یک طرح کلی خطی است که در اطراف عناصر بیرون از مرزها ایجاد می شود تا عنصر “برجسته” شود.
CSS Outline دارای ویژگی های زیر است:
نکته: Outline با border متفاوت است! Outline بر خلاف border، در خارج از مرز عنصر کشیده شده و ممکن است با سایر محتوا همپوشانی داشته باشد. همچنین، Outline بخشی از ابعاد عنصر نیست، عرض و ارتفاع کلی عنصر بر عرض طرح کلی تاثیر نمی گذارد.
خصوصیت outline-style سبک طرح را مشخص می کند و می تواند یکی از مقادیر زیر را داشته باشد:
نکته: هیچ کدام از خواص outline هیچ تأثیری نخواهند داشت، مگر اینکه مشخصه outline-style تعریف شده باشد!
<p style="outline-color:red;outline-style: dotted;">A dotted outline</p>
<p style="outline-color:red;outline-style: dashed;">A dashed outline</p>
<p style="outline-color:red;outline-style: solid;">A solid outline</p>
<p style="outline-color:red;outline-style: double;">A double outline</p>
<p style="outline-color:red; {outline-style: groove;">A groove outline. The effect depends on the outline-color value.</p>
<p style="outline-color:red;outline-style: ridge;">A ridge outline. The effect depends on the outline-color value.</p>
<p style="outline-color:red;outline-style: inset;">An inset outline. The effect depends on the outline-color value.</p>
<p style="outline-color:red;outline-style: outset;">An outset outline. The effect depends on the outline-color value.</p>خروجی :
A dotted outline
A dashed outline
A solid outline
A double outline
A groove outline. The effect depends on the outline-color value.
A ridge outline. The effect depends on the outline-color value.
An inset outline. The effect depends on the outline-color value.
An outset outline. The effect depends on the outline-color value.
برای تنظیم رنگ Outline، از ویژگی outline-color استفاده می شود.
رنگ را می توان توسط :
خصوصیت outline-width عرض outline را مشخص می کند و می تواند یکی از مقادیر زیر را داشته باشد:
<p style="border: 1px solid black; outline-style: solid; outline-color: red; outline-width: thin;">A thin outline.</p>
<p style="border: 1px solid black; outline-style: solid; outline-color: red; outline-width: medium;">A medium outline.</p>
<p style="border: 1px solid black; outline-style: solid; outline-color: red; outline-width: thick;">A thick outline.</p>
<p style="border: 1px solid black; outline-style: solid; outline-color: red; outline-width: 4px;">A 4px thick outline.</p>خروجی :
A thin outline.
A medium outline.
A thick outline.
A 4px thick outline.
امکان نوشتن دستورات outline توسط یک شرط کوتاه برای تنظیم ویژگی های ذکر شده است :
<p style="outline: dotted red;">A dotted red outline.</p>
<p style="outline: 5px solid yellow;">A 5px solid yellow outline.</p>
<p style="outline: thick ridge pink;">A thick ridge pink outline.</p>خروجی :
A dotted red outline.
A 5px solid yellow outline.
A thick ridge pink outline.
خصوصیت outline-offset فضای بین یک outline و لبه border یک عنصر را مشخص می کند. فضای بین عنصر و outline آن شفاف است.
مثال زیر یک خط ۱۵px را خارج از لبه border مشخص می کند:
<p style="margin: 30px; border: 1px solid white; outline: 1px solid red; outline-offset: 15px;">This paragraph has an outline 15px outside the border edge.</p>خروجی :
This paragraph has an outline 15px outside the border edge.
خواص height و width برای تعیین ارتفاع و عرض یک عنصر استفاده می شود.
height و width را می توان به طور خودکار تنظیم کرد. مقادیر عرض و ارتفاع را می توان با px , % , cm , … مشخص کرد.
<div style="height: 200px; width: 50%; background-color: darkblue;">
<h2>Set the height and width of an element</h2>
<p>This div element has a height of 200px and a width of 50%:</p>
</div>خروجی :
This div element has a height of 200px and a width of 50%:
<div style="height: 100px; width: 500px; background-color: darkblue;">
<h2>Set the height and width of an element</h2>
<p>This div element has a height of 200px and a width of 50%:</p>
</div>خروجی :
This div element has a height of 200px and a width of 50%:
نکته : خواص ارتفاع و عرض شامل padding، margin یا border نیست.
خصوصیات max-width برای تعیین حداکثر عرض یک عنصر استفاده می شود. max-width را می توان با مقادیر طول، مانند پیکسل، سانتی متر و غیره، یا درصد (٪) بلوک والد مشخص کرد.
با استفاده از max-width، در این وضعیت، مرور مرورگر پنجره های کوچک را بهبود می بخشد.
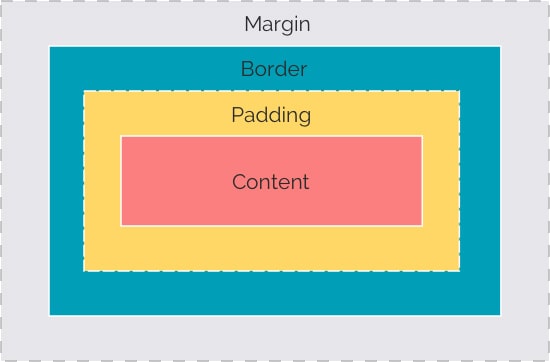
تمام عناصر HTML را می توان به عنوان جعبه در نظر گرفت. در CSS، اصطلاح “Box Model” هنگام صحبت در مورد طراحی و طرح استفاده می شود.
CSS box model اساسا جعبه ای است که در اطراف هر عنصر HTML پیچیده می شود. این شامل: padding، border، margin و محتوای واقعی(content) است. تصویر زیر box mode را نشان می دهد:

توضیح بخش های مختلف تصویر بالا :
box model اجازه می دهد تا ما یک مرز را در اطراف عناصر اضافه کنیم و فضای بین عناصر تعریف کنیم.
<div style="background-color: lightgrey; width: 300px; border: 25px solid green; padding: 25px; margin: 25px;">
This text is the actual content of the box. We have added a 25px padding, 25px margin and a 25px green border. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>به منظور تنظیم عرض و ارتفاع یک عنصر به طور صحیح در تمام مرورگرها، شما باید بدانید که چگونه box model کار می کند.
مهم: هنگامی که خواص عرض و ارتفاع یک عنصر را با CSS تنظیم می کنید، فقط عرض و ارتفاع محتوا را تعیین می کنید. برای محاسبه ابعاد کامل یک عنصر، شما همچنین باید padding، margin و border را اضافه کنید.
