخت کار کنید تا محبوبیت سایت خود را بالا ببرید و تمرکز کنید بر عواملی که می توانید کنترل کنید، پیوندهای ورودی و نوع محتوایی را که در وبسایت شما ارائه میدهید، در این زمینه بسیار مهم است.
چندین چیز وجود دارد که می توانید انجام دهید تا اطمینان حاصل کنید که سایت شما به علت سن دامنه از دست نرفته است:
از آنجایی که سایت های قابل اعتماد می بایست موجی از آینده باشند، فاکتور در سن دامنه یک ایده خوب است.
ما در این مطلب قصد داریم دو گزینه اصلی میزبانی وب را بررسی می کنیم تا بتوانید تصمیم بگیرید که کدامیک برای شما بهترین است.
این که آیا شما در حال ساخت وب سایتهای بزرگ تجارت الکترونیک یا یک سایت ساده برای نمونه کارهای طراحی هستید، انتخاب میزبانی مناسب ضروری است. این روزها احتمالا انتخاب شما باید بین میزبان ابری و میزبانی اشتراکی باشد، اما تفاوت چیست؟
تمایز حیاتی خدمات میزبانی ابری این است که آنها توانایی محاسباتی را از یک مجموعه ای از منابع اختصاص داده شده به صورت پویا در یک شبکه بزرگ از اجزای فیزیکی، و نه یک مجموعه ثابت از سخت افزار، به دست می دهند.
از سوی دیگر، میزبان اشتراکی میزبانی است که هر مشتری بخشی از سخت افزار سرور را برای اجرای وبسایت یا برنامه خود می گیرد. میزبانی اشتراکی اغلب ارزان ترین راه برای دریافت میزبانی آنلاین است، زیرا ارائه دهنده خدمات، چندین مشتری را در یک سرور وب مستقر می کند و در نتیجه هزینه های پایین تر را در بر می گیرد.
در حالی که میزبانی اشتراکی می تواند به عنوان یک پلت فرم مقرون به صرفه برای پروژه های کوچک مناسب باشد، این محدودیت ها را دارد که با چندین مشتری که یک مجموعه از سخت افزار فیزیکی را به اشتراک می گذارند، کاربران به صورت فردی نمی توانند بر سطح عملکرد سرور تکیه کنند.
این ممکن است مسئله مهمی برای سایت ها و برنامه های کاربردی با حداقل الزامات و یا کم تعداد بازدید کننده نباشد، اما وقتی که به فرآیندهای فشرده و فرایندهای حیاتی کسب و کار می رسد، بسیاری از کاربران متوجه می شوند که میزبانی وب به طور کامل در کار نیست.
دلیل اینکه میزبانی مشترک برای برنامه های فشرده مناسب نیست؟ در یک کلمه: بحث قدرت کامل سخت افزار همیشه در چندین جهت به طور همزمان با وب سایت ها و برنامه های مختلف در رقابت دائمی برای پردازش قدرت کشیده می شود.
تصور کنید یک مشتری در یک پلتفورم مشترک، یک تکان ناگهانی در ترافیک ایجاد می کند و در حالی که وب سایت های دیگر در همان سرور آرام هستند، بنابراین برخی از منابع را می توان برای مقابله با ترافیک اضافی آن وب سایت اختصاص داد. اما چه اتفاقی می افتد زمانی که چندین وب سایت به یک باره محبوب می شوند؟ سرور فقط یک مقدار محدودی از منابع برای بسته بندی دارد، به طوری که برنامه های شدید به طور مرتب برای رسیدن به آنچه نیاز دارند، تلاش می کنند. در نتیجه عملکرد ناسازگار، زمان بارگذاری آهسته و تجربه ناپاک برای کاربر نهاییبه وجود می آید. اگر وب سایت شما یک منبع عمده هدایت یا فروش است، این نقص به طور جدی به چشم می آید.
حتی با اینحال، میزبان اشتراکی هنوز هم می تواند از تکنولوژی پیشرفته برای ارائه عملکرد مناسب، حداقل برای سایت هایی با نیازهای کم و متوسط استفاده کند. اما این واقعیت باقی می ماند: درخواست سایت ها هرگز قابل پیش بینی نیست.
