ما در این مطلب قصد داریم دو گزینه اصلی میزبانی وب را بررسی می کنیم تا بتوانید تصمیم بگیرید که کدامیک برای شما بهترین است.
این که آیا شما در حال ساخت وب سایتهای بزرگ تجارت الکترونیک یا یک سایت ساده برای نمونه کارهای طراحی هستید، انتخاب میزبانی مناسب ضروری است. این روزها احتمالا انتخاب شما باید بین میزبان ابری و میزبانی اشتراکی باشد، اما تفاوت چیست؟
تمایز حیاتی خدمات میزبانی ابری این است که آنها توانایی محاسباتی را از یک مجموعه ای از منابع اختصاص داده شده به صورت پویا در یک شبکه بزرگ از اجزای فیزیکی، و نه یک مجموعه ثابت از سخت افزار، به دست می دهند.
از سوی دیگر، میزبان اشتراکی میزبانی است که هر مشتری بخشی از سخت افزار سرور را برای اجرای وبسایت یا برنامه خود می گیرد. میزبانی اشتراکی اغلب ارزان ترین راه برای دریافت میزبانی آنلاین است، زیرا ارائه دهنده خدمات، چندین مشتری را در یک سرور وب مستقر می کند و در نتیجه هزینه های پایین تر را در بر می گیرد.
در حالی که میزبانی اشتراکی می تواند به عنوان یک پلت فرم مقرون به صرفه برای پروژه های کوچک مناسب باشد، این محدودیت ها را دارد که با چندین مشتری که یک مجموعه از سخت افزار فیزیکی را به اشتراک می گذارند، کاربران به صورت فردی نمی توانند بر سطح عملکرد سرور تکیه کنند.
این ممکن است مسئله مهمی برای سایت ها و برنامه های کاربردی با حداقل الزامات و یا کم تعداد بازدید کننده نباشد، اما وقتی که به فرآیندهای فشرده و فرایندهای حیاتی کسب و کار می رسد، بسیاری از کاربران متوجه می شوند که میزبانی وب به طور کامل در کار نیست.
دلیل اینکه میزبانی مشترک برای برنامه های فشرده مناسب نیست؟ در یک کلمه: بحث قدرت کامل سخت افزار همیشه در چندین جهت به طور همزمان با وب سایت ها و برنامه های مختلف در رقابت دائمی برای پردازش قدرت کشیده می شود.
تصور کنید یک مشتری در یک پلتفورم مشترک، یک تکان ناگهانی در ترافیک ایجاد می کند و در حالی که وب سایت های دیگر در همان سرور آرام هستند، بنابراین برخی از منابع را می توان برای مقابله با ترافیک اضافی آن وب سایت اختصاص داد. اما چه اتفاقی می افتد زمانی که چندین وب سایت به یک باره محبوب می شوند؟ سرور فقط یک مقدار محدودی از منابع برای بسته بندی دارد، به طوری که برنامه های شدید به طور مرتب برای رسیدن به آنچه نیاز دارند، تلاش می کنند. در نتیجه عملکرد ناسازگار، زمان بارگذاری آهسته و تجربه ناپاک برای کاربر نهاییبه وجود می آید. اگر وب سایت شما یک منبع عمده هدایت یا فروش است، این نقص به طور جدی به چشم می آید.
حتی با اینحال، میزبان اشتراکی هنوز هم می تواند از تکنولوژی پیشرفته برای ارائه عملکرد مناسب، حداقل برای سایت هایی با نیازهای کم و متوسط استفاده کند. اما این واقعیت باقی می ماند: درخواست سایت ها هرگز قابل پیش بینی نیست.
یکی از تصورات غلط در مورد میزبانی ابری، این است که هیچ پیشرفت قابل توجهی در عملکرد ارائه نمی دهد. این نمی تواند بر اساس واقعیت باشد. با میزبانی ابری، هر منبع مجازی که شما پیکربندی میکنید تنها به شما اختصاص داده شده است. پردازنده، حافظه رم و SSD، عملکرد تضمین شده در میزبانی ابری را ارائه می دهد، درست همانطور که در سرورهای کامل انجام می شود.
مانند یک پلتفورم مشترک، همه چیز را می توان از یک پانل کنترل مرکزی با انعطاف پذیری برای مدیریت فایل ها از طریق SFTP، نصب و به روز رسانی برنامه ها، مدیریت پایگاه های داده و DNS، و دستکاری کد منبع مدیریت کرد.
اما البته، همانطور که قبلا ذکر شد، بزرگترین تفاوت این است که بر خلاف میزبان اشتراکی، میزبانی ابری، منابع اختصاصی را ارائه می دهد که می تواند بر تقاضا برای عملکرد تضمین شده کاهش یابد. میزبانی ابری یک نوع میزبان اختصاصی گزینه ای برای کاربران است که می خواهند افزایش قدرت سرور خود را داشته باشند، اما نمی خواهند با مدیریت سرور سروکله بزنند. امیدوارم این توضیحات از میزبانی ابری در مقابل میزبانی اشتراکی برخی از تصورات غلط را شما پاک کرده باشد.
بی تردید کیفیت بک لینک ها برای موفقیت SEO اهمیت دارد. بیشتر، سوال این است که چگونه آنها را دریافت کنید. در حالی که با بهینه سازی محتوای صفحات به نظر می رسد راه ساده تری است(زیرا همه چیز به شما بستگی دارد) ولی با لینک ها به نظر می رسد که شما باید به دیگران متکی باشید تا برای موفقیت خود کار کنید.
خوب این تا حدی درست است، چرا که در حالی که بک لینک ها، لینک هایی هستند که در سایت دیگری شروع می شوند و به شما اشاره می کنند. شما می توانید با یک وب مستر در رابطه با جزئیات سایت مثل anchor text ها صحبت کنید. شما کنترل کامل بر لینک ها ندارید، اما هنوز جنبه های زیادی وجود دارد که می تواند مورد مذاکره قرار گیرد.
ایده پشت بک لینک ها به عنوان بخشی از الگوریتم رتبه بندی صفحه این است که اگر یک صفحه خوب باشد، مردم شروع به اتصال به آن می کنند اما در عمل دقیقا اینطور نیست یا حداقل شما همیشه نمی توانید به این واقعیت اطمینان داشته باشید که محتوای شما خوب است و افراد به شما پیوند خواهند داد.
بله، اگر محتوای شما خوب و مناسب باشد، می توانید تعداد زیادی از لینک های با کیفیت را از جمله سایت هایی با موضوع مشابه به نام خود دریافت کنید (و این ها با ارزش ترین نوع لینک ها هستند، به ویژه اگر متن حاوی کلمات کلیدی شما باشد) و آنچه شما دریافت می کنید بدون تلاش به گرفتن بک لینک می تواند بهترین بک لینک ها را به سمت سایت شما روانه کند تا با موفقیت سایت خود را ارتقا دهید. اگر در تولید محتوای بسیار عالی و کاربر پسند موفق نبودید بنابراین، مجبور خواهید بود به روش های دیگر برای به دست آوردن بک لینک های با کیفیت که به شرح زیر است اقدام کنید.
از جمله روش های قابل قبول، ساخت لینک ها در دایرکتوری ها، ارسال در انجمن ها، وبلاگ ها و دایرکتوری های مقاله است. راه های غیر قابل قبول عبارتند از پیوند بین (اتصال از یک سایت به سایت دیگری که متعلق به همان مالک است یا عمدتا به منظور هدف قرار دادن یک مزرعه لینک است)، ارتباط با سایت های اسپم یا سایت هایی که هر گونه محتوای غیرقانونی را میزبانی می کنند، خرید بک لینک ها به صورت فله، لینک دادن به مزارع لینک و غیره
اولین گام در ایجاد لینک ها یافتن مکان هایی است که می توانید لینک های با کیفیت را دریافت کنید. بعد از یافتن این مکان ها شما کلمات کلیدی مورد نظر خود را وارد می کنید و توسط یک مقاله، پیام، ارسال پست ودر آن ها به سادگی یک لینک به سایت خود ارسال کنید.
شما ممکن است تعجب کنید که چرا این سایت ها چنین دارایی ارزشمندی را به عنوان بک لینک به صورت رایگان در اختیار شما قرار می دهند؟ پاسخ ساده است، آنها نیاز به محتوا برای سایت خود دارند. شما برای آنها را به صورت رایگان به چیزی که نیاز دارند فراهم می کنید و در عوض آنها نیز به شما رایگان به چیزی که شما نیاز دارید (لینک های با کیفیت) فراهم می کنند.