فرض کنید میخواهیم یک عنصر div را به عرض کل ۳۵۰ پیکسل بسپاریم:
۳۲۰px (width)
+ ۲۰px (left + right padding)
+ ۱۰px (left + right border)
+ ۰px (left + right margin)
= ۳۵۰pxعرض کلی یک عنصر باید به صورت زیر محاسبه شود:
width + left padding + right padding + left border + right border + left margin + right margin
ارتفاع کلی یک عنصر باید به صورت زیر محاسبه شود:
height + top padding + bottom padding + top border + bottom border + top margin + bottom margin
CSS مخفف Cascading Style Sheets (شیوه نامه آبشاری) است. کدهای CSS دستوراتی هستند که توسط آنها می توان تمامی خصوصیات ظاهری صفحات وب سایت را تعیین کرد و هر آنچه که توسط HTML به نمایش در می آید توسط CSS قابل کنترل است.
بنابراین شما توسط کدهای آسان HTML صفحه وب سایت خود را پیاده سازی می کنید و با دستورات CSS مشخص می کنید هر عنصر چه خصوصیات ظاهری داشته باشد. خصوصیاتی مانند رنگ عنصر، اندازه هر عنصر، رنگ و غیره . شما برای اعمال دستورات CSS به عناصر HTML می بایست از بیرونی ترین عنصر به ترتیب به عناصر داخلی آن دسترسی پیدا کنید که تداعی کننده حالت آبشاری است که بعد از استفاده از دستورات متوجه این موضوع خواهید شد.
SELECTOR{Property:Value; Property:Value; Property:Value; ...}
p{
color: red;
text-align: center;
}Selector : این بخش نام عنصر HTML است که می خواهیم استایل مورد نظر را بر روی آن اعمال کنیم.
هر بلوک css داخل {} قرار می گیرد و خصوصیات و مقادیر داخل این بلوک فقط مربوط به همان selector می باشد.
Property : نام خصوصیت و ویژگی تعریف شده در css می باشد.
Value : مقدار دلخواهی است که ما برای خصوصیت های css تعیین می کنیم.
CSS را به سه روش می توان به صفحات وب اعمال کرد :
فقط برای یک عنصر HTML مورد استفاده قرار می گیرد. برای استفاده از این روش باید به عنصر مورد نظر صفت Style را افزوده و سپس خاصیت ها و مقدارها را به این صفت اضافه کنید.
<h1 style="color:blue;margin-left:30px;">This is a heading</h1>اثر آن ها برای یک صفحه وب است و باید زمانی استفاده می شود که معمولا استایل به یک تگ html وصل است. کدهای CSS در قسمت head صفحه و درون تگ باز و بسته style قرار می گیرد.
<head>
<style>
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 40px;
}
</style>
</head>استایل های CSS در یک فایل جداگانه با پسوند css قرار می گیرند و آدرس آن را در تگ link درون head صفحه قرار می دهیم.
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>شناسه یک عنصر باید در یک صفحه منحصر به فرد باشد، بنابراین انتخابگر id برای انتخاب یک عنصر منحصر به فرد استفاده می شود. برای این کار ابتد باید به کدهای HTML رفته و برای عنصر مورد نظر صفت id را تعریف می کنیم، سپس به بخش دستورات CSS رفته و در بخش Selector، صفت id که برای عنصر مورد نظر تعریف کرده اید را نوشته و یک نماد “#” قبل از آن اضافه می کنیم.
<p id="para1">This is a Paragraph.<p>#para1 {
text-align: center;
color: red;
}توسط صفت class ما دستورات تعیین شده css را برای گروهی از عناصر html که نام class آنها یکسان است اعمال می کنیم. برای این منظور ابتد باید به کدهای HTML رفته و برای همه عناصری که میخواهید خصوصیت های ظاهری یکسان داشته باشند صفت Class را تعریف می کنیم، سپس به بخش دستورات CSS رفته و در بخش Selector ، صفت Class که برای عناصر مورد نظر تعریف کرده اید را نوشته و یک نماد “.” قبل از آن اضافه می کنیم.
<p class="cneter">This is a Paragraph.</p>
<h1 class="cneter">This is a header.</h1>.center {
text-align: center;
color: red;
}نکته : در صورتی که ما نام یک عنصر html را به تنهایی و بدون اضافه کردن id(#) و یا class(.) قرار دهیم استایل css مورد نظر برای تمام عناصر از آن نوع اعمال می شود.
h1 {
text-align: center;
color: red;
}
p {
text-align: center;
color: red;
}نکته : می توانیم استایل هایی که برای گروهی از عناصر مشابه هستند را در یک بلاک قرار دهیم و selector ها را با کاما(,) از هم جدا کنیم تا استایل های تعیین شده برای تمام آنها اعمال شود.
h1, h2, p {
text-align: center;
color: red;
}متا تگ ها نوعی متا دیتا(اطلاعاتی که در توصیف اطلاعات دیگر مورد استفاده قرار می گیرد) هستند.
متا تگ ها در اصل عبارت ها، متن ها و برچسب هایی هستند که در کدهای HTML پنهان هستند و در واقع اطلاعاتی هستند که برای موتور های جستجوگر وب نوشته می شوند تا در بهتر ایندکس کردن صفحات استفاده شوند.
استفاده ی درست از این متاتگ ها تاثیر بسیار زیادی بر ایندکس شدن صفحات و شناخت بهتر موتور های جستجو از سایت ما دارد. تگ های Meta در بین تگهای Head قرار میگیرند:
<html>
<head>
<title>عنوان صفحه </title>
<meta tag 1 />
<meta tag 2 />
<meta tag 3 />
…
</head>
<body>
محتوای صفحه
</body>
</html>متا تگ description که برای شرح وب سایت شما در ۳ از ۴ جمله مورد استفاده قرار می گیرد و محتوای خلاصه صفحه را به نمایش می گذارد، این توضیح برای گوگل نباید بیشتر از ۱۵۰ کارکتر (حرف) باشد.
<meta name="description" content="text">متا تگ keywords که مهم ترین کلمات کلیدی که در یک صفحه خاص مد نظر ما هستند در آن قرار می گیرند.
<meta name="keywords" content="words">
متا تگ Viewport اطلاعات مفیدی در مورد ابعاد صفحه وب سایت و نحوه زوم وب سایت به مرورگر می دهد. اما اگر به خوبی از این تگ استفاده نشود، صفحات وب سایت در گوشی های موبایل به درستی نمایش داده نمی شود(برای ریسپانسیو کردن وب سایت)
< meta name="viewport" content="width=device-width, initial-scale=1" >متاتگ فارسی سازی صفحه (Utf-8) برای تعیین نوع رمزنگاری صفحه یا encoding صفحه از این متاتگ استفاده میشود و در صورت استفاده نکردن از این متاتگ ، در بعضی از مرورگرها ی کاربرانی که encoding فارسی ندارند ، متن های فارسی به صورت علامت سوال (؟) نشان داده می شوند.
<meta http-equiv="content-type" content="text/html;charset=utf-8" />متا تگ زبان مورد استفاده (Content-Language) این متا تگ برای دسته بندی زبانی برای موتورهای جستجوگر می باشد و توصیه می شود استفاده گردد.