یکی از تصورات غلط در مورد میزبانی ابری، این است که هیچ پیشرفت قابل توجهی در عملکرد ارائه نمی دهد. این نمی تواند بر اساس واقعیت باشد. با میزبانی ابری، هر منبع مجازی که شما پیکربندی میکنید تنها به شما اختصاص داده شده است. پردازنده، حافظه رم و SSD، عملکرد تضمین شده در میزبانی ابری را ارائه می دهد، درست همانطور که در سرورهای کامل انجام می شود.
مانند یک پلتفورم مشترک، همه چیز را می توان از یک پانل کنترل مرکزی با انعطاف پذیری برای مدیریت فایل ها از طریق SFTP، نصب و به روز رسانی برنامه ها، مدیریت پایگاه های داده و DNS، و دستکاری کد منبع مدیریت کرد.
اما البته، همانطور که قبلا ذکر شد، بزرگترین تفاوت این است که بر خلاف میزبان اشتراکی، میزبانی ابری، منابع اختصاصی را ارائه می دهد که می تواند بر تقاضا برای عملکرد تضمین شده کاهش یابد. میزبانی ابری یک نوع میزبان اختصاصی گزینه ای برای کاربران است که می خواهند افزایش قدرت سرور خود را داشته باشند، اما نمی خواهند با مدیریت سرور سروکله بزنند. امیدوارم این توضیحات از میزبانی ابری در مقابل میزبانی اشتراکی برخی از تصورات غلط را شما پاک کرده باشد.
بی تردید کیفیت بک لینک ها برای موفقیت SEO اهمیت دارد. بیشتر، سوال این است که چگونه آنها را دریافت کنید. در حالی که با بهینه سازی محتوای صفحات به نظر می رسد راه ساده تری است(زیرا همه چیز به شما بستگی دارد) ولی با لینک ها به نظر می رسد که شما باید به دیگران متکی باشید تا برای موفقیت خود کار کنید.
خوب این تا حدی درست است، چرا که در حالی که بک لینک ها، لینک هایی هستند که در سایت دیگری شروع می شوند و به شما اشاره می کنند. شما می توانید با یک وب مستر در رابطه با جزئیات سایت مثل anchor text ها صحبت کنید. شما کنترل کامل بر لینک ها ندارید، اما هنوز جنبه های زیادی وجود دارد که می تواند مورد مذاکره قرار گیرد.
ایده پشت بک لینک ها به عنوان بخشی از الگوریتم رتبه بندی صفحه این است که اگر یک صفحه خوب باشد، مردم شروع به اتصال به آن می کنند اما در عمل دقیقا اینطور نیست یا حداقل شما همیشه نمی توانید به این واقعیت اطمینان داشته باشید که محتوای شما خوب است و افراد به شما پیوند خواهند داد.
بله، اگر محتوای شما خوب و مناسب باشد، می توانید تعداد زیادی از لینک های با کیفیت را از جمله سایت هایی با موضوع مشابه به نام خود دریافت کنید (و این ها با ارزش ترین نوع لینک ها هستند، به ویژه اگر متن حاوی کلمات کلیدی شما باشد) و آنچه شما دریافت می کنید بدون تلاش به گرفتن بک لینک می تواند بهترین بک لینک ها را به سمت سایت شما روانه کند تا با موفقیت سایت خود را ارتقا دهید. اگر در تولید محتوای بسیار عالی و کاربر پسند موفق نبودید بنابراین، مجبور خواهید بود به روش های دیگر برای به دست آوردن بک لینک های با کیفیت که به شرح زیر است اقدام کنید.
از جمله روش های قابل قبول، ساخت لینک ها در دایرکتوری ها، ارسال در انجمن ها، وبلاگ ها و دایرکتوری های مقاله است. راه های غیر قابل قبول عبارتند از پیوند بین (اتصال از یک سایت به سایت دیگری که متعلق به همان مالک است یا عمدتا به منظور هدف قرار دادن یک مزرعه لینک است)، ارتباط با سایت های اسپم یا سایت هایی که هر گونه محتوای غیرقانونی را میزبانی می کنند، خرید بک لینک ها به صورت فله، لینک دادن به مزارع لینک و غیره
اولین گام در ایجاد لینک ها یافتن مکان هایی است که می توانید لینک های با کیفیت را دریافت کنید. بعد از یافتن این مکان ها شما کلمات کلیدی مورد نظر خود را وارد می کنید و توسط یک مقاله، پیام، ارسال پست ودر آن ها به سادگی یک لینک به سایت خود ارسال کنید.