اگر شما در مورد حضور وب سایت خود جدی هستید، فهرست شدن در دایرکتوری ها مانند yahooo ، jasmine و سایر دایرکتوری های با کیفیت، ضروری است. نه تنها به این دلیل که این راهی است برای دریافت برخی از لینک های با کیفیت به صورت رایگان، بلکه همچنین به این دلیل که این راه به راحتی توسط هم موتور جستجو و هم بازدید کنندگان بالقوه قابل توجه است.
به طور کلی قراردادن بک لینک در پست های انجمن ها و وبلاگ ها نیز یک راه برای دریافت بک لینک های با کیفیت با متن لنگر(anchor text) شما خواهد بود. با این وجود، در بعضی موارد مدیر انجمن یا وبلاگ میتواند پست شما را ویرایش کند یا حتی آن را حذف کند، در صورتی که با سیاست وبلاگ مطابقت نداشته باشد. همچنین، گاهی اوقات مدیران لینک ها را در پست ها مجاز نمی کنند، مگر اینکه آنها مرتبط باشند. در بعضی موارد نادر (که بیشتر از یک قانون استثنا است) مالک یک انجمن یا وبلاگ موتورهای جستجو را از فهرست آن ممنوع کرده و در این صورت ارسال لینک ها بی فایده است.
در حالی که پست های انجمن می توانند کوتاه باشند و تلاش زیادی نکنند، ارائه مقالات به دایرکتوری ها می تواند زمان بیشتری داشته باشد، زیرا معمولا مقاله ها طولانی تر از پست ها هستند و هنگام نوشتن آنها نیاز به تفکر دقیق دارند.
تبادل محتویات محتوای سایت و برنامه های وابسته شبیه به روش قبلی دریافت لینک های با کیفیت است. به عنوان مثال، شما می توانید به سایت های علاقه مند، RSS را به صورت رایگان ارائه دهید. هنگامی که سایت دیگر RSS خود را منتشر می کند، یک لینک به سایت شما ارسال می شود و به طور بالقوه تعداد زیادی از بازدید کنندگان، به سایت شما برای دیدن جزئیات بیشتر در مورد سرفصل که در سایت دیگر خواندند، می آیند.
اگر چه این به سختی یک راه روزمره برای ایجاد لینک هاست، اما رویکردی است که اگر به درستی انجام شود، نتایج خوبی به دست می دهد. سایت های بسیاری وجود دارند که به طور رایگان یا پرداخت هزینه اعلامیه های خبری و اطلاعیه برای مطبوعات منتشر می کنند.انتشار یک اطلاعیه مطبوعاتی حرفه ای در مورد یک رویداد مهم می تواند بسیاری از بازدیدکنندگان را به سمت سایت شما جلب کند و یک بک لینک از یک سایت مطبوعاتی معتبر به شما کمک خوبی برای تلاش های SEO می کند.
یکی از شیوه هایی که باید اجتناب شود تبادل لینک است. برنامه های زیادی وجود دارند که به تبادل بک لینک ها کمک می کنند. این اصل ساده است، شما یک لینک را به یک سایت اضافه می کنید، آنها نیز بک لینک خود را در سایت شما قرار می دهند. چندین چیز مهم درباره برنامه های تبادل لینک وجود دارد. اول، در مورد رابطه بین لینک های خروجی و ورودی مراقب باشید. دوم (و مهمتر) خطر این است که شرکای تبادل لینک شما سایت های اسپم لینک سازی باشند. در صورتی که اگر این مورد باشد، شما حتی می توانید از نتایج موتورهای جستجو حذف شوید، بنابراین برنامه های تبادل لینک بسیار خطرناک است و اصلا توصیه نمی شود.
موفقیت در هر قطعه از ارتباط بصری بستگی به رنگ دارد. تحقیقات در مورد تاثیر رنگ در بازاریابی به ما می گوید که به طور متوسط فقط ۹۰ ثانیه طول می کشد تا تصمیم ناخودآگاهی در مورد یک محصول گرفته شود و ۶۲ تا ۹۰ درصد از این تصمیم ها تنها بر اساس رنگ می باشد.
در نتیجه، افزایش دانش شما از تئوری رنگ و روانشناسی رنگ می تواند راه طولانی برای کمک به افزایش تبدیل، و در بسیاری از موارد می تواند قابلیت استفاده از رابط کاربری شما را بهبود ببخشد.
در هنگام تصمیم گیری رنگ در طرح های خود، برخی از عوامل ضروری است که در ذهن داشته باشید.
هنگامی که بحث طراحی پیش می آید، یکی از چیزهایی که شما مطمئن هستید در مورد آن بحث می کند بحث رنگ است. چندین تلاش برای نشان دادن احساسات انسان در رابطه با رنگ انجام شده است. به طور گسترده ای، رنگ های مختلف تصورات گسترده ای را نشان می دهند:
در حالی که اینها مرجع بزرگی برای مفاهیم رنگ هستند، تحقیقات به ما می گوید که تصور ما از رنگ به شدت تحت تأثیر پس زمینه، فرهنگ، تجربیات و ترجیحات شخصی ما قرار دارد.
به عنوان مثال، در چین، زرد مترادف با نشریات پورنوگرافی شده است ، در حالی که صفحه اصلی Mailchimp زرد به معنی زیبایی، شادی، خوش بینی و گرما را نشان می دهد، ممکن است این میمون های پرمحتوا کمی غیر منتظره در جهان پرجمعیت جهان تفسیر شود.
هنگامی که شما می دانید که مخاطبان سایت را چه کسانی تشکیل می دهند تاثیر رنگ مورد استفاده شما را در ذهن آنها را حتما بایستی در نظر بگیرید تا اطمینان حاصل شود که پیام های اشتباهی را به کاربران ارسال نمی کنید با فرض اینکه هر کس به همان شیوه واکنش نشان می دهد.
به طور سنتی برای طراحی داخلی مورد استفاده قرار می گیرد، اتخاذ این فرمول در سه رنگ باعث تعادل و هماهنگی در رابط شما خواهد شد. اگر در طرح ۶۰ درصد را به رنگ اصلی و اولیه خود، رنگ ثانویه شما ۳۰ درصد و رنگ تاکیدی شما ۱۰ درصد باشد، کاربران می توانند بین نقاط کانونی رابط شما بدون اینکه از طریق پالت بیش از حد غرق شوند، به راحتی درک کنند.
درک اینکه دید برخی از بخش های مخاطبان شما به رنگ انتخابی شما نسبت به دیگران متفاوت است، باید به عنوان یک یادآوری باشد، که رنگ توانایی کار برای هر دو مورد به نفع شما و علیه شما دارد.
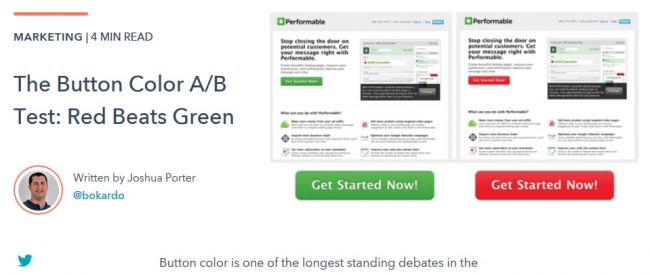
در یک آزمایش با عنوان The Button Color A / B Test: Red Beats Green ، جاشوا پورتر یک دکمه سبز و یک دکمه قرمز را در برابر یک دیگر در یک صفحه فرود(landing page) آزموده است تا ببیند افراد بیشتر برای ثبت نام روی کدام یک کلیک می کنند. با توجه به معانی ذکر شده برای هر رنگ، می توان پیش بینی کرد که سبز می تواند عملکرد بهتری داشته باشد، اما ۲۱ درصد بیشتر افراد روی دکمه قرمز کلیک می کنند. ما می توانیم فرض کنیم که این امر به دلیل ماهیت رنگ قرمز که بیشتر یه چشم می آید مورد توجه است یا شاید به خاطر اینکه قرمز بیشتر با ویژگی های سبز موجود در رابط کاربری مقایسه می شود.

با این حال وقتی شما به آن نگاه می کنید، ما باید در نظر داشته باشیم که هر چند رنگ ها معنی را نشان می دهند، اما همیشه استفاده از آن ها در زمینه طرح صفحه شما ارزشمند است. این امر اطمینان حاصل خواهد کرد که رنگ به نفع شما کار می کند، نه به ضرر نرخ تبدیل شما.
برای جلوگیری از تضعیف پیام برند شما، رنگ ها را برای رابط کاربری خود انتخاب کنید که مقادیر یا گزاره های آن را تقویت کند. آسان است که به دام انتخاب رنگ چشم نواز و شگفت انگیز بیفتیم، اما انتخاب های عملکردی در دراز مدت ممکن است بهتر باشد.