<meta http-equiv="Content-Language" content="Fa">
در حالت کلی بیش از ۳۰ نوع متا تگ وجود دارد که شما می توانید لیست کامل انواع متاتگ ها را ببینید و با آنها آشنا شوید.
از تگ اسکریپت در طراحی سایت برای قرار دادن اسکریپت (مانند java script) درون صفحات html استفاده می شود. دستورات باید بین تگ های باز و بسته script قرار گیرد.
<script type="text/javascript" >
محل کدهای جاوا اسکریپت
</script>یکی از روش های تعریف استایل نویسی(CSS)، استفاده از تگ استایل در بخش head صفحات html است، که با تعریف آن می توان در تمام صفحه برای ظاهر سایت استفاده نماییم.
<style type="text/css" >
محل کدهای CSS
</style>از تگ link برای برقرای ارتباط و لینک دادن به سایر صفحات وب استفاده می شود. مهم ترین کاربرد این تگ تعریف استایل (Style) خارجی حاوی کدهای Css می باشد.
برای تعریف Style خارجی فایل حاوی Css از کد زیر استفاده نمایید :
<link rel="Stylesheet" type="text/css" href="آدرس فایل سی اس اس" />تگ span برای متن های خیلی کوتاه استفاده می شود. در وا قع استفاده از عنصر span برای متمایز کردن قسمتی از متن توسط CSS بکار برده می شود. برای مثال فرض کنید که می خواهید در یک پاراگراف متنی بنویسید که هر بخش از آن یک رنگ متفاوت داشته باشد برای این کار میتوانید همه را در یک تگ p بنویسید و بخش های متفاوت آن را با تگ span جدا کرده و به هر بخش استایل مربوط به خود را بدهید.
<p>تمام رنگ ها از سه رنگ اصلی <span style="color:red">قرمز</span><span style="color:green">سبز</span><span style="color:blue">آبی</span>تشکیل شده است.</p>تمام رنگ ها از سه رنگ اصلی قرمزسبزآبیتشکیل شده است.
تگ div از پر کاربردترین تگ ها در طراحی وب سایت میباشد، با استفاده از این تگ می توان قسمت های مختلف سایت را به لایه های مختلف تقسیم کرد . با بوجود آمدن تگ div این تگ جایگزین تگ Table در طراحی سایت برای لایه بندی سایت شد.
تگ div از پر کاربردترین تگ ها در طراحی وب سایت میباشد، با استفاده از این تگ می توان قسمت های مختلف سایت را به لایه های مختلف تقسیم کرد . با بوجود آمدن تگ div این تگ جایگزین تگ Table در طراحی سایت برای لایه بندی سایت شد.
از این تگ در طراحی سایت برای تعیین ساختار اصلی صفحات استفاده می شود. هنگامی که شما میخواهید به گروهی از تگ ها یک style بخصوص در css بدید می توانید تمام این تگ ها را در داخل یک تگ div قرار دهید و سپس به آن تگ div استایل مورد نظر را اعمال کنید تا استایل مورد نظر را برای تگ های داخل این تگ div را با بقیه سایت متمایز کنید(تگ div والد تگ های داخل خود می شود و تگ های داخل آن فرزندان آن می شوند).
<p>این یک متن آزمایشی می باشد</p>
<div style="color:green">
<h3>متن آزمایشی هدر</h3>
<p>این یک متن آزمایشی می باشد</p>
</div>این یک متن آزمایشی می باشد
این یک متن آزمایشی می باشد
از تگ ul و ترکیب آن با تگ li که گزینه های لیست در آن قرار می گیرد برای ایجاد لیست هایی که ترتیب برایمان اهمیتی ندارد استفاده می کنیم.
این تگ دارای خصوصیتی با نام type می باشد که علامت و نشانه های ما را در قسمت مورد نظر در طراحی سایت نمایش می دهد(Disk: برای نمایش دایره ی توپر کنار آیتم های لیست مورد نظر می شود – Circle: برای نمایش یک دایره توخالی کنار آیتم های لیست مورد نظر می شود – Square: برای نمایش مربع توپر کنار آیتم های لیست مورد نظر می شود – None: این خصوصیت باعث می شود هیچ علامتی در کنار لیست ما نشان داده نشود.
برای ایجاد لیست های ترتیبی بجای استفاده از ul از ol استفاده می کنیم .
<ul>
<li>HTML</li>
<li>CSS</li>
<li>Java script</li>
</ul>تگ table برای تقسیم بندی متن به چند بخش و جدول بندی سایت استفاده میشود. در گذشته جداول در HTML کاربرد بسیار زیادی داشتند تا حدی که بسیاری از سایت ها، قالب خود را به طور کامل بر مبنای جداول پیاده سازی می کردند. امروز دیگر طراحی قالب سایت بر مبنای جداول کاملا منسوخ شده است. اما جدول های HTML هنوز پر کاربرد هستند و کارایی خود را از دست نداده اند.
هر جدول میتواند شامل سربرگ جدول، ردیف ها و سلول های اطلاعات باشد.
<table width="100%" border="1">
<tr>
<th>First name</th>
<th>Last name</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>23</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>37</td>
</tr>
</table>| First name | Last name | Age |
|---|---|---|
| Jill | Smith | ۲۳ |
| Eve | Jackson | ۳۷ |
خاصیت width برای تعیین عرض جدول و خاصیت border برای تعیین اندازه مرز بین خانه های جدول استفاده می شود.
عبارت iframe مخفف inline frame است و کاربرد این تگ نمایش یک صفحه وب درون یک صفحه وب دیگراست وحکم یک تب را دارد ولی در قسمتی از صفحه جاری سایت به نمایش در می آید.
<iframe src="URL"></iframe>
<iframe src="https://www.designestan.com"></iframe>رنگ ها با استفاده از نام رنگ که به صورت پیش فرض در css تعریف شده اند و یا با ارزش های RGB، HEX، HSL، RGBA، HSLA تعریف شوند.
یکی از روش های تعریف رنگ در HTML، استفاده از نام رنگ می باشد.
<h1 style="background-color:Tomato;">Tomato</h1>
<h1 style="background-color:Orange;">Orange</h1>
<h1 style="background-color:DodgerBlue;">DodgerBlue</h1>
<h1 style="background-color:MediumSeaGreen;">MediumSeaGreen</h1>
<h1 style="background-color:Gray;">Gray</h1>
<h1 style="background-color:SlateBlue;">SlateBlue</h1>
<h1 style="background-color:Violet;">Violet</h1>
<h1 style="background-color:LightGray;">LightGray</h1>در HTML، یک رنگ را می توان به عنوان یک مقدار RGB تعریف کرد، با استفاده از این فرمول :
rgb(red, green, blue)هر پارامتر (قرمز، سبز و آبی) شدت رنگ را بین ۰ تا ۲۵۵ تعریف می کند. به عنوان مثال (۲۵۵,۰,۰)rgb به صورت قرمز نمایش داده می شود، چرا که قرمز به بالاترین مقدار آن (۲۵۵) و بقیه موارد ۰ تنظیم شده است. برای نمایش رنگ سیاه، تمام پارامترهای رنگ باید به ۰ تنظیم شود و برای نمایش رنگ سفید، تمام پارامترهای رنگ باید به ۲۵۵ تنظیم شود.