شما ممکن است تعجب کنید که چرا این سایت ها چنین دارایی ارزشمندی را به عنوان بک لینک به صورت رایگان در اختیار شما قرار می دهند؟ پاسخ ساده است، آنها نیاز به محتوا برای سایت خود دارند. شما برای آنها را به صورت رایگان به چیزی که نیاز دارند فراهم می کنید و در عوض آنها نیز به شما رایگان به چیزی که شما نیاز دارید (لینک های با کیفیت) فراهم می کنند.
اگر شما در مورد حضور وب سایت خود جدی هستید، فهرست شدن در دایرکتوری ها مانند yahooo ، jasmine و سایر دایرکتوری های با کیفیت، ضروری است. نه تنها به این دلیل که این راهی است برای دریافت برخی از لینک های با کیفیت به صورت رایگان، بلکه همچنین به این دلیل که این راه به راحتی توسط هم موتور جستجو و هم بازدید کنندگان بالقوه قابل توجه است.
به طور کلی قراردادن بک لینک در پست های انجمن ها و وبلاگ ها نیز یک راه برای دریافت بک لینک های با کیفیت با متن لنگر(anchor text) شما خواهد بود. با این وجود، در بعضی موارد مدیر انجمن یا وبلاگ میتواند پست شما را ویرایش کند یا حتی آن را حذف کند، در صورتی که با سیاست وبلاگ مطابقت نداشته باشد. همچنین، گاهی اوقات مدیران لینک ها را در پست ها مجاز نمی کنند، مگر اینکه آنها مرتبط باشند. در بعضی موارد نادر (که بیشتر از یک قانون استثنا است) مالک یک انجمن یا وبلاگ موتورهای جستجو را از فهرست آن ممنوع کرده و در این صورت ارسال لینک ها بی فایده است.
در حالی که پست های انجمن می توانند کوتاه باشند و تلاش زیادی نکنند، ارائه مقالات به دایرکتوری ها می تواند زمان بیشتری داشته باشد، زیرا معمولا مقاله ها طولانی تر از پست ها هستند و هنگام نوشتن آنها نیاز به تفکر دقیق دارند.
تبادل محتویات محتوای سایت و برنامه های وابسته شبیه به روش قبلی دریافت لینک های با کیفیت است. به عنوان مثال، شما می توانید به سایت های علاقه مند، RSS را به صورت رایگان ارائه دهید. هنگامی که سایت دیگر RSS خود را منتشر می کند، یک لینک به سایت شما ارسال می شود و به طور بالقوه تعداد زیادی از بازدید کنندگان، به سایت شما برای دیدن جزئیات بیشتر در مورد سرفصل که در سایت دیگر خواندند، می آیند.
اگر چه این به سختی یک راه روزمره برای ایجاد لینک هاست، اما رویکردی است که اگر به درستی انجام شود، نتایج خوبی به دست می دهد. سایت های بسیاری وجود دارند که به طور رایگان یا پرداخت هزینه اعلامیه های خبری و اطلاعیه برای مطبوعات منتشر می کنند.انتشار یک اطلاعیه مطبوعاتی حرفه ای در مورد یک رویداد مهم می تواند بسیاری از بازدیدکنندگان را به سمت سایت شما جلب کند و یک بک لینک از یک سایت مطبوعاتی معتبر به شما کمک خوبی برای تلاش های SEO می کند.
یکی از شیوه هایی که باید اجتناب شود تبادل لینک است. برنامه های زیادی وجود دارند که به تبادل بک لینک ها کمک می کنند. این اصل ساده است، شما یک لینک را به یک سایت اضافه می کنید، آنها نیز بک لینک خود را در سایت شما قرار می دهند. چندین چیز مهم درباره برنامه های تبادل لینک وجود دارد. اول، در مورد رابطه بین لینک های خروجی و ورودی مراقب باشید. دوم (و مهمتر) خطر این است که شرکای تبادل لینک شما سایت های اسپم لینک سازی باشند. در صورتی که اگر این مورد باشد، شما حتی می توانید از نتایج موتورهای جستجو حذف شوید، بنابراین برنامه های تبادل لینک بسیار خطرناک است و اصلا توصیه نمی شود.