با بازی با مقادیر CSS صفحه اصلی، ما می توانیم رنگ پس زمینه اولیه زیبایی را ایجاد کنیم(ایجاد یک صفحه وب جوان و پر انرژی).
تقریبا یک نفر از ۱۲ مرد و یک نفر از ۲۰۰ زن تحت تاثیر کوررنگی قرار دارند. این، با این اوصاف این یک واقعیت است که کاربرانی که دارای دید ضعیف هستند با صفحات رنگی ارتباط برقرار نکنند، به این معنی است که ما باید توجه داشته باشیم که رنگ به تنهایی همیشه ابزار مناسب برای انتقال معنایی در رابطه ای ما نیست.
طراحی سایت در کرج را با حرفه ای ترین و استاندارد ترین وب سایت ها از لحاظ طراحی و سئو با مناسب ترین قیمت با ما تجربه کنید.
طراحی سایت شرکتی و سازمانی پرچم دار سازمان و شرکت شما برای آموزش مخاطبان خود در مورد اینکه شما چه کسی هستید ؟ چه کاری انجام می دهید ؟ و چرا این کار را انجام می دهید ؟ خدمت می کند.
سازمان ها و شرکت ها برای بالا بردن کیفیت خدمت رسانی نیاز به وب سایت ای منحصربه فرد برای سازمان و شرکت خود دارند با طراحی سایت سازمانی و شرکتی با افزایش خدمت رسانی سازمان و شرکت به افزایش متقاضیان شان منجر میشود .
همچنین به دلیل شیوع بیماری های واگیر دار در سراسر جهان وبه دلیل این که سازمان ها و شرکت ها مراجعه کنندگان زیادی دارند وجود فضای جدید کاری که به سازمان و شرکت به انجام امورکاری خود به صورت مجازی و ایجاد فضای ارتباطی جدید برای مراجعین وکاربران مجازی خود کمک میکند .
امروزه برای هر شرکت و برندی داشتن یک پایگاه اختصاصی آنلاین از از الزامات و ضروری ترین چیزها بشمار می رود، شما با طراحی سایت شرکتی و پیاده سازی آن به بهترین و حرفه ای ترین شکل در واقع یک دفتر کار حرفه ای را برای خود در دنیای بزرگ کسب و کار آنلاین ایجاد کرده اید.
در حال حاضر راه اندازی یک سایت شرکتی دیگر تنها برای کلاس کاری آن شرکت بکار نمی رود و نقش بسیار مهم و پررنگی در کسب و کارها را ایفا می کند. تجربه ثابت کرده که شرکت هایی که این مزیت بزرگ را برای کسب و کار خود نادیده می گیرند، فرصت های بسیار زیادی را در مقایسه با رقبای خو از دست می دهند.
امروزه اکثر افراد برای پیدا کردن کالا و خدمات مورد نیاز خود به صورت آنلاین و از طریق اینترنت اقدام به جستجو می کنند و مشتریان ازطریق وب سایت آن شرکت با محصولات و اطلاعات تماس آن شرکت آشنا می شوند. در نتیجه کاملا واضح است که شرکت هایی که از این مزیت برخوردار هستند نسبت به رقبای خود در فروش محصولات و خدمات ارائه شده پیشی می گیرند.
طراحی سایت شرکتی حرفه ای با گرافیک جذاب، مهم ترین نقش را در برندینگ برای شرکت ها می باشد و به عنوان یک ویترین زیبا برای معرفی آن شرکت در فضای آنلاین است. طراحی سایت شرکتی برای برندها همانند داشتن پایگاهی در اینترنت است که از طریق آن می توانند محصولات و خدماتشان را بدون واسطه به مشتریان خود معرفی کنند.
متاسفانه یا خوشبختانه شرکت های طراحی وب سایت هایی هستند که برای طراحی سایت شرکتی قیمت هایی به شما میدهند که کاملا دور از ذهن و تنها برای بدست آوردن مشتری و سود خود می باشند. معمولا این نوع وب سایت ها بعد از چند ماه بدلیل هیچ گونه کارایی و پشتیبانی بدون هیچ گونه نتیجه و سودی به حال خود رها می شوند و مدیر آن برند را از دنیای بزرگ کسب و کار آنلاین دلسرد می کند.
وقتی مدیر یک شرکت بابت طراحی سایت شرکت خود حاضر نیست هزینه کند و یک مبلغ متناسب با نرم بازار برای وب سایت شرکتش که هویت آن شرکت در فضای اینترنت که یک جایگاه بین المللی و جهانی محسوب میشود بپردازد، قطعا انتظار افزایش مشتریان یا حداقل سطح مشتریانش نیز در همان حد و اندازه خواهد بود.
طراحی سایت سازمانی و شرکتی چه امکاناتی را به سازمان ارائه میدهد ؟
انتقال اطلاعات به افراد امری ضروری است تا افراد مراجعه کننده به صورت دقیق و کامل درباره سوال هایی که برایشان ایجاد شده آگاهی پیدا کنند ، این اطلاع رسانی دارای دو مزیت برای سازمان است در وهله اول موجب افزایش سرعت کاری میشود و از سوالات بی رویه و تکراری افراد جلوگیری میکند در وهله دوم از مراجعه بی مورد و ازدحام آور افراد به سازمان اجتناب میکند .
اطلاع رسانی در وب سایت به صورت سازمان دهی شده و منظم قرار میگیرد یکی از این اطلاع رسانی ها درباره اخبار های سازمان و شرکت که سازمان میتواند اخبار خود را روزانه در سایت بار گذاری کند . رویداد های جدید و اتفاقات جدیدی که در سازمان به وجود آمده که معمولا سازمان و شرکت های دولتی اخبارشان به صورت چکیده در اخبار سراسری اطلاع رسانی میشود منتها بعد از این اطلاع رسانی سیل عظیمی از سوالات برای مخاطب به وجود میاورد که احساس نیاز به مراجعه حضوری میکند که اگر وب سایت سازمان اخبار خود را به صورت جامع بارگذاری کند پاسخگو تمام این سوالات خواهد بود .
وهمچنین سازمان غیرانتفاعی و شرکت های خصوصی که میتوانند از این امکان برای سازمان های خود برای پیشرویی در رقابت ها بهره ببرند .
شرکت ها و سازمان هایی که باارائه محصولات خود خدمت ارائه میکنند ، برای نمایش محصولات خود به وب سایتی نیاز دارند که علاوه بر نمایش محصول به معرفی و تبلیغ آن به صورت کاملا حرفه ای و با توجه به ترفند های بازاریابی برسد .
هر وب سایتی که ایجاد میشه برای بالا برند کیفیت سایت خود نیاز به تیمی فعال و پویا برای پشتیانی آن با علم و آگاهی کامل دارد .
طراحی سایت به شرکت و سازمان این امکان را میدهد که به صورت انلاین به خرید و فروش محصولات خود بپردازند که این امر قدرت خرید و فروش شرکت را بالا برده و در نتیجه باعث افزایش درآمد شرکت میشود .
معرفی اهداف شرکت هدفمند بودن و آگاه کردن افراد از این اهداف باعث افزایش اعتماد اشخاص و ارباب رجوع به شرکت میشود .
پیشینه و رزومه و تاریخچه شرکت هرکاربری برای انتخاب ازبین شرکت های مشابه موجود همواره به دنبال شرکتی میرود که شناخته شده باشد و بتواند اطلاعاتی راجب آن دریافت کند که عملا برای کسب اطلاعات به گوگل مراجعه میکند چه چیزی از این بهتر که شرکت شما از اولین شرکت هایی باشد که کاربر بعد از جست و جو به آن برسد و نیاز خود را با خدمات موجود در وب سایت شرکت شما رفع کند .
از دیگر خدماتی که طراحی سایت شرکتی میدهد میتوان به مواردی از جمله : سایت میتواند به صورت دوزبان طراحی شود که این امر به شرکت های بازرگانی و صنعتی که در کار واردات و صادرات هستند مورد نیاز است ، نظرات کاربران ، صفحه تماس باما و …. با توجه به سلیقه شخصی و متمایزشرکت حتی امکاناتی منحصربه فرد میتوان ایجاد کرد .
ما معتقدیم که سایت های طراحی شده توسط تیم ما باید نسبت به سایرین متمایز بوده و برگ برنده داشته باشد. به همین منظور اقدام به ارائه خدمات و امکانات ویژه ای کرده ایم. این امکانات می تواند کمک شایانی به پیشی گرفتن شما نسبت به دیگر رقبایتان کند.