<h1 style="background-color:rgb(255, 0, 0);">rgb(255, 0, 0)</h1>
<h1 style="background-color:rgb(0, 0, 255);">rgb(0, 0, 255)</h1>
<h1 style="background-color:rgb(60, 179, 113);">rgb(60, 179, 113)</h1>
<h1 style="background-color:rgb(238, 130, 238);">rgb(238, 130, 238)</h1>
<h1 style="background-color:rgb(255, 165, 0);">rgb(255, 165, 0)</h1>
<h1 style="background-color:rgb(106, 90, 205);">rgb(106, 90, 205)</h1>برای ایجاد سایه خاکستری اغلب با استفاده از مقادیر برابر برای تمام ۳ منبع نور تعریف می شود:
<h1 style="background-color:rgb(0, 0, 0);">rgb(0, 0, 0)</h1>
<h1 style="background-color:rgb(60, 60, 60);">rgb(60, 60, 60)</h1>
<h1 style="background-color:rgb(120, 120, 120);">rgb(120, 120, 120)</h1>
<h1 style="background-color:rgb(180, 180, 180);">rgb(180, 180, 180)</h1>
<h1 style="background-color:rgb(240, 240, 240);">rgb(240, 240, 240)</h1>
<h1 style="background-color:rgb(255, 255, 255);">rgb(255, 255, 255)</h1>مقادیر رنگ RGBA یک فرمت ارزش رنگ RGB با یک کانال آلفا است که مقدار شفافیت و کدر بودن را برای یک رنگ مشخص می کند.
rgba(red, green, blue, alpha)پارامتر alpha یک عدد بین ۰٫۰ (کاملا شفاف) و ۱٫۰ است (کاملا کدر) :
<h1 style="background-color:rgba(255, 99, 71, 0);">rgba(255, 99, 71, 0)</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.2);">rgba(255, 99, 71, 0.2)</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.4);">rgba(255, 99, 71, 0.4)</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.6);">rgba(255, 99, 71, 0.6)</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.8);">rgba(255, 99, 71, 0.8)</h1>
<h1 style="background-color:rgba(255, 99, 71, 1);">rgba(255, 99, 71, 1)</h1>در HTML، یک رنگ را می توان با استفاده از مقدار هگزادسیمال مشخص کرد:
#rrggbbکه دراین نوع تولید رنگ rr (قرمز)، gg (سبز) و bb (آبی) را تعیین می کند، مقادیر هگزادسیم بین ۰۰ و ff هستند (همانند decimal 0-255). به عنوان مثال، ff0000# به صورت قرمز نمایش داده می شود، زیرا قرمز به بالاترین مقدار (ff) تنظیم شده است و دیگر مقادیر به کمترین مقدار (۰۰) تنظیم شده اند.
<h1 style="background-color:#ff0000;">#ff0000</h1>
<h1 style="background-color:#0000ff;">#0000ff</h1>
<h1 style="background-color:#3cb371;">#3cb371</h1>
<h1 style="background-color:#ee82ee;">#ee82ee</h1>
<h1 style="background-color:#ffa500;">#ffa500</h1>
<h1 style="background-color:#6a5acd;">#6a5acd</h1>در HTML، رنگ را می توان با استفاده از مقادیر hue , saturation , lightness در فرم مشخص کرد:
hsl(hue, saturation, lightness)hue : یک درجه در چرخ رنگ از ۰ تا ۳۶۰ است. ۰ قرمز است، ۱۲۰ رنگ سبز است و ۲۴۰ آبی است.
saturation : یک مقدار درصدی است، ۰٪ به معنای سایه خاکستری است و ۱۰۰٪ رنگ کامل است.
Lightness : نیز یک مقدار درصدی است، ۰٪ سیاه است، ۵۰٪ بین روشن یا تاریک است، ۱۰۰٪ سفید است.
<h1 style="background-color:hsl(0, 100%, 50%);">hsl(0, 100%, 50%)</h1>
<h1 style="background-color:hsl(240, 100%, 50%);">hsl(240, 100%, 50%)</h1>
<h1 style="background-color:hsl(147, 50%, 47%);">hsl(147, 50%, 47%)</h1>
<h1 style="background-color:hsl(300, 76%, 72%);">hsl(300, 76%, 72%)</h1>
<h1 style="background-color:hsl(39, 100%, 50%);">hsl(39, 100%, 50%)</h1>
<h1 style="background-color:hsl(248, 53%, 58%);">hsl(248, 53%, 58%)</h1>saturation را می توان برای شدت یک رنگ تعریف کرد. ۱۰۰٪ رنگ خالص است، بدون سایه خاکستری، ۵۰٪ خاکستری است، اما شما هنوز هم می توانید رنگ را ببینید و ۰٪ به طور کامل خاکستری است و شما دیگر نمی توانید رنگ را ببینید.
<h1 style="background-color:hsl(0, 100%, 50%);">hsl(0, 100%, 50%)</h1>
<h1 style="background-color:hsl(0, 80%, 50%);">hsl(0, 80%, 50%)</h1>
<h1 style="background-color:hsl(0, 60%, 50%);">hsl(0, 60%, 50%)</h1>
<h1 style="background-color:hsl(0, 40%, 50%);">hsl(0, 40%, 50%)</h1>
<h1 style="background-color:hsl(0, 20%, 50%);">hsl(0, 20%, 50%)</h1>
<h1 style="background-color:hsl(0, 0%, 50%);">hsl(0, 0%, 50%)</h1>Lightness یک رنگ را می توان به عنوان مقدار نور مورد نظر برای رنگ نشان داد، که ۰٪ به معنای هیچ نور (سیاه و سفید) نیست، ۵۰٪ به معنای ۵۰٪ نور (نه تاریک و نه روشن) ۱۰۰٪ به معنی نور کامل (سفید) است.