موفقیت در هر قطعه از ارتباط بصری بستگی به رنگ دارد. تحقیقات در مورد تاثیر رنگ در بازاریابی به ما می گوید که به طور متوسط فقط ۹۰ ثانیه طول می کشد تا تصمیم ناخودآگاهی در مورد یک محصول گرفته شود و ۶۲ تا ۹۰ درصد از این تصمیم ها تنها بر اساس رنگ می باشد.
در نتیجه، افزایش دانش شما از تئوری رنگ و روانشناسی رنگ می تواند راه طولانی برای کمک به افزایش تبدیل، و در بسیاری از موارد می تواند قابلیت استفاده از رابط کاربری شما را بهبود ببخشد.
در هنگام تصمیم گیری رنگ در طرح های خود، برخی از عوامل ضروری است که در ذهن داشته باشید.
هنگامی که بحث طراحی پیش می آید، یکی از چیزهایی که شما مطمئن هستید در مورد آن بحث می کند بحث رنگ است. چندین تلاش برای نشان دادن احساسات انسان در رابطه با رنگ انجام شده است. به طور گسترده ای، رنگ های مختلف تصورات گسترده ای را نشان می دهند:
در حالی که اینها مرجع بزرگی برای مفاهیم رنگ هستند، تحقیقات به ما می گوید که تصور ما از رنگ به شدت تحت تأثیر پس زمینه، فرهنگ، تجربیات و ترجیحات شخصی ما قرار دارد.
به عنوان مثال، در چین، زرد مترادف با نشریات پورنوگرافی شده است ، در حالی که صفحه اصلی Mailchimp زرد به معنی زیبایی، شادی، خوش بینی و گرما را نشان می دهد، ممکن است این میمون های پرمحتوا کمی غیر منتظره در جهان پرجمعیت جهان تفسیر شود.
هنگامی که شما می دانید که مخاطبان سایت را چه کسانی تشکیل می دهند تاثیر رنگ مورد استفاده شما را در ذهن آنها را حتما بایستی در نظر بگیرید تا اطمینان حاصل شود که پیام های اشتباهی را به کاربران ارسال نمی کنید با فرض اینکه هر کس به همان شیوه واکنش نشان می دهد.
به طور سنتی برای طراحی داخلی مورد استفاده قرار می گیرد، اتخاذ این فرمول در سه رنگ باعث تعادل و هماهنگی در رابط شما خواهد شد. اگر در طرح ۶۰ درصد را به رنگ اصلی و اولیه خود، رنگ ثانویه شما ۳۰ درصد و رنگ تاکیدی شما ۱۰ درصد باشد، کاربران می توانند بین نقاط کانونی رابط شما بدون اینکه از طریق پالت بیش از حد غرق شوند، به راحتی درک کنند.
درک اینکه دید برخی از بخش های مخاطبان شما به رنگ انتخابی شما نسبت به دیگران متفاوت است، باید به عنوان یک یادآوری باشد، که رنگ توانایی کار برای هر دو مورد به نفع شما و علیه شما دارد.
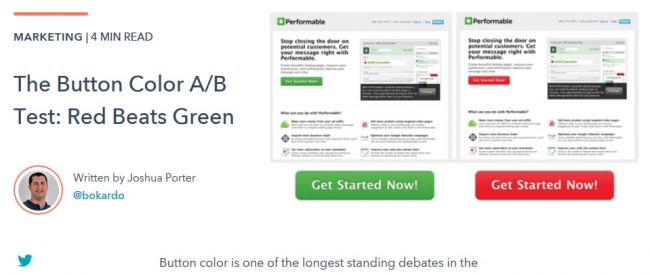
در یک آزمایش با عنوان The Button Color A / B Test: Red Beats Green ، جاشوا پورتر یک دکمه سبز و یک دکمه قرمز را در برابر یک دیگر در یک صفحه فرود(landing page) آزموده است تا ببیند افراد بیشتر برای ثبت نام روی کدام یک کلیک می کنند. با توجه به معانی ذکر شده برای هر رنگ، می توان پیش بینی کرد که سبز می تواند عملکرد بهتری داشته باشد، اما ۲۱ درصد بیشتر افراد روی دکمه قرمز کلیک می کنند. ما می توانیم فرض کنیم که این امر به دلیل ماهیت رنگ قرمز که بیشتر یه چشم می آید مورد توجه است یا شاید به خاطر اینکه قرمز بیشتر با ویژگی های سبز موجود در رابط کاربری مقایسه می شود.