طراحی سایت پزشکی یکی از امکانات جدید دنیا امروزی است،که مجموعه دیزاینستان با روندی کاملاحرفه ای وباالگو های برتر جهانی آن را به بهترین وجه ممکن ارائه میدهد طراحان وب این مجموعه باتمام وجود بر ارائه بهترین وب سایت تلاش میکنند طراحی سایت پزشکی یکی از نیاز های درحال حاظر است.
بخاطر گسترش مریضی در جهان ونیاز به خدمات روزافزون پزشکی با این سایت درهرتایمی میتوانیم راجب سلامت خود اطمینان پیدا کرده یا متوجه مشکلی که هست بشیم و به رفع آن بپردازیم طراحی سایت پزشکی فقط مختص به بیماران وپزشک نیست بیشتر ادم ها همواره نگران سلامتی خودهستند که اگر یک پزشک برروند عمل بدنی آنها آگاه باشد این نگرانی ازشخص گرفته میشه و از بروز خیلی از بیماری ها که اگر ما آگاهی کافی از آن میداشتیم ممکن بود هیچ وقت دچارآن نشیم جلوگیری کنیم مثل قند و…
امروزه افراد برای پیدا کردن اطلاعات درباره بیماری خود و روش های درمان و بهترین پزشکان متخصص در زمینه آن بیماری بدون شک قبل از هر چیز به اینترنت رجوع میکنند. در حال حاضر افراد برای پیدا کردن یک پزشک متخصص خوب به وب سایت های آن ها مراجعه می کند و با دیدن رزومه آن پزشک و نظرات بیماران دیگره درباره آن پزشک و عکس هایی که از بیماران و مطب او در وب سایت موجود است پزشک و متخصص مورد نظر خود را انتخاب می کنند.
در گذشته شیوه جذب بیماران با امروز متفاوت بود، در سال های پیش پزشکان از طریق تبلیغات محیطی و چاپی ومعرفی افراد و استخدام بازاریاب و هزینه های بسیار بالا برای راه های غیر اصولی به جذب بیماران می پرداختند.
بهترین و کم هزینه ترین راه برای برند سازی شخصی یک پزشک قطعا طراحی سایت پزشکی برای او می باشد و این کار به راحتی ازطریق کلمات کلیدی قرار داده شده در وب سایت مانند: بهترین متخصص زیبایی، بهترین جراح قلب،… امکان پذیر می باشد.
بنابراین فعالان حوزه درمانی اعم از پزشکان و مراکز و شرکتهای خدمات درمانی برای بهتر دیده شدن و معرفی خدمات و تخصص و حوزه فعالیتشان بدون شک باید حضوری فعال در دنیای اینترنت داشته باشند. طراحی سایت پزشکی بهترین راه برای ارتباط سریع و مستقیم بین بیمار و پزشک می باشد و در آگاهی آنها از خدمات پزشکی آن مرکز درمانی بهترین نقش را ایفا می کند.
ازاولین و مهمترین آن کمک به پزشک مورد نظر هستش به اصطلاح میتواند به عنوان دستیارپزشک باشد و راندمان کاری پزشک را بالا ببرد یک پزشک شاید در روز بتواندحداکثر ۱۰۰ الی ۲۰۰ بیمار را ویزیت کند که حداقل نصف آنها نیاز به ویزیت حضوری نداشته و اینجا است که سایت پزشکی به کمک شما می آید.
یکی دیگر از مزایای طراحی سایت در کرج پزشکی ، بذارید برایتان مثالی در این باب بزنم خیلی وقتها پیش میاید که وقتی از مطب پزشک برمیگردیم راجب نحوه چگونگی مصرف دارو دچار تردید میشید اینکه بخوایم یه رابطه نزدیکی بین پزشک و بیمار ایجادکنیم این سایت را برای رفاه حال پزشکان و بیماران تعبیه کردیم.
ازمزایای این طرح برای پزشکان تغذییه و روانپزشکان است که به نسبت از مراجعه کنندگان بیشتری دارند و بیشترشان با ویزیت به صورت آنلاین به قول معروف کارشان راه میوفتد.
پزشکان میتوانند علاوه بر بالا بردن راندمان کاری خود سرانه درآمد خود را بالا ببرند و افزایشش بدهند چون ممکن است در یک تایم مشترک پزشک یک ویزیت حضوری و چندین ویزیت انلاین داشته باشد شخص ازاطلاعات مربوط در سایت استفاده کرد و احیانا اگر نیاز به ویزیت حضوری بود میتواند به صورت انلاین نوبت گرفته و به صورت حضوری اقدام کند.
بارویکرد این امکان جدیددیگر مشکلاتی از قبیل طولانی بودن راه و زمانی که صرف رفت وآمد میکنیم را به حداقل برسانیم وهمواراش کنیم چه بسیارند اشخاصی که در مناطقی دور از مرکز کشور هستند و به علت سختی راه نمیتوانند از پزشکان ماهری که در کلان شهرها هستند استفاده کنند و حتی بالعکس چه بسیارند پزشکان ماهری که در شهرهای کوچک زندگی میکنند این سایت شمارا به تمام بیمارانی که به ترفند ماهرانه شما برای تیمار مریضی خود دارند درتمام کشور مرتبط میکند این ارتباط جهشی است نو در جامعه کنونی در جهت سهولت هرچه بیشتر وراحتی بیمار و پزشک است.
سئو چیست ؟ هر زمان که شما یک عبارتی را در یک موتور جستجو سرچ کنید، لیستی از نتایج وب را که حاوی آن عبارت پرس و جو است، دریافت خواهید کرد. کاربران معمولا مایل به بازدید از وب سایت هایی هستند که در بالای این لیست قرار دارند. اگر تا به حال فکر کرده اید که چرا بعضی از این وب سایت ها بهتر از دیگران رتبه بندی می شوند، باید بدانید که این به دلیل یک روش بازاریابی وب قدرتمند به نام SEO (Search Engine Optimization) است.
SEO یک تکنیک است که به موتورهای جستجو کمک می کند وب سایت خود را بالاتر از میلیون ها سایت دیگر در پاسخ به یک پرس و جو جستجو پیدا کند و سایت شما را رتبه بندی کند. SEO به این ترتیب به شما کمک می کند از موتورهای جستجو ترافیک دریافت کنید.
این آموزش SEO شامل تمام اطلاعات لازم شما را در مورد بهینه سازی موتورهای جستجو است، اینکه چگونه کار می کند و تفاوت در معیارهای رتبه بندی موتورهای جستجو عمده چیست
اولین نکته اساسی که شما باید بدانید برای یادگیری جستجوگرها این است که موتورهای جستجو انسان نیستند. در حالی که این ممکن است برای همه واضح باشد، تفاوت بین اینکه چگونه انسانها و موتورهای جستجو صفحات وب را مشاهده می کنند. بر خلاف انسان، موتورهای جستجو متنی هستند. با وجودی که تکنولوژی به سرعت در حال پیشرفت است، موتورهای جستجو به دور از موجودات هوشمند هستند که می توانند زیبایی یک طراحی را احساس کنند یا از صداها و حرکت در فیلم لذت ببرند. در عوض، موتورهای جستجو، وب سایت ها را مرور می کنند، به دنبال موارد خاص سایت (به طور عمده متن) برای دریافت ایده هایی درباره سایت میگردند.
نخست، موتورهای جستجو در اصطلاح در وب میخزند برای دیدن آنچه که در آن وجود دارد. این وظیفه توسط یک قطعه نرم افزاری انجام می شود، به نام خزنده یا عنکبوت یا (Googlebot، همانطور که در مورد گوگل است). عنکبوت لینک ها را از یک صفحه به صفحه دیگر پیوند می دهد و همه چیزهایی را که در مسیر آنها پیدا می کنند، فهرست می کند. با در نظر گرفتن تعداد صفحات در وب (بیش از ۲۰ میلیارد)، عنکبوت غیرممکن است که روزانه یک سایت بازدید کند تا ببینید آیا صفحه جدید ظاهر شده است یا اینکه یک صفحه موجود تغییر کرده است یا نه.
آنچه شما می توانید انجام دهید این است که چک کنید چه چیزهایی را از سایت شما می بیند. همانطور که قبلا ذکر شد، خزنده ها انسان نیستند و آنها تصاویر، فیلم های فلش، جاوا اسکریپت، فریم ها، صفحات و پوشه های محافظت شده با رمز عبور و پوشه ها را نمی بینند، در یک کلمه آنها برای موتورهای جستجو وجود نخواهد داشت.