<h1 style="background-color:hsl(0, 100%, 0%);">hsl(0, 100%, 0%)</h1>
<h1 style="background-color:hsl(0, 100%, 25%);">hsl(0, 100%, 25%)</h1>
<h1 style="background-color:hsl(0, 100%, 50%);">hsl(0, 100%, 50%)</h1>
<h1 style="background-color:hsl(0, 100%, 75%);">hsl(0, 100%, 75%)</h1>
<h1 style="background-color:hsl(0, 100%, 90%);">hsl(0, 100%, 90%)</h1>
<h1 style="background-color:hsl(0, 100%, 100%);">hsl(0, 100%, 100%)</h1>مقادیر رنگ HSLA یک فرمت از مقادیر رنگ HSL با یک کانال آلفا هستند که مقدار شفافیت و کدر بودن را برای یک رنگ مشخص می کند.
hsla(hue, saturation, lightness, alpha)پارامتر alpha یک عدد بین ۰٫۰ (کاملا شفاف) و ۱٫۰ است (کاملا کدر) :
<h1 style="background-color:hsla(9, 100%, 64%, 0);">hsla(9, 100%, 64%, 0)</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.2);">hsla(9, 100%, 64%, 0.2)</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.4);">hsla(9, 100%, 64%, 0.4)</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.6);">hsla(9, 100%, 64%, 0.6)</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.8);">hsla(9, 100%, 64%, 0.8)</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 1);">hsla(9, 100%, 64%, 1)</h1>واژه HTML مخفف عبارت Hyper Text Markup Language به معنی زبان نشانه گذاری فوق متن است. Html زبان استاندارد برای طراحی صفحات وب سایت است. مرورگر ها هیچ یک از کدهای زبان های برنامه نویسی سمت سرور مانند asp و php را نمیشناسند و تنها کدهای html برای آنها قابل فهم است .
HTML یک زبان نشانه گذاری است ، یعنی بخش های مختلف آن توسط اجزایی به نام تگ از هم جدا می شوند که هر کدام دارای کاربرد و خواص مربوط خود هستند. در یک صفحه HTML می توان انواع عناصر از قبیل متن ، تیتر ، عکس ، جدول و … را قرار داد ، برای هر کدام از این عناصر باید از تگ های مربوط به آن استفاده کرد.
html یک پروندهٔ مبتنی بر متن میباشد که با پسوند htm یا html نامگذاری می شود. html زبان برنامهنویسی نیست، بلکه زبانی برای نشانهگذاری ابرمتن است.
برای نوشتن کدهای HTML ، تنها یک ادیتور متن مانند Notepad ویندوز و یا نرم افزار هایی که برای این کار طراحی شده اند مانند Adobe Dreamweaver یا Visual studio استفاده کرد. برای یادگیری HTML توصیه می کنیم از ویرایشگر متن ++Notepad استفاده کنیدکه یک ویرایشگر متن ساده و کم حجم با امکانات لازم برای یادگیری HTML است.
یک عنصر HTML با یک تگ آغاز <html> شروع می شود و با یک تگ پایان <html/> تمام می شود. محتوای عنصر همه چیزی است که بین تگ آغاز و پایان قرار می گیرد. محتوای برخی از عناصر HTML خالی می باشد. عناصر خالی در همان تگ آغاز ، بسته می شوند. اکثر عناصر HTML میتوانند دارای صفات (attributes) باشند.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>نمایش کدها و شکل خروجی آنها بعضا در مرورگرهای مختلف یکسان نمی باشد و یکی از هنرهای برنامه نویسان وب ، نوشتن کدهایی با اجرای یکسان در مرورگر های مختلف است. هر تگ HTML ، باید حتما توسط یک تگ پایانی بسته شود . عناصر html شامل تگ شروع و تگ پایان می شود( <tagname>محتوا در اینجا قرار می گیرد</tagname> )
هر تگ html دارای مجموعه از خواص است که ویژگی های مختلف آنها را تعیین می کند. هر یک از این خاصیت ها را می توان در درون تگ ابتدایی تعیین کرد . خواص تگ ها را با علامت = مقدار دهی می کنیم و مقدار آن خاصیت را داخل ” ” قرار داده میشود. مثال:
<a href="https://www.designestan.com">DESIGNESTAN</a>
<img src="img.jpg" width="500" height="600">
<p style="color:red">paragraph</p> در پایین خصوصیات استاندارد تگ های HTML معرفی شده اند . این خصوصیات در اکثر تگ های HTML مشترک هستند و دارای کاربرد یکسانی هستند .
| نام خاصیت | شرح |
| class | مشخص کننده کلاس تگ در کد نویسی برنامه است . این کلاس در کدنویسی CSS و زبان های اسکریپتی کاربرد دارد . |
| id | مشخص کننده یک شناسه منحصر به فرد برای تگ در درون سند HTML است . id هر تگ در کدنویسی CSS و زبان های اسکرپیتی کاربرد دارد . توسط id می توان به تگ مورد نظر دست یافت . |
| style | یک خاصیت چند مفدارِی است که خصوصیات قالب دهی و اعمال سبک ها ( CSS ) را برای تگ مورد نظر مشخص می کند . |
title |
متنی است که به صورت tooltip در یک کادر زرد رنگ ، در هنگام قرار گرفتن موس بر روی عنصر نمایش داده می شود . |
DOCTYPE جزئی از تگ های html نیست، بلکه یک اعلان راهنما برای مرورگرهای وب است و در ابتدای صفحه به مرورگر کمک می کند تا صفحه وب را به درستی نمایش دهد. DOCTYPE به مرورگر اعلام میکند که از چه نسخه ای از HTML در صفحه استفاده شده است و صفحه مورد نظر از چه نوعی می باشد.
از آنجایی که کنسرسیوم جهانی وب (w3c) استاندارد های مختلفی از HTML را ارائه کرده است که هر کدام از آنها در مقایسه با هم دارای تفاوت هایی هرچند جزئی از هم هستند ولی این مسئله موجب می شود که مرورگرها در برخورد با صفحات مختلف نتوانند در حالت عادی، استاندارد صحیح را شناسایی کنند.
به همین دلیل به جای پردازش مناسب با استاندارد اصلی، عملیات پیش فرض خود را برای نمایش صفحه انجام می دهند که این موضوع ممکن است با آنچه مورد نظر شما بوده باشد متفاوت باشد و یا در مرورگرهای مختلف صفحات شما به اشکال مختلف پردازش شوند، برای جلوگیری از بروز چنین مشکلاتی، از دستور راهنمای DOCTYPE استفاده می شود تا نوع نسخه HTML استفاده شده را برای مرورگر مشخص کند.
عبارتی که برنامه نویسان برای ایجاد توضیحات برای کدها و یا استایل ها درون این تگ قرار می دهند و توسط مرورگر نادیده گرفته و نمایش داده نمی شود.
< !-- متن توضیحات مورد نظر -- >تگهای HTML دو حالت دارند:
<TagName> محتوا </TagName>تگ باز شدن با استفاده از علامت بزرگ و کوچک ریاضی <> و نام تگ پیادهسازی میشود، همچنین تگ بستن با استفاده از همان موارد به اضافه یک علامت Forward Slash قبل از نام تگ پیادهسازی میشود. در بین باز و بسته شدن تگ نیز محتوا قرار میگیرد.
تگهایی که خودشان، خودشان را میبندند.