با این حال وقتی شما به آن نگاه می کنید، ما باید در نظر داشته باشیم که هر چند رنگ ها معنی را نشان می دهند، اما همیشه استفاده از آن ها در زمینه طرح صفحه شما ارزشمند است. این امر اطمینان حاصل خواهد کرد که رنگ به نفع شما کار می کند، نه به ضرر نرخ تبدیل شما.
برای جلوگیری از تضعیف پیام برند شما، رنگ ها را برای رابط کاربری خود انتخاب کنید که مقادیر یا گزاره های آن را تقویت کند. آسان است که به دام انتخاب رنگ چشم نواز و شگفت انگیز بیفتیم، اما انتخاب های عملکردی در دراز مدت ممکن است بهتر باشد.
با بازی با مقادیر CSS صفحه اصلی، ما می توانیم رنگ پس زمینه اولیه زیبایی را ایجاد کنیم(ایجاد یک صفحه وب جوان و پر انرژی).
تقریبا یک نفر از ۱۲ مرد و یک نفر از ۲۰۰ زن تحت تاثیر کوررنگی قرار دارند. این، با این اوصاف این یک واقعیت است که کاربرانی که دارای دید ضعیف هستند با صفحات رنگی ارتباط برقرار نکنند، به این معنی است که ما باید توجه داشته باشیم که رنگ به تنهایی همیشه ابزار مناسب برای انتقال معنایی در رابطه ای ما نیست.
طراحی سایت در کرج را با حرفه ای ترین و استاندارد ترین وب سایت ها از لحاظ طراحی و سئو با مناسب ترین قیمت با ما تجربه کنید.
طراحی سایت شرکتی و سازمانی پرچم دار سازمان و شرکت شما برای آموزش مخاطبان خود در مورد اینکه شما چه کسی هستید ؟ چه کاری انجام می دهید ؟ و چرا این کار را انجام می دهید ؟ خدمت می کند.
سازمان ها و شرکت ها برای بالا بردن کیفیت خدمت رسانی نیاز به وب سایت ای منحصربه فرد برای سازمان و شرکت خود دارند با طراحی سایت سازمانی و شرکتی با افزایش خدمت رسانی سازمان و شرکت به افزایش متقاضیان شان منجر میشود .
همچنین به دلیل شیوع بیماری های واگیر دار در سراسر جهان وبه دلیل این که سازمان ها و شرکت ها مراجعه کنندگان زیادی دارند وجود فضای جدید کاری که به سازمان و شرکت به انجام امورکاری خود به صورت مجازی و ایجاد فضای ارتباطی جدید برای مراجعین وکاربران مجازی خود کمک میکند .
امروزه برای هر شرکت و برندی داشتن یک پایگاه اختصاصی آنلاین از از الزامات و ضروری ترین چیزها بشمار می رود، شما با طراحی سایت شرکتی و پیاده سازی آن به بهترین و حرفه ای ترین شکل در واقع یک دفتر کار حرفه ای را برای خود در دنیای بزرگ کسب و کار آنلاین ایجاد کرده اید.
در حال حاضر راه اندازی یک سایت شرکتی دیگر تنها برای کلاس کاری آن شرکت بکار نمی رود و نقش بسیار مهم و پررنگی در کسب و کارها را ایفا می کند. تجربه ثابت کرده که شرکت هایی که این مزیت بزرگ را برای کسب و کار خود نادیده می گیرند، فرصت های بسیار زیادی را در مقایسه با رقبای خو از دست می دهند.
امروزه اکثر افراد برای پیدا کردن کالا و خدمات مورد نیاز خود به صورت آنلاین و از طریق اینترنت اقدام به جستجو می کنند و مشتریان ازطریق وب سایت آن شرکت با محصولات و اطلاعات تماس آن شرکت آشنا می شوند. در نتیجه کاملا واضح است که شرکت هایی که از این مزیت برخوردار هستند نسبت به رقبای خود در فروش محصولات و خدمات ارائه شده پیشی می گیرند.