گام بعدی index است که وقتی صفحه ای index می شود محتوای آن صفحه در یک پایگاه داده غول پیکر ذخیره می شود، در جایی که بعدا می توان آن را بازیابی کرد. اساسا روند پردازش، شناسایی کلمات و عبارات است که بهترین توصیف را از صفحه و اختصاص دادن صفحه به کلمات کلیدی خاص است. یک انسان نمی تواند چنین مقدار اطلاعاتی را پردازش کند، اما به طور کلی موتورهای جستجو به این طریق کار می کنند. گاهی اوقات ممکن است معنای یک صفحه درست را بدست آورند، اما اگر به آنها با بهینه سازی صفحات کمک کنید، به راحتی می توانید صفحات خود را به درستی طبقه بندی کرده و برای شما رتبه بندی بالاتر را بدست آورید.
هنگامی که یک درخواست جستجو می آید، موتور جستجو آن را پردازش می کند، یعنی رشته جستجو را با صفحات نمایه شده در پایگاه داده مقایسه می کند. از آنجا که احتمال دارد که بیش از یک صفحه (عملا میلیون ها صفحه باشد) شامل رشته جستجو است، موتور جستجو محاسبه ربط هر یک از صفحات در فهرست خود را با رشته جستجو شروع می کند.
الگوریتم های مختلف برای محاسبه ربط وجود دارد. هر کدام از این الگوریتم ها دارای وزن نسبی متفاوت برای عوامل رایج مانند چگالی کلمات کلیدی، پیوند ها یا متا تگ ها هستند. به همین دلیل است که موتورهای جستجو مختلف صفحات نتایج جستجوی مختلف را برای رشته جستجوی مشابه ارائه می دهند. علاوه بر این، یک واقعیت شناخته شده است که تمام موتورهای جستجوی عمده مانند یاهو، گوگل، بینگ و غیره به طور مرتب الگوریتم های خود را تغییر می دهند و اگر می خواهید صفحات خود را در بالا نگه دارید، همیشه باید صفحات خود را با آخرین تغییرات سازگار کنید.و اگر می خواهید همواره صفحات شما نسبت به دیگر رقبای شما در نتایج در رتبه های بالاتری قرار بگیرند باید تلاش های دائمی برای جستجوگرها را انجام دهید.
اگر چه اصل اساسی همه موتورهای جستجو یکسان است، تفاوت های جزئی بین آنها منجر به تغییرات عمده در نتایج مرتبط می شود. برای موتورهای جستجو متفاوت، عوامل مختلفی مهم هستند. زمان هایی وجود داشت که کارشناسان SEO به این نتیجه رسیدند که الگوریتم های بینگ به طور عمدی طوری ساخته شده است که فقط مخالف گوگل است. در حالی که این ممکن است جزئی از حقیقت باشد، واقعیت این است و اگر شما قصد دارید بیش از یکی از آنها را فتح کنید، باید با دقت خیلی زیاد وب سایت خود را بهینه سازی کنید.
نمونه های زیادی از تفاوت بین موتورهای جستجو وجود دارد. به عنوان مثال، برای یاهو و Bing، فاکتورهای کلیدی روی صفحه اهمیت اساسی دارند، در حالی که لینک ها برای Google بسیار مهم هستند. همچنین، برای گوگل قدمت سایت ها بسیار مهم است، در حالی که این مورد برای اهمیتی ندارد.
کانال های youtube برای طراحی وب سایت منبع بسیار خوبی برای یادگیری در مورد طراحی وب سایت است. طراحان وب و توسعه دهندگان در یک سفر دائمی از کشف قرار دارند. هر چارچوب، ابزار یا تکنولوژی مورد استفاده قرار می گیرد، شما می توانید تضمین کنید نسخه جدید یا به روز رسانی وجود خواهد داشت. یا ممکن است یک جایگزین در بازار وجود داشته باشد که توسط توده های خلاق تصویب شده است که چشم انداز کار شما را بهبود می بخشد.
آیا میخواهید React، JavaScript، Illustrator، UX و بیشتر یاد بگیرید؟ یا شاید شما همیشه می خواستید مهارت های تصویرسازی خود را بهبود ببخشید تا بتوانید پروژه شخصی خود را که در دو سال گذشته روی دسکتاپ شما نشسته است، پایان دهید. به هر دلیلی، هیچ راهی بهتر از یادگیری دانش آموزان وجود ندارد. برای دسترسی سریع به برخی از آموزش های عالی، YouTube پلت فرم کامل است.
این کانال توسط گروهی به نام Gray اجرا می شود که برای برخی از نام های بزرگ در یادگیری ویدئویی از جمله Pluralsight، LinkedIn Learning و Lynda.com کار کرده است. او آموزش کامل پشته توسعه، که در این مورد به شما کمک می کند ترکیبی از طراحی و توسعه آموزش از جمله UI/UX, front end dev- back end dev and graphic design. با فیلم های جدید هفتگی، همیشه ارزش چک کردن دارد.
اگر شما همیشه برای پریدن به جهان جاوا اسکریپت ترسیدید، باید از اینجا شروع کنید. هنگامی که میزبان شما David و MPJ شما را به قلاب می کشند، می توانید هر هفته بازگردید و چیزی جدید به دست آورید. بسیاری از انواع و سطوح در این کانال وجود دارد: شما می توانید یاد بگیرند که چگونه با Adobe CC شروع به کار کنید، برخی از نمونه سازی React را امتحان کنید و انیمیشن را با CSS کشف کنید.
اگر طراحی فلت و انیمیشن دوبعدی روی رادار یادگیری شما باشد، این کانال دارای مقدار زیادی از این آموزش ها برای ارائه است. آموزش های زیادی وجود دارد که نشان می دهد چگونه شخصیت های کارتونی را که می توانند شگفت انگیز باشند را ایجاد کرد. فراتر از طراحی شخصیت فیلم ها در طراحی لوگو توصیه های مفید ی در آن وجود دارد.
مایک لاک یک خواننده پرشور و مشتاق است که طراح ارشد UI / UX با مجموعه مهارت های گسترده است. او همه چیز را در مورد طراحی UI بصری، تجربه کاربر، طراحی تعاملی، معماری اطلاعات، تحقیق و تجزیه و تحلیل، XHTML / CSS و استراتژی و برنامه ریزی می داند. کانال او بازتابی است از آنچه که او از طراحی می داند. لاک در طراحی UI / UX تمرکز می کند و بسیاری از افکار و توصیه های معقول و منطقی ارائه می دهد. به علاوه، اگر شما نیاز به مشاوره حرفه ای دارید باید نگاهی به این کانال بندازید.
این کانال توسط طراح و برنامه نویس موزیلا جین سیمونز اداره می شود. شما ممکن است قبلا او را بدانید که او چه کسی است و یا اسم او را شنیدید، اگر اینطور نیست، اکنون وقت آن رسیده است که بدانید او چه کسی است. برای کسانی که به دنبال گرفتن طرح بندی و CSS Grid می گردند، در اینجا به مقدار زیادی ارائه می شود. اگر به دنبال فیلم هایی در خصوص خواص جدید CSS در این کانال وجود دارد.
ماموریت این کانال کمک شما به تبدیل شدن به یک توسعه دهنده وب بهتر است. این کانال مجموعه جامعی از فیلم ها ( بیش از ۸۰۰) با موارد جدید به طور منظم اضافه شده است. زبانها و تکنولوژی ها در آن درجه بندی شده است. اگر بخواهید Vue و React یاد بگیرند،فیلم های زیادی در آن موجود است. همچنین شامل بسیاری از فیلمهای HTML5، دروپال، CSS، SASS، Sketch و وردپرس است.
اگر میخواهید یک کمربند سیاه را در توسعه وب بدست آورید، این کانال جای خوبی برای یادگیری است. به روز رسانی منظم (تقریبا روزانه) در آن انجام می شود. به طور معمول فیلم های جدید سریال می شوند، به این معنی که بیننده ها یک دوره کامل را دریافت می کنند. بنابراین چه دوره هایی در معرض پیشنهاد هستند؟ Vuetify, Vue CLI, D3, React, Redux, Firebase, Materialize, Firestore, object-oriented JavaScript, CSS variables و Django در آن موجود هستند.
سئو کرج را به صورت کاملا حرفه ای با مناسب ترین قیمت با وب مستران مجرب ما با آخرین آپدیت های موتورهای جستجو با دیزاینستان تجربه کنید.