هر کدام از تگها یک فضای کاری دارند. یعنی در خود یکسری محتوا را قبول میکنند. برای مشخص کردن مرز شروع و پایان تگ ما از تگ شروع و تگ پایان استفاده میکنیم. به ساختار زیر دقت کنید:
تگ های هدر یا تگ های عنوان از مهم ترین تگ ها برای موتورهای جستجوگر وب می باشد و توجه ویژه ای به عناوین داخل آنها دارند(معمولا کلمات کلیدی وب سایت درون آنها قرار می گیرد).
تگ های عنوان شامل شش تگ با عنوان های H1 تا H6 می باشد که به ترتیب از H1 بزرگترین سایز و H6 کوچکترین سایز را دارا می باشد، درجه ی اهمیت آنها هم به همین میزان است.
<h1>عنوان شماره ۱</h1>
<h2>عنوان شماره ۲</h2>
<h3>عنوان شماره ۳</h3>
<h4>عنوان شماره ۴</h4>
<h5>عنوان شماره ۵</h5>
<h6>عنوان شماره ۶</h6>تگ p از مجموعه تگهایی است که درون تگ Body قرار می گیرد. از این تگ برای تعریف یک پاراگراف در HTML استفاده میشود و متن داخل این تگ بصورت یک پاراگراف در نظر گرفته می شود. در صورت ایجاد یک پاراگراف یا تگ P جدید ، پاراگراف بعدی به سطر بعد می رود.
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<p>This is a new Paragraph</p>
</body>
</html>همانطور که می بینید تگ p دارای تگی برای بسته شدن است که بین ای دو تگ مرز پاراگراف ما می باشد و محتوای پاراگراف ما در آن قرار میگیرد.
تگ Br خط جدیدی درون پاراگراف ایجاد میکند و بعد از این تگ محتوا به خط بعدی میرود.
از تگ hr برای کشیدن یک خط افقی استفاده میشود. این تگ یک تگ Self Closing است و تگ بسته ندارد.
محتوای متنی داخل این تگ بصورت وسط چین نمایش داده می شود. این تگ، یک تگ منسوخ شده می باشد و بجای آن از استایل دهی CSS استفاده می شود.
<center> متن تست با تراز وسط چین </center>متن داخل این تگ ها بصورت توپر و ضخیم (Bold) نمایش داده می شود(برای مهم نشان دادن متن داخل آن ها). این تگ ها نیز تگ های منسوخ شده ای هستند.
و بجای آن از استایل دهی CSS استفاده می شود.
<b> محتوای آزمایشی </b>
<strong> محتوای آزمایشی </strong>متن داخل تگ sub بصورت زیرنویس و تگ sup بصورت بالا نویس نمایش داده می شود.
<p> این یک متن <sub>آزمایشی</sub> می باشد </p>
<p> این یک متن <sup>آزمایشی</sup> می باشد </p>این یک متن آزمایشی می باشد
این یک متن آزمایشی می باشد
متن داخل این تگ ها بصورت کج نمایش داده می شوند(برای تاکید روی متن داخل آن ها).
<p> این یک متن <i>آزمایشی</i> می باشد </p>
<p> این یک متن <em>آزمایشی</em> می باشد </p>متن داخل این تگ بصورت یک متن هایلایت شده نمایش داده می شود.
<p> این یک متن <mark>آزمایشی</mark> می باشد </p>این یک متن آزمایشی می باشد
محتوای متنی داخل این تگ یک خط روی آن ها کشیده می شود.
<del> متن آزمایشی </del> متن آزمایشی
در زبان HTML کدهای وب بین تگ های html و body قرار میگیرند و تگ html مشخص کننده ی شروع و پایان یک سند Html میباشد.
تگ head نخستین تگ در بدنه تگ html است که شامل یک سری اطلاعات برای مرورگر و نیز جستجوگر های وب می باشد.
اطلاعات این بخش در قسمت بدنه ی سند html ما نمایش داده نمی شود ولی اطلاعاتی همچون عنوان صفحه ، کلمات کلیدی ، استایل های خارجی و داخلی ، جاوا اسکریپت های خارجی و داخلی ، آیکون صفحه ، توضیحاتی راجع به سازنده و … را تعریف میکند که برای مرورگر و نیز ایندکس کردن توسط جستجوگرهای وب مانند گوگل و یاهو بسیار مهم است.
یکی از مهمترین تگ ها برای جستجوگرهای وب تگ عنوان ( Title ) می باشد . متنی که داخل این تگ قرار میگیرد عنوان صفحه را مشخص میکند که در title bar مرورگر به کاربران نشان داده می شود، این تگ در همه سندهای HTML الزامی است.
دقت کنید که متن داخل این تگ در صورت زیاد بودن ادامه ی آن توسط مرورگر حذف میشود به همین علت باید از عناوین کوتاه استفاده کنید. این تگ حتما بایستی درون تگ head قرار بگیرد.
یک سری از ویژگی ها هستند که در بین تگ های html مشترک هستند و در همه آنها کار مشترکی را انجام میدهند.
این ویژگی ها به شرح زیر میباشند:
تگ های html می توانند با استفاده از این خصوصیت از دیگر تگ های مشابه متمایز گردند. این خاصیت درون تگ های html قرار میگیرد و با استفاده از آن میتوان شکل ظاهری یک تگ را تعیین کرد.
تمام عناصر در HTML میتوانند شامل رویدادهایی باشند. رویدادها مجموعه عمل هایی هستند که در صورت بروز یک اتفاق در صفحه ( مانند کلیک کردن بر روی یک عنصر، فشردن دکمه ای از صفحه کلید ، بستن صفحه مرورگر و … ) عکس العمل نشان داده و باعث اجرای دستور یا دستورات تعیین شده برای آن رویداد خاص می شوند .
هر عنصرشامل رویدادهای مختص به خود است که هر کدام از آنها را می توان در درون تگ آن تعیین کرد .