طراحی سایت شرکتی حرفه ای با گرافیک جذاب، مهم ترین نقش را در برندینگ برای شرکت ها می باشد و به عنوان یک ویترین زیبا برای معرفی آن شرکت در فضای آنلاین است. طراحی سایت شرکتی برای برندها همانند داشتن پایگاهی در اینترنت است که از طریق آن می توانند محصولات و خدماتشان را بدون واسطه به مشتریان خود معرفی کنند.
متاسفانه یا خوشبختانه شرکت های طراحی وب سایت هایی هستند که برای طراحی سایت شرکتی قیمت هایی به شما میدهند که کاملا دور از ذهن و تنها برای بدست آوردن مشتری و سود خود می باشند. معمولا این نوع وب سایت ها بعد از چند ماه بدلیل هیچ گونه کارایی و پشتیبانی بدون هیچ گونه نتیجه و سودی به حال خود رها می شوند و مدیر آن برند را از دنیای بزرگ کسب و کار آنلاین دلسرد می کند.
وقتی مدیر یک شرکت بابت طراحی سایت شرکت خود حاضر نیست هزینه کند و یک مبلغ متناسب با نرم بازار برای وب سایت شرکتش که هویت آن شرکت در فضای اینترنت که یک جایگاه بین المللی و جهانی محسوب میشود بپردازد، قطعا انتظار افزایش مشتریان یا حداقل سطح مشتریانش نیز در همان حد و اندازه خواهد بود.
طراحی سایت سازمانی و شرکتی چه امکاناتی را به سازمان ارائه میدهد ؟
انتقال اطلاعات به افراد امری ضروری است تا افراد مراجعه کننده به صورت دقیق و کامل درباره سوال هایی که برایشان ایجاد شده آگاهی پیدا کنند ، این اطلاع رسانی دارای دو مزیت برای سازمان است در وهله اول موجب افزایش سرعت کاری میشود و از سوالات بی رویه و تکراری افراد جلوگیری میکند در وهله دوم از مراجعه بی مورد و ازدحام آور افراد به سازمان اجتناب میکند .
اطلاع رسانی در وب سایت به صورت سازمان دهی شده و منظم قرار میگیرد یکی از این اطلاع رسانی ها درباره اخبار های سازمان و شرکت که سازمان میتواند اخبار خود را روزانه در سایت بار گذاری کند . رویداد های جدید و اتفاقات جدیدی که در سازمان به وجود آمده که معمولا سازمان و شرکت های دولتی اخبارشان به صورت چکیده در اخبار سراسری اطلاع رسانی میشود منتها بعد از این اطلاع رسانی سیل عظیمی از سوالات برای مخاطب به وجود میاورد که احساس نیاز به مراجعه حضوری میکند که اگر وب سایت سازمان اخبار خود را به صورت جامع بارگذاری کند پاسخگو تمام این سوالات خواهد بود .
وهمچنین سازمان غیرانتفاعی و شرکت های خصوصی که میتوانند از این امکان برای سازمان های خود برای پیشرویی در رقابت ها بهره ببرند .
شرکت ها و سازمان هایی که باارائه محصولات خود خدمت ارائه میکنند ، برای نمایش محصولات خود به وب سایتی نیاز دارند که علاوه بر نمایش محصول به معرفی و تبلیغ آن به صورت کاملا حرفه ای و با توجه به ترفند های بازاریابی برسد .
هر وب سایتی که ایجاد میشه برای بالا برند کیفیت سایت خود نیاز به تیمی فعال و پویا برای پشتیانی آن با علم و آگاهی کامل دارد .
طراحی سایت به شرکت و سازمان این امکان را میدهد که به صورت انلاین به خرید و فروش محصولات خود بپردازند که این امر قدرت خرید و فروش شرکت را بالا برده و در نتیجه باعث افزایش درآمد شرکت میشود .
معرفی اهداف شرکت هدفمند بودن و آگاه کردن افراد از این اهداف باعث افزایش اعتماد اشخاص و ارباب رجوع به شرکت میشود .