سئو چیست؟ واژه SEO مخفف عبارت (Search Engine Optimization) به معنی بهینه سازی موتور جستجو می باشد و بهینه سازی موتور جستجو (SEO) هنر و علم گرفتن هدفمند ترافیک وب سایت از نتایج جستجوی موتورهای جستجو است.
تقریبا ۷۰٪ از کل بازدید از وب سایت شما از طریق جستجودر گوگل ایجاد می شود و اگر ترافیک را از سایر موتورهای جستجوگر محبوب (مانند بینگ، یاهو و یوتیوب) را اضافه کنید، ۸۰ تا ۹۰ درصد از کل ترافیک یک سایت از طریق یک موتور جستجو حاصل می شود.
برای به دست آوردن یک وب سایت بهینه سازی شده برای جستجو، بسیار مهم است که نیازهای اساسی برای مشاهده آنلاین را درک کنید. چگونه می خواهید از ترافیک وب سایت کسب درآمد کنید؟ هنگامی که اهداف کسب و کار تعریف می شود، وقت آن است که یک استراتژی سئو ایجاد شود که فرصت های شما را به حداکثر برساند. هنگامی که استراتژی توسعه یافته است، می توانیم یک فرآیند بهینه سازی موتور جستجوی خلاقانه را برای رسیدن به این اهداف تجاری آغاز کنیم.
تیم ما اعتقاد دارد که موفقیت کسب و کار مشتریانمان موفقیت کسب و کار ما هست و رضایتمندی ۱۰۰% آنها بهترین تبلیغات برای مجموعه ما است. تیم ما افتخار می کند که مشتریانی دارد که با رضایتمندی که برای آنها در این مجموعه ایجاد شده اینجا را همانند مجموعه دوم کسب و کار خود می دانند و چندین سال به این مجموعه اعتماد میکنند. تیم ما با بهینه سازی سایت در کرج و سئو سایت در کرج و طراحی سایت در کرج و سایر نقاط کشور به بهترین و استاندارد ترین شکل ممکن شما را در هرچه بهتر دیده شدن کسب و کار شما در دنیای وب کمک خواهیم کرد.

سئوی کلاه سیاه، یک عمل مجرمانه برخلاف قوانین موتورهای جستجو و سعی در گمراه کردن آنها داشته باشد، است وبرای بالا بردن رتبه سایت در نتایج جستجو مورد استفاده قرار میگیرد.
در دنیای سئو، قوانین و مقرراتی وجود دارد که می بایست رعایت شود. این قوانین علاوه بر ایجاد یک محیط مناسب و بهبود تجربه کاربری، می تواند رتبه سایت را به صورت کاملا اصولی افزایش دهد که هیچگاه دچار افت نشود. برای افزایش رتبه سایت، نیاز است که همیشه با آخرین تغییرات گوگل و تکنیک های جدید سئو، به روز باشید تا بتوانید در رتبه اول گوگل قرار بگیرید.
متاسفانه خیلی از افرادی که در زمینه سئو کار می کنند ا ز نداشتن اطلاعات مشتریان در این زمینه بهره می برند و از این تکنیک بهره استفاده می کنند و تنها به فکر سودجویی خودشان هستند و می خواهند که ره صد ساله را یک شبه بپیمایند و به طور موقت نتایج دلخواه مشتری را موقتا در سریع ترین زمان به او بدهند که نه تنها نمی توانند بلکه سخت مورد جریمه گوگل قرار می گیرند و بعد از مدتی از نتایج گوگل حذف میشوند(در اصطلاح پنالتی می شوند).
متخصصان ما یک رویکرد جامع برای SEO شما دارند. ما درک و متعهد به یک استراتژی متوازن از محتوای عالی، بهینه سازی فنی در صفحه، ساختن و به دست آوردن یک نمایه عالی لینک، گسترش وبلاگ نویسی و فعالیت های رسانه ای یکپارچه اجتماعی هستیم.
اگر قصد دارید در دنیای وب یک جایگاه خوب برای خود داشته باشید و کسب و کار خود را در این ویترین بی انتها و بدون مرز داشته باشید، باید هر چه سریعتر اقدام به پیاده سازی اصول سئو در وب سایتتان کنید تا از رقبای خود در دنیای بد انتهای کسب و کار آنلاین عقب نیفتید.
از آن جایی که سایت شما به عنوان یک مرکز، فروشگاه یا دفتر، بدون هیچ محدودیت مکانی و زمانی در دسترس کاربران سطح اینترنت است، برای کسب و کار شما بسیار مهم است که در این فضا موثر واقع شوید و سهم خود را از این بازار پر رفت آمد بردارید.
مراحل انجام یک پروژه سئو معمولا با بهینه سازی ساختار کدنویسی و رعایت استانداردهای سئو در سایت آغاز میشود. پس از آن نوبت به تولید محتوای بکر و ارزشمند و همچنین ایندکس کردن صفحات میرسد. با گذشت چند ماه از فعالیت یک سایت، میتوان با به کارگیری تکنیک های لینک سازی جایگاه آن را در نتایج جستجو بهبود بخشید.
پس از کسب جایگاه در نتایج گوگل و حضور در صفحه اول بایستی استراتژی را برای حفظ جایگاه و بهبود آن تا حد ممکن آغاز شود. در این مرحله ما به صورت مداوم کلمات کلیدی شما را آنالیز می کنیم و به دنبال شناسایی کلمات کلیدی مرتبط و پر جستجوی جدید هستیم تا محتوای وب سایت شما را متناسب با جستجوی کاربران بهینه کنیم.
ما هر صفحه وب سایت شما را هدفمند و با تمرکز بر محتوا، لینک های داخلی و نقشه های سایت تجزیه و تحلیل می کنیم. این نه تنها در تعریف ارتباط با کلمات کلیدی هدف کمک خواهد کرد، بلکه به شما در رقابت در بازارهای فزاینده رقابتی کمک خواهد کرد. همچنین ما تصاویر ویدئویی و عکس ها و فایل های درون سایت را تا حد امکان بهینه کرده تا سرعت بارگذاری صفحات به ایده آل ترین حالت ممکن خود برسد.
ما با بهینه سازی سرعت سایت، بهینه سازی کدها و تگ های html، نشانه گذاری استاندارد و.. را از لحاظ سئو کاملا بهینه می کنیم. اگر میخواهید پروژه سئو شما موفق شود، باید یک پایگاه جامع برای وب سایت خود داشته باشید. با کمک به بهبود ساختار سایت خود، شانس خود را در رتبه بندی بالاتر در موتورهای جستجو افزایش می دهد (به کمک تجربه کاربری شما و تاثیر بر فروش).
این که آیا شما می خواهید ترافیک آلی را در سطح محلی یا ملی ارتقاء دهید، شناسایی کلمات کلیدی مورد نظر خود، اولین و مهمترین وظیفه ما است. ما به طور دقیق رتبه بندی فعلی، حجم جستجو و جستجوی هدف را برای ایجاد اولویت ها و اندازه گیری پیشرفت خود در نظر خواهیم گرفت.
طراحی و بهینه سازی برای نسخه موبایل (ریسپانسیو بودن سایت) ساختار سایت و طراحی و پیاده سازی صفحات سایت در نسخه AMP که از یکی از نکات مهم و با امتیاز بالا از نظر موتورهای جستجوگر به دلیل استفاده بالای کاربران این روزها از تلفن های همراه برای جستجو در اینترنت می باشد.
کسب لینک های ارزشمند به صفحات از سایتهای خارجی مرتبط، به ایجاد اعتبار وب سایت شما کمک خواهد کرد. ما مشخصات لینک سایت شما و هر یک از صفحات آن را تحلیل خواهیم کرد و فرصت هایی را برای بهبود رتبه بندی موتورهای جستجو برای صفحات مورد نظر ایجاد خواهیم کرد.
ما یک استراتژی محتوا قوی برای کمک به ایجاد موقعیت خود، یا از لحاظ جغرافیایی و یا در بازار شما ایجاد می کنیم و یک محتوای غیر تکراری و با برنامه زمانی و استانداردهای تهیه محتوا و تهیه محتوای مستمر متناسب با استانداردهای سئو وتدوین استراتژی لینک سازی داخلی سایت طبق تمام اصول سئو برای وب سایت شما فراهم می کنیم.
قدرت و نفوذ رسانه های اجتماعی می تواند نقش مهمی در به دست آوردن رتبه بندی های آلی و ترافیک بازی کند. از طریق به اشتراک گذاری و مشارکت اجتماعی از طرف شما، ما می توانیم اعتماد بین مخاطبان هدف خود را به دست آوریم و مجوز خود را برای موتورهای جستجو ایجاد کنیم.