| رویداد | توضیحات |
|---|---|
| onclick | این رویداد، زمانی که کاربر روی عنصر کلیک می کند، اتفاق می افتد. |
| oncontextmenu | این رویداد، زمانی روی می دهد که، کاربر برای باز کردن منوی زمینه، روی یک عنصر راست کلیک می کند. |
| ondblclick | این رویداد، زمانی روی می دهد که، کاربر روی یک عنصر دبل-کلیک کند . |
| onmousedown | این رویداد، زمانی روی می دهد که، کاربر دکمه ی موس را روی یک عنصر فشار دهد. |
| onmouseenter | این رویداد، زمانی روی می دهد که، کاربر نشانگر ماوس را به روی یک عنصر وارد کند. |
| onmouseleave | این رویداد، زمانی روی می دهد که، نشانگر موس از روی یک عنصر خارج شود. |
| onmousemove | این رویداد،زمانی روی می دهد که، اشاره گر موس بر روی یک عنصر، حرکت کند. |
| onmouseover | این رویداد، زمانی روی می دهد که،کاربر اشاره گر ماوس را بر روی یک عنصر یا فرزندان آن عنصر وارد کند. |
| onmouseout | این رویداد، زمانی روی می دهد که، کاربر اشاره گر ماوس را از روی یک عنصر یا فرزندان آن عنصر بیرون ببرد. |
| onmouseup | این رویداد، زمانی روی می دهد که کاربر،دکمه ی ماوس را بر روی یک عنصر رها کند. |
| رویداد | توضیحات |
|---|---|
| onkeydown | این رویداد زمانی روی می دهد که، کاربر در حال فشار دادن یک دکمه است. |
| onkeypress | این رویداد زمانی روی می دهد که، کاربر یک دکمه را فشار دهد. |
| onkeyup | این رویداد زمانی روی می دهد که، کاربر یک دکمه را رها کند. |
| رویداد | توضیحات |
|---|---|
| onblur | این رویداد زمانی روی می دهد که، یک عنصر focus(فوکس) را از دست می دهد. |
| onchange | این رویداد زمانی روی می دهد که، مقدار یک عنصر تغییر کند. این عنصر می تواند <input> یا <keygen> یا <textarea> باشد. |
| onfocus | این رویداد زمانی روی می دهد که، یک عنصر focus(فوکس) را به دست آورد. |
| onfocusin | این رویداد زمانی روی می دهد که، یک عنصر در آستانه ی گرفتن focus(فوکس)می باشد. |
| onfocusout | این رویداد زمانی روی می دهد که، یک عنصر در آستانه ی از دست دادن focus(فوکس)می باشد. |
| oninput | این رویداد زمانی روی می دهد که، یک عنصر ورودی را از کاربر دریافت می کند |
| oninvalid | این رویداد زمانی روی می دهد که، یک عنصر نامعتبر است. |
| onreset | این رویداد زمانی روی می دهد که، یک فرم reset شود. |
| onsearch | این رویداد زمانی روی می دهد که، یک کاربر در فیلد search چیزی را بنویسد. |
| onselect | این رویداد زمانی روی می دهد که، کاربر مقداری از یک متن را انتخاب کند(select کند). |
| onsubmit | این رویداد زمانی روی می دهد که، یک فرم submit شود. |
| رویداد | توضیحات |
|---|---|
| oncopy | این رویداد زمانی روی می دهد که، کاربر محتوای یک عنصر را کپی می کند. |
| oncut | این رویداد زمانی روی می دهد که، کاربر محتوای یک عنصر را cut می کند. |
| onpaste | این رویداد زمانی روی می دهد که، یک کاربر محتوایی را در یک عنصر paste(الصاق) می کند. |
| رویداد | توضیحات |
|---|---|
| onafterprint | این رویداد زمانی روی می دهد که، یک صفحه شروع به print می کند یا اینکه پنجره مربوط به print بسته می شود. |
| onbeforeprint | این رویداد زمانی روی می دهد که، یک صفحه در آستانه ی پرینت شدن است. |
| رویداد | توضیحات |
|---|---|
| onabort | این رویداد زمانی روی می دهد که لود شدن یک مدیا بی نتیجه باشد. |
| oncanplay | این رویداد زمانی روی می دهد که، مرورگر بتواند نمایش مدیا را شروع کند. |
| oncanplaythrough | این رویداد زمانی روی می دهد که، مرورگر بتواند بدون توقف برای لود کردن، مدیا را نمایش دهد. |
| ondurationchange | این رویداد زمانی روی می دهد که، مدت یک مدیا تغییر کند. |
| onemptied | این رویداد زمانی روی می دهد که به علت یک اتفاق بد، فایل مدیا ناگهان از دسترس خارج می شود. |
| onended | این رویداد زمانی روی می دهد که، مدیا به پایان می رسد (قابل استفاده برای پیام اتمام مدیا). |
| onerror | این رویداد زمانی روی می دهد که، یک error در طول لود شدن فایل مدیا رخ دهد. |
| onloadeddata | این رویداد زمانی روی می دهد که، داده های مدیا، لود شده اند. |
| onloadedmetadata | این رویداد زمانی روی می دهد که، داده های متا، لود شوند. |
| onloadstart | این رویداد زمانی روی می دهد که، مرورگر شروع به جستجوی مدیای مورد نظر می کند. |
| onpause | این رویداد زمانی روی می دهد که، مدیا متوقف شود، خواه توسط کاربر یا بصورت برنامه نویسی. |
| onplay | این رویداد زمانی روی می دهد که، پخش مدیا شروع شود or is no longer paused |
| onplaying | این رویداد زمانی روی می دهد که، مدیا بعد از متوقف شدن(pause) یا توقف برای دانلود ادامه(buffering)، شروع به پخش کند. |
| onprogress | این رویداد زمانی روی می دهد که، مرورگر در پروسه ی گرفتن داده های مدیا می باشد(دانلود کردن مدیا). |
| onratechange | این رویداد زمانی روی می دهد که، سرعت پخش مدیا تغییر کند. |
| onseeked | این رویداد زمانی روی می دهد که، کاربر حرکت/پرش به یک مکان پخش جدید در مدیا را به پایان ببرد. |
| onseeking | این رویداد زمانی روی می دهد که، کاربر حرکت/پرش به یک مکان پخش جدید در مدیا را شروع می کند. |
| onstalled | این رویداد زمانی روی می دهد که، مرورگر در حال تلاش برای دریافت داده های مدیا می باشد اما این داده ها غیر قابل دسترس می باشند. |
| onsuspend | این رویداد زمانی روی می دهد که، مرورگر به طور عمدی داده های مدیا را دریافت نمی کند. |
| ontimeupdate | این رویداد زمانی روی می دهد که، مکان پخش تغییر کند(درست مانند زمانی که کاربر به سرعت مدیا را از نقطه ای به نقطه ی دیگر می برد) |
| onvolumechange | این رویداد زمانی روی می دهد که، میزان صدای مدیا تغییر کند(همچنین هنگامی که صدا در حالت mute قرار دارد) |
| onwaiting | این رویداد زمانی روی می دهد که، مدیا برای دانلود فریم بعدی متوقف شده است و در حالت(resume)قرار دارد. |
| رویداد | توضیحات |
|---|---|
| onerror | این رویداد زمانی روی می دهد که یک error در منبع رویداد(event source) ایجاد شود. |
| onmessage | این رویداد زمانی روی می دهدکه، یک پیام از منبع رویداد(event source)دریافت شود. |
| onopen | این رویداد زمانی روی می دهد که، یک اتصال با منبع رویداد(event source) باز شود. |
| رویداد | توضیحات |
|---|---|
| onmessage | این رویداد زمانی روی می دهد که، یک پیام از منبع رویداد(event source) دریافت شود. |
| onmousewheel | غیر قابل استفاده. به جای آن از رویداد onwheel استفاده کنید. |
| ononline | این رویداد زمانی روی می دهد که، مرورگر شروع به کار در حالت آنلاین می کند. |
| onoffline | این رویداد زمانی روی می دهد که، مرورگر شروع به کار در حالت آفلاین می کند. |
| onpopstate | این رویداد زمانی روی می دهد که، تاریخچه ی(history) پنجره تغییر می کند. |
| onshow | این رویداد زمانی روی می دهد که، یک عنصر <menu> بصورت منوی محتوا(context menu)، نشان داده شود. |
| onstorage | این رویداد زمانی روی می دهد که، یک منطقه ی ذخیره سازی وب بروز رسانی شود. |
| ontoggle | این رویداد زمانی روی می دهد که، یک کاربر عنصر <details> را باز کند یا ببندد. |
| onwheel | این رویداد زمانی روی می دهد که، دکمه ی چرخان ماوس، بر روی یک عنصر به سمت بالا یا پایین بچرخد. |
این تگ حاوی حاشیه نویسی ruby است. حاشیه نویسی روبی برای نمایش تلفظ کاراکترها و نشان دادن اشعار شخصیت های شرق آسیا مانند چینی ها و ژاپنی ها استفاده می شود
تگ ruby با تگ rt برای ایجاد حاشیه نویسی یا راهنمای تلفظ برای کلمات و عبارات استفاده می شود. متن پایه باید در برچسب ruby قرار گیرد حاشیه نویسی، محصور در برچسب rt، به عنوان متن کوچکتر بالای متن پایه ظاهر می شود.