پیشینه و رزومه و تاریخچه شرکت هرکاربری برای انتخاب ازبین شرکت های مشابه موجود همواره به دنبال شرکتی میرود که شناخته شده باشد و بتواند اطلاعاتی راجب آن دریافت کند که عملا برای کسب اطلاعات به گوگل مراجعه میکند چه چیزی از این بهتر که شرکت شما از اولین شرکت هایی باشد که کاربر بعد از جست و جو به آن برسد و نیاز خود را با خدمات موجود در وب سایت شرکت شما رفع کند .
از دیگر خدماتی که طراحی سایت شرکتی میدهد میتوان به مواردی از جمله : سایت میتواند به صورت دوزبان طراحی شود که این امر به شرکت های بازرگانی و صنعتی که در کار واردات و صادرات هستند مورد نیاز است ، نظرات کاربران ، صفحه تماس باما و …. با توجه به سلیقه شخصی و متمایزشرکت حتی امکاناتی منحصربه فرد میتوان ایجاد کرد .
ما معتقدیم که سایت های طراحی شده توسط تیم ما باید نسبت به سایرین متمایز بوده و برگ برنده داشته باشد. به همین منظور اقدام به ارائه خدمات و امکانات ویژه ای کرده ایم. این امکانات می تواند کمک شایانی به پیشی گرفتن شما نسبت به دیگر رقبایتان کند.
خرید اینترنتی (به انگلیسی: Online Shopping) نوعی خرید است که از طریق طراحی سایت فروشگاهی انجام میشود. از مهمترین و بزرگترین سایتهای خرید اینترنتی میتوان به سایتهای ebay و amazon اشاره کرد.
به دلیل موقع کرونا و شرایط حیاتی که با آن مقابله میکنیم فروشگاه های مواد غذایی که سیستم فروش به صورت انلاین را دارا بودن با وجود شرایط قرنطینگی رونق خود را از دست نداده بلکه رونق فروش پیدا کردند وروند افزایشی در کسب سود دهی پیدا کردند .
این قضییه نمایان گر کمبود یه سایت با طراحی درست وکامل به سرعت هرچه تمام تراست در واقع هرچه در روند اقدام آن سرعت بخشیم به نفع تیم فروشگاهی خود اقدام کرده ودربازار رقابتی خود را به بهترین ها تبدیل می کنیم.
اولین بار در سال ۱۹۹۱ تیم برنرز لی تجارت الکترونیک را پایهگذاری کرد و در سال ۱۹۹۴ که بانکداری آنلاین ایجاد شد، شرکت پیتزا هات اولین فروش اینترنتی خود را آغاز کرد. در همان سال شرکت نت اسکیپ ارتباط امنیت لایه انتقال (SSL) را ابداع و ایجاد کرد و خرید اینترنتی به وسیله این پروتوکل ایجاد شد. همچنین در همان سال کمپانی آلمانی اینترشاپ(Intershop) اولین سیستم فروش اینترنتی خود را ایجاد کرد. ۱۹۹۵ شرکت آمازون. کام و سال ۱۹۹۶ شرکت ئی بی نیز فعالیتهای خود را شروع کردند.
طراحی سایت فروشگاهی در واقع راحت ترین و کم هزینه ترین راه برای خرید بی واسطه برای مشتریان است. در این وب سایت ها به دلیل نداشتن محدودیت جا مدیران آن کسب و کار می توانند به راحتی تعداد بی شماری از محصولات خود را با عکس های با کیفیت و حرفه ای و گرافیک زیبا به بهترین نحو محصولات خود را به نمایش بگذارند.
همیشه هنگام خرید وقتی که شما وارد یک فروشگاه می شوید مهم ترین مسئله نحوه استقبال فروشنده از شما می باشد که این نکته درباره خرید شما از یک سایت فروشگاهی هم صدق می کند و مهم ترین نقش را در تصمیم گیری شما در خرید از آن وب سایت ایفا می کند.
سایتی که بر مبنای روانشناسی رنگ و چیدمان حرفه ای عناصر بصری آن وب سایت و محصولات آن و بر اساس استراتژی های دقیق خرید و امنیت کاربران در پرداخت آنلاین ایجاد شده باشد قطعا اعتماد و نظر مشتری را به خود جلب می کند.