شرکت ما بر روی پیاده سازی های استراتژیک تمرکز می کند و نتایج خوبی برای کسب و کار شما ایجاد می کند تا به شما در دستیابی به اهداف شما کمک کند و اعتقاد ما این است که میزان رضایتمندی شما برای ما بزرگترین تبلیغ است.
نسخه پنجم HTML است که برای تولید محتوای وب سایت می باشد.اهداف اصلی Html5 پشتیبانی از جدیدترین فناوریهای چند رسانهای است بطوری که خواندن آن را آسان کند و به طور مداوم نیز توسط رایانهها، مرورگرهای وب، تجزیه کنندهها و … قابل فهم باشد و از مهمترین ویژگی های آنها میتوان به ایجاد انیمیشن و پشتیبانی از فناوری های جدید چند رسانهای نام برد.
<acronym>
<applet>
<basefont>
<big>
<center>
<dir>
<font>
<frame>
<frameset>
<noframes>
<strike>
<tt><article>
<header>
<hgroup>
<footer>
<nav>
<section>
<summary>
<datalist>
<keygen>
<meter>
<bdi>
<mark>
<output>
<progress>
<rp>
<rt>
<ruby>
<wbr>
<video>
<audio>
<canvas>
<embed>
<figure>
<figcaption>
<source>
<time>این تگ نشان دهنده یک بخش از محتوا که بخش مستقل از یک سند، مانند یک پست وبلاگ، مقاله و یا متن های جامعی از اطلاعات که باید به تنهایی دارای معنا و مفهوم باشد و بتوان آن را مستقل از سایر بخش های سایت در مکان های مختلف ارائه کرد.
<article>
<h1>Introduction to HTML</h1>
<p>HTML is a markup language that is used for creating web pages.</p>
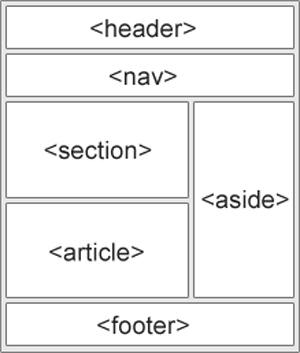
</article>این تگ برای تعریف یک بخش از صفحه وب استفاده می شود که حاوی محتوا است که باید به با محتوای اطراف خود مرتبط باشد. از این تگ برای نمایش ستون های سمت راست و چپ استفاده می شود.
<aside>
<h1>Apollo 13 Facts</h1>
<p>Apollo 13 was the seventh manned mission in the American Apollo space program and the third intended to land on the Moon.</p>
</aside>این تگ به یک بخش یا سند، یک هدر اختصاص می دهد.هدر باید حاوی اطلاعات عنوان و اطلاعات مربوط به محتوای مربوط به آن بخش باشد.
<header>
<h1>Tutorial Republic</h1>
<nav>
<p>
<a href="/home">Home</a>
<a href="/about-us">About Us</a>
<a href="contact-us">Contact Us</a>
</p>
</nav>
</header>این تگ برای تعریف لینک های ناوبری (به عنوان مثال تعریف منوهای اصلی سایت) را در یک سند تعریف می کند.
<nav>
<ul>
<li><a href="/Home">Home</a></li>
<li><a href="/about-us">About Us</a></li>
<li><a href="contact-us">Contact Us</a></li>
</ul>
</nav>این تگ یک بخش از یک سند را تعریف می کند، مانند سرصفحه، پاورقی و یا هر بخش دیگر از سند را تعیین می کند.
نکته: وقتی از این تگ استفاده می کنیم که حتما بتوان برای آن محتوا عنوان تعریف کرد (بتوان از تگ های h1 تا h6 در آن استفاده کرد).
<section>
<h1>Welcome to Our Website</h1>
<p>Welcome and thank you for taking the time to visit our website.</p>
</section>این تگ نشان دهنده پاورقی یک سند یا بخش است. یک پاورقی معمولا حاوی اطلاعاتی درباره نویسنده سند، اطلاعات کپی رایت، پیوندهایی به اسناد مربوطه و غیره است.
<footer>
<nav>
<p><a href="#">Terms of Use</a> | <a href="#">Privacy Policy</a></p>
</nav>
<p>Copyright © ۲۰۱۴ Tutorial Republic</p>
</footer>تگ های بالا ، برای تعیین ساختار اصلی سایت مورد استفاده قرار می گیرند.

این تگ برای ارائه یک ویژگی “تکمیل خودکار” برای عنصر استفاده می شود. بدین صورت که کاربران یک لیست کشویی از گزینه های از پیش تعریف شده در هنگام تکمیل فیلد، مشاهده می کنند و نشان دهنده یک کنترل است که کاربر می تواند اطلاعات اضافی را بر اساس تقاضا دریافت کند.
این تگ همراه با تگ details برای ارائه یک خلاصه قابل مشاهده برای کاربر استفاده می شود. هنگامی که کاربر روی خلاصه کلیک می کند، اطلاعات اضافی یا محتویات داخل عنصر details که قبلا پنهان شده اند قابل مشاهده می شود.
<details>
<summary>What is HTML?</summary>
<p>HTML is a markup language for describing the structure of web pages.</p>
</details>HTML is a markup language for describing the structure of web pages.
این تگ برای عناصر گروه heading (عنوان) استفاده می شود(برای گروه بندی تگ های h1 تا h6).
<hgroup>
<h1>This is a main heading</h1>
<h2>This is sub-heading</h2>
</hgroup>این تگ یک مجموعه از گزینه های از پیش تعیین شده برای یک تگ input را مشخص می کند. این تگ می تواند برای ارائه گزینه های سریع برای یک فیلد ورودی مانند یک ویژگی “تکمیل خودکار” مورد استفاده قرار گیرد که نه تنها موجب صرفه جویی در زمان کاربر می شود، بلکه خطاها را نیز کاهش می دهد، زیرا کاربر احتمال اشتباه املایی کمتری دارد.
<p>Enter your favorite browser name:</p>
<input type="text" list="browsers">
<datalist id="browsers">
<option value="Firefox">
<option value="Chrome">
<option value="Internet Explorer">
<option value="Opera">
<option value="Safari">
</datalist>Enter your favorite browser name:
ویرایشگرهای کد نرم افزارهای مهم و اساسی برای هر یک از توسعه دهندگان، طراحان و حتی نویسندگان هستند. محیط های یکپارچه توسعه یکپارچه (IDE ها) اغلب برای انجام وظایف کوچکتر، مانند کار بر روی یک پروژه یا پرونده، سنگین است.
از سوی دیگر، ویراستاران متن اصلی مانند Notepad در ویندوز و یا TextEdit در macOS برای وظایف ویرایش کد تحت تأثیر قرار می گیرند و بسیاری از ویژگی های ضروری را از دست می دهند و باعث می شود که ویرایش کد بسیار دشوار باشد.
ویرایشگرهای کد کد اغلب در هر سیستم عامل بسیار متفاوت هستند، اما بسیاری از ویرایشگرهایی که در این لیست هستند تجربه آن ها در سیستم عامل های مختلف بسیار مشابه است. این کار برنامه نویسان را قادر می سازد بین کار و رایانه های شخصی یا حتی دستگاه های مشترک را تغییر دهند و کارها را بدون نیاز به تنظیم محیط متفاوت انجام دهند.
علاوه بر این، بسیاری از ویراستاران کد اینجا می توانند رفتار خود را از طریق گزینه های گزینه تنظیمات (چیزهایی مانند تنظیم طول برگه، طول خط و بسته بندی، تکمیل خودکار، برجسته نحو، و غیره) تغییر دهید. این توانایی شکل ظاهر و رفتار برنامه، به برنامه نویس اجازه می دهد تا سودمندی نرم افزار را به حداکثر برسانند، در حالی که پیش فرض های یک کاربر معمولی را تجربه می کند تا یک تجربه دلپذیر و مفید از فضای بیرونی داشته باشد.
چگونه یک ویرایشگر کد را انتخاب کنیم؟
انتخاب یک ویرایشگر کد می تواند یک کار چالش برانگیز باشد. شاید مهمترین چیز برای یادآوری این باشد که شما بدانید که به چه چیزهایی نیاز دارید. چه ویژگی هایی برای شما مهم هستند؟ میانبرهای صفحه کلید؟ ظاهر؟ سرعت؟ ثبات؟ تجربه کراس پلت فرم؟ لایه باز بودن؟
آنچه را که ویرایشگر شما برای شما انجام می دهد را در نظر بگیرید. آیا از تکمیل خودکار کدها، یا براکت یا تگ های اتوماتیک و بسته شدن آن ها لذت می برید؟ یا شما یک طرفدار بزرگ از حالت ساده و غیر اتوماتیک از ویرایشگرها هستید؟ آیا می خواهید عملیات Git را مستقیما از ویرایشگر خود انجام دهید؟
لیست ویژگی های بالقوه ویرایشگرها کاملا بی پایان است و تنها می توانید انتخاب کنید که کدام یک از آن ها برای شما مهم هستند و کدام یک برای شما راحت تر و کارآمد تر است؟ تصمیم گیری در مورد اولویت های خود، و سپس نگاهی به اطراف و پیدا کردن نرم افزار ویرایشگر است که شما را از انتخاب بین تمام ویرایشگرها مطمئن می کند.