<ruby>
漢 <rp>(</rp><rt>Kan</rt><rp>)</rp>
字 <rp>(</rp><rt>ji</rt><rp>)</rp>
</ruby>漢 字
این تگ (Word Break Opportunity) یک موقعیت را درون متن مشخص می کند که در آن مرورگر ممکن است به صورت اختیاری یک خط را شکست دهد. هنگامی که یک کلمه بیش از حد طولانی باشد یا شما می ترسید که مرورگر ادامه آن کلمه را در خط بعد نمایش دهد می توانید از تگ استفاده کنید.
<p>The XML<wbr>Http<wbr>Request object is the key to AJAX.</p>از این تگ برای جاسازی محتوای صوتی در یک سند HTML بدون نیاز به هیچ پلاگین اضافی مانند فلش پلیر استفاده می شود.
<audio controls="controls">
<source src="birds.mp3" type="audio/mpeg">
<source src="birds.ogg" type="audio/ogg">
Your browser does not support the HTML5 Audio element.
</audio>خصوصیت های تگ audio :
| خصوصیت | مقدار | توضیحات |
| controls | controls | مشخص می کند که کنترل های صوتی نمایش داده شوند. (مانند دکمه play ،pause و غیره) |
| autoplay | autoplay | مشخص می کند که فایل صوتی مورد نظر به محض آماده شدن اجرا شود. |
| muted | muted | مشخص می کند که خروجی صدا خاموش باشد. |
| loop | loop | مشخص می کند که فایل صوتی هر بار پس از اتمام، دوباره اجرا شود. |
| preload | auto – metadata – none | مشخص می کند که فایل صوتی در صورت نیاز چگونه بارگذاری شود. |
| src | URL | URL مربوط به فایل صوتی را مشخص می کند. |
این تگ برای جاسازی محتوای ویدئویی در یک سند HTML بدون نیاز به هیچ پلاگین دیگری مانند فلش پلیر استفاده می شود. پشتیبانی از تگ video در مرورگرهای مختلف متفاوت است. در حال حاضر، سه فرمت ویدیویی اصلی وجود دارد که برای عنصر ویدیو پشتیبانی می شود: MP4، Ogg و WebM
<video controls="controls">
<source src="shuttle.mp4" type="video/mp4">
<source src="shuttle.ogv" type="video/ogg">
Your browser does not support the HTML5 Video element.
</video>خصوصیت های تگ video :
| خصوصیت | مقدار | توضیحات |
| width | pixels | پهنای پخش کننده ویدئو را تنظیم می کند. |
| height | pixels | ارتفاع پخش کننده ویدئو را تنظیم می کند. |
| controls | controls | برای افزودن کنترل های play ،pause و صدا بکار برده می شود. |
| autoplay | autoplay | در صورتی که وجود داشته باشد ویدئو به محض اینکه آماده شود خود به خود پخش می شود. |
| loop | loop | در صورت وجود پس از اتمام نمایش ویدئو پخش آن دوباره شروع می شود. |
| muted | muted | مشخص کننده قطع صدا به طور پیش فرض برای ویدئو است. |
| poster | URL | مشخص کننده تصویری است که به عنوان پیش نمایش ویدئو از آن استفاده می کند. مقدار آن یک url یا آدرس اینترنتی است. |
| preload | auto – metadata – none | در صورت وجود ویدئو در زمان لود صفحه، لود شده و آماده اجرا می شود. اگر autoplay وجود داشته باشد این خاصیت نادیده گرفته می شود.
|
| src | URL | آدرس ویدئویی که باید پخش شود. |
این تگ برای تعیین منابع چند رسانه ای برای عناصر رسانه هایی، مانند video و audio استفاده می شود.
این تگ یک منطقه را در سند تعریف می کند که می تواند از طریق اسکریپت (معمولا جاوا اسکریپت) برای رسم گرافیک استفاده شود. برای مثال، می توان آن را برای رسم مسیر و شکل، گراف و یا حتی انجام انیمیشن ها استفاده کرد. تگ canvas تنها یک ظرف یا قالبی است که گرافیک ها را در خود جای می دهد، شما باید برای رسم گرافیک ها از اسکریپت ها استفاده کنید.
<canvas id="myCanvas" width="300" height="200"></canvas>
<script type="text/javascript">
window.onload = function(){
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.moveTo(50, 150);
context.lineTo(250, 50);
context.stroke();
};
</script>
این تگ را می توان برای جاسازی برنامه های خارجی، معمولا محتوای چند رسانه ای مانند صوتی و یا ویدئویی به یک سند HTML استفاده کرد.
<embed src="blur.swf" width="400px" height="200px">خصوصیت های تگ embed :
| خصوصیت | مقدار | توضیحات |
| width |
pixels
|
مشخص کننده عرض موجود در تگ embed |
| height | pixels | مشخص کننده طول موجود در تگ embed |
| type | media_type | مشخص کننده media type موجود در تگ |
| src | URL | مشخص کننده آدرس فایل خارجی در تگ embed |
این تگ یک واحد از محتوا را به صورت اختیاری با یک عنوان می نویسد که مستقل است و به طور معمول به عنوان یک واحد اشاره دارد. معمولا این یک تصویر، یک نمودار یا یک قطعه کد است که در متن اصلی اشاره شده است.
<figure>
<img src="designestan.png" alt="Designestan">
<figcaption>Designestan Website</figcaption>
</figure>
این تگ یک عنوان یا caption برای عنصر figure تعریف می کند.
<figure>
<img src="discovery.jpg" alt="Space Shuttle">
<figcaption>NASA - Space Shuttle Discovery</figcaption>
</figure>