مهم ترین صفحه یک وب سایت فروشگاهی صفحه اصلی آن سایت است که در واقع حکم ویترین آن فروشگاه را دارد. در این صفحه بایستی جشنواره های فروش، پیشنهادات ویژه، تخفیف ها و… به صورت کاملا استاندارد و زیبا از نظر دیداری ارائه شوند.
افراد به دلیل مشغله های روزمره خود و کمبود وقت و خستگی که به سبب دوندگی های شبانه روزی خود برای تامین معاش زندگی و خانواده دارند همواره از امکاناتی که به صورت انلاین ومجازی وجود دارد مثل؛ فروشگاه های مجازی و امکاناتی که از راه دور امکان پذیر است ونیاز به مراجعه حضوری ندارد استقبال میکنند و طرفدار آن هستند.
سایت های فروشگاه با متنوع بودن اجناس وکالا های خود به مراجعه کننده این امکان رامیدهند که بتواند از متنوع ترین اجناس کالاهای مورد نیاز خود را انتخاب کند .
پشتیبانی از سایت : پشتیبانی از سایت به صورت تمام وقت و بیست وچهارساعته و ارائه خدمت به مراجعین در هر تایمی که آنها بخواهند.
هر یک ازکاربران میتوانند در سایت فروشگاهی شما عضو شوند و از خدماتی که سایت به آنها ارائه میکند بهره مند شوند این خدمات شامل :
مقایسه محصولات مشابه از نظر کیفیت : به دلیل وجود تنوع محصولات مشابه و ایجاد برند های متفاوت از یک نوع محصول مقایسه محصولات به انتخاب کاربر کمک میکند .
نمودارقیمت محصولات : دراین نموداربه سیر افزایشی و کاهشی محصول میپردازیم .
اطلاع رسانی به ایمیل کاربر : درصورت اتمام موجودی از محصول مورد نیاز کاربر ، کاربر میتواند درخواست اطلاع رسانی کرده و فروشگاه در صورت شارژ موجودی به کاربر از طریق ایمیل و یا پیامک اطلاع رسانی کند .
نظرات کاربران : کاربران میتوانند از نظرات قبلی کسانی که از محصول استفاده کرده و از آن رضایت و یا نارضایتی داشتند استفاده کنند و از خریداری محصول اطمینان خاطر پیدا کرده وبا خیالی آسوده آن را تهیه کنند .
سازمان دهی محصولات : سازمان دهی محصولات از نظرمحصولاتی که فروش بیشتری داشتند ، محصولاتی که بازدید کننده بیشتری دارند ، محصولاتی که محبوبیت بالایی بین کاربران دارا هستند و….
گالری تصاویر از محصولات : عکاس هایی از محصولات که درسایت بارگذاری میشود برای شناخت محصول برای افرادی که برای اولین بار از آن میخواند استفاده کنند و برای سهولت درجست وجو و…
مشخصات محصول : مشخصات محصول شامل ؛ قیمت محصول ، فواید محصولاتی که غذایی هستند ، مارک وبرند محصول ، سایز محصول
کاربر با انتخاب موارد مورد نیاز خود در این سبد که به صورت خودکار جمع اقلام را برای کاربر محاسبه میکند و در اختیار وی میگذارد میتواند اقلام مورد نیاز خود را گزینش کند .
کاربر برای پرداخت اقلام خریداری شده خود میتواند به صورت الکترونیکی بااستفاده از رمز پویا خود مبلغ مربوطه را برای فروشگاه پرداخت کند .
کدهای تخفیف برای مشتریانی که به صورت ثابت از فروشگاه های انلاین استفاده میکنند و برای محصولاتی که موجودی آن ها به حداقل رسیده .
کاربران درصورت نیاز میتوانند از این امکان استفاده کرده وبا فروشگاه ارتباط نزدیک تری برقرار کنند .
کنترل موجودی محصولات و درصورت اتمام موجودی برای شارژ دوباره محصول اقدام میکنند .
ما تمامی امکاناتی که برای ایجاد یک طراحی سایت در کرج و طراحی سایت فروشگاهی حرفه ای مانند digikala به آن نیاز دارید به بهترین نحو برای طراحی سایت فروشگاهی شما پیاده سازی می کنیم. امکاناتی مانند :