یک نکته مهم دیگر در مورد انتخاب یک ویرایشگر کد این است که زمان خود را در نرم افزار سرمایه گذاری کنید. به توضیحات ویرایشگرها نگاه کنید تا از تنظیمات موجود، پلاگین ها یا سایر برنامه های افزودنی استفاده کنید و پیدا کنید چیزهایی که می توانید تغییر دهید یا تنظیم کنید تا اطمینان حاصل شود که تجربه بهترین کدنویسی ممکن است برای شما باشد و ویرایشگر خود را با توجه به نیازهای خود سفارشی کنید.
ما در این مقاله بهترین ویرایشگرهای کد را بررسی می کنیم و توصیه هایی در مورد چگونگی انتخاب یکی برای شما ارائه می دهیم.
پیدا کردن بهترین ویرایشگر کد می تواند تاثیر بزرگی بر بهره وری و گردش کار شما داشته باشد. این که آیا شما یک برنامه نویس تازه کار یا حرفه ای هستید به یک ویرایشگر کد عالی نیاز دارید.
بهترین ویرایشگرهای کد شما را در برنامه نویسی و بررسی و ویرایش کد کمک می کند و برای پاسخگویی به نیازهایتان قابل تنظیم است. آنها همچنین یک تجربه کاربری راحت تر را ایجاد می کنند که نباید ارزش آن را نادیده گرفت.
در این مقاله، نگاهی عمیق به آنچه که ما فکر می کنیم پنج تا از بهترین ویرایشگر کد برای توسعه دهندگان و طراحان است را معرفی می کنیم.
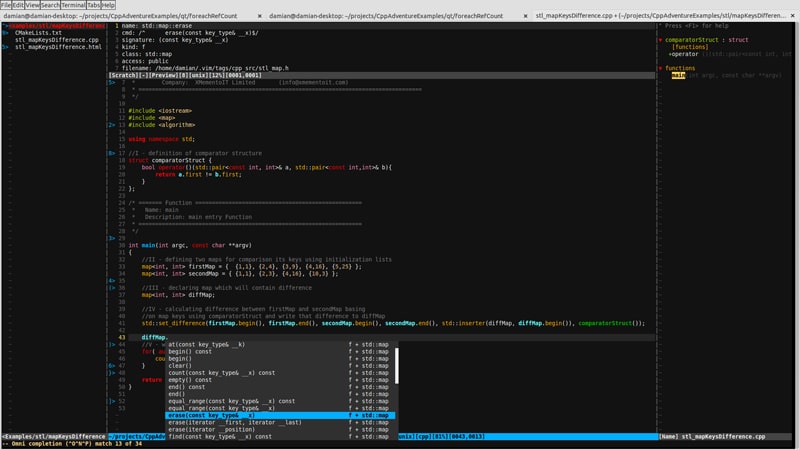
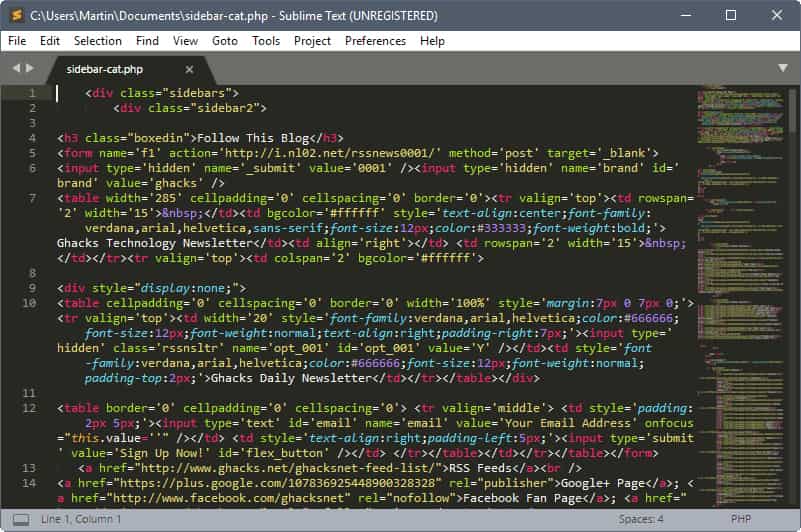
از نظر من بهترین ویرایشگر کد که تا به حال ساخته شده است این ویرایشگر می باشد. از مهم ترین خصوصیات آن می توان به سبک و سریع بودن و قابلیت گسترش بالا و آسان آن نام برد، این ویرایشگر یک ویرایشگر بسیار سبک است، پلاگین های بسیار زیاد یکی از چیزهایی است که Sublime Text را بهترین ویرایشگر کد در کلاس خود می کند. اگر می خواهید فایل را باز کنید و یک ویرایش سریع ایجاد کنید، انتظار چند ثانیه برای بارگیری ممکن است به نظر نرسد، اما تاخیر می تواند خسته کننده شود.

یک ویرایشگر کد کامل و برجسته و جامع است، که یک ویرایشگر خیلی خوب برای پروژه های پیچیده و بزرگ و بسیار قدرتمند از لحاظ کارایی است.
ویژوال استودیو یک ویرایشگر کد است که توسط کمپانی مایکروسافت ایجاد شده است و یک نرم افزار لایه باز است. ازنقاط ضعف ایت ویرایشگر می توان به سنگین و کند بودن آن اشاره کرد. از ویژگی های بارز آن متوان به این اشاره داشت که همواره در حال توسعه و بهبود هرچه بیشتر کارایی آن می باشند.

وب سایت ویرایشگر visual studio code
ویرایشگر Atom یک ویرایشگر منبع باز است و توسط GitHub توسعه یافته است. در توسعه اولیه آن به شدت تحت تاثیر سبک جدید ویرایشگر محبوب Sublime Text قرار گرفت. با این حال، تفاوت های کلیدی با sublime text دارد که می توان به اینکه Atom رایگان و منبع باز است و ادغام آسان از جعبه را با Git و GitHub ارائه می دهد اشاره کرد.
Atom در گذشته دارای مشکلات عملکرد و ثبات بوده است، اما الان آن ها به طور قابل توجهی کاهش یافته اند. درست است که هنوز از بعضی از ویرایشگرها کم اهمیت تر است، اما به همان میزان قابل اعتماد و سریع است.

ای ویرایشگر بهترین ویرایشگر کد برای کاربران جدید است. از خصوصیات آن گزینه های سفارشی سازی ساده و رابط کاربری خوشایند می باشد. براکت یک ویرایشگر لایه باز Adobe است و به نظر میرسد یک نرم افزار بسیار پیچیده است.
براکت ها بر روی بسیاری از معیارهای سرعت و قابلیت اطمینان معمولی نیستند و دارای چندین ویژگی منحصر به فرد برای بررسی است. این خصوصیات بیشتر از طریق منوهای خود قابل تنظیم است، در حالی که اکثر ویرایشگرهای دیگر در این لیست شما را مجبور به ویرایش فایل های پیکربندی می کنند.

این نرم افزار خط فرمان مورد علاقه برنامه نویسان قدیمی است. از خصوصیات آن سبک و سریع بودن و سازگاری بالا با سیستم عامل های hinux و macOS است.
Vim شاید متداول ترین ویرایشگر کد در این لیست باشد. Vim یک نرم افزار خط فرمان است که شامل سیستم عاملهای لینوکس و macOS است و برای دانلود برای ویندوز نیز موجود است. Vim مورد علاقه بسیاری از برنامه نویسان قدیمی و علاقه مندان به صفحه کلید است.
این برنامه به طور کامل از طریق صفحه کلید حرکت می کند و آن را بسیار سریع تر و کارآمد تر می کند. شما می توانید از تعدادی از میانبرهای صفحه کلید برای سرعت بخشیدن به فرایند ویرایش کد استفاده کنید و حتی بهتر است دستورات سفارشی ایجاد کنید تا متناسب با جریان کاری خودتان باشد.