این خصوصیت برای موقعیت و محتوای قالب بندی استفاده می شود، برای مثال اجازه دهید یک تصویر به سمت چپ یا راست متن در یک باکس حرکت کند.
خصوصیت float می تواند یکی از مقادیر زیر را داشته باشد:
در ساده ترین استفاده، می توان از ویژگی های float استفاده کرد تا متن را در اطراف تصاویر قرار داد.
مثال زیر مشخص می کند که یک تصویر باید در یک متن به سمت راست حرکت کند:
img {
float: right;
width:170px;
height:170px;
}<p><img src="pineapple.jpg" alt="Pineapple">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.</p>خروجی :
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.
مثال زیر مشخص می کند که تصویر باید در یک متن به سمت چپ شناور شود:
img {
float: left;
width:170px;
height:170px;
}خروجی :
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.
در مثال زیر تصویر در جایی که در متن رخ می دهد نمایش داده می شود:
img {
float: none;
width:170px;
height:170px;
}خروجی :
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.
ای خصوصیت مشخص می کند که عناصر می توانند در کنار عنصردیگر شناور شوند یا نه و در چه طرفی این اجازه رو دارد.
خصوصیت clear می تواند یکی از مقادیر زیر را داشته باشد:
ویژگی position نوع موقعیت قرارگیری عناصر را در صفحه مشخص می کند(با استفاده از مقادیر static relative, fixed, absolute , sticky).
سپس عناصر با استفاده از ویژگی های بالا(top)، پایین(bottom)، چپ(left) و راست(right) قرار می گیرند. با این حال، این خواص کار نخواهند کرد، مگر اینکه ویژگی موقعیتی برای اولین بار تنظیم شود. آنها نیز بسته به مقدار موقعیت، متفاوت عمل می کنند.
عناصر HTML به طور پیش فرض به صورت static قرار دارند. عناصر موقعیت static توسط ویژگی های top، bottom، left و right تحت تاثیر قرار نمی گیرند. عنصر با موقعیت static همواره با توجه به جریان عادی صفحه نمایش داده می شود.
div.static {
position: static;
left: 30px;
border: 3px solid #73AD21;
}<div class="static">
This div element has position: static;
</div>خروجی :
با قرار دادن عناصر با موقعیت relative می توانیم با تنظیم مقادیر to , bottom , left و right آنها را جابجا کنیم.
div.relative {
position: relative;
left: 30px;
border: 3px solid #73AD21;
}<div class="relative">
This div element has position: relative;
</div>خروجی :
عنصر با موقعیت fixed موقعیت خود را نسبت به نمایشگر تعیین می کند بدین معنی که همیشه در همان مکان که تعیین شده است باقی می ماند و با اسکرول شدن صفحه و بالا و پایین بردن صفحه مو قعیت آن تغییری نمی کند و در همان جا باقی می ماند. از خصوصیات top، right، bottom و left برای قرار دادن عنصر استفاده می شود.
div.relative {
position: fixed;
bottom: 0;
right: 0;
width: 300px;
border: 3px solid #73AD21;
}<div class="fixed">
This div element has position: fixed;
</div>عنصر با موقعیت absolute نسبت به نزدیکترین اجداد خود که موقعیت relative دارد موقعیت خود را تعیین می کند. با مقدار دهی به خصوصیات top, bottom, right و left جایگاه آن را درون باکس پدر خود را تعیین می کنیم.
div.relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}<div class="relative">This div element has position: relative;
<div class="absolute">This div element has position: absolute;</div>
</div>خروجی :
هنگامی که عناصر در صفحه قرار می گیرند می توانن بر روی هم قرار بگیرند و هم پوشانی داشته باشند.
توسط خصوصیت z-index متوانیم تعیین کنیم که یک عنصر باید بر روی یا در پشت عناصر دیگر قرار بگیرد. این خصوصیت می تواند مقدار مثبت یا منفی بگیرد و هر چه عدد بزرگتر باشد اولویت آن عنصر برای قرار گرفتن بر روی عناصر دیگر با مقدار کمتر بیشتر است.
img {
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}<h1>This is a heading</h1>
<img src="w3css.gif" width="100" height="140">
<p>Because the image has a z-index of -1, it will be placed behind the text.</p>خروجی :

Because the image has a z-index of -1, it will be placed behind the text.
خصوصیت overflow برای کنترل محتوا برای قرار گرفتن در یک منطقه بسیار بزرگ است. ای خصوصیت مشخص می کند که وقتی یک محتوایی از باکسی که درون آن قرار گرفته است بیشتر است و از عرض و طول تعیین شده آن بیرون میزند ما بقی آن نشان داده شود یا نه یا اینکه به چه شکلی نمایش داده شود.
خاصیت overflow دارای مقادیر زیر است:
div {
background-color: #eee;
width: 200px;
height: 50px;
border: 1px dotted black;
overflow: visible;
}<div>You can use the overflow property when you want to have better control of the layout. The overflow property specifies what happens if content overflows an element's box.</div>خروجی :
div {
background-color: #eee;
width: 200px;
height: 50px;
border: 1px dotted black;
overflow: hidden;
}<div>You can use the overflow property when you want to have better control of the layout. The overflow property specifies what happens if content overflows an element's box.</div>خروجی :
div {
background-color: #eee;
width: 200px;
height: 50px;
border: 1px dotted black;
overflow: scroll;
}<div>You can use the overflow property when you want to have better control of the layout. The overflow property specifies what happens if content overflows an element's box.</div>خروجی :
div {
background-color: #eee;
width: 200px;
height: 50px;
border: 1px dotted black;
overflow: scroll;
}<div>You can use the overflow property when you want to have better control of the layout. The overflow property specifies what happens if content overflows an element's box.</div>خروجی :
از خصوصیت border برای تعیین مرزهای جدول در CSS استفاده می شود. مثال زیر مرز سیاه را برای عناصر
table(خود جدول) ، th(عنوان جدول) ، td(سلول های جدول) را مشخص می کند:
table, th, td {
border: 1px solid white;
}<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>خروجی :
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
توجه داشته باشید که جدول در مثال بالا دارای مرزهای دوگانه است. این به این علت است که هم جدول و عناصر th و td دارای مرزهای مجزا هستند.
خاصیت border-collapse تعیین می کند که مرزهای جدول باید به یک مرز واحد تبدیل شوند:
table {
border-collapse: collapse;
}
table, td, th {
border: 1px solid white;
}خروجی :
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
اگر فقط می خواهید یک مرز در اطراف جدول باشد، فقط ویژگی مرزی را برای table مشخص کنید:
table {
border: 1px solid white;
border-collapse: collapse;"
}خروجی :
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
عرض و ارتفاع یک جدول با ویژگی های width و height تعریف می شود. مثال زیر پهنای جدول را ۱۰۰٪ تعریف می کند و ارتفاع عنوان جدول را مقدار۵۰ پیکسل تعیین می کند :
table, td, th {
border: 1px solid white;
}
table {
border-collapse: collapse;
width: 100%;
}
th {
height: 50px;
}خروجی :
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
خصوصیت text-align تراز افقی (مانند چپ، راست، یا مرکز) محتوا را درون th یا td تنظیم می کند.
th {
text-align: center;
}خروجی :
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
خاصیت vertical-align تطبیق عمودی (مثل بالا، پایین، یا وسط) محتوا را در th یا td تنظیم می کند.
مثال زیر تراز عمودی متن را به پایین برای عناصر td تنظیم می کند:
td {
height: 50px;
vertical-align: bottom;
}خروجی :
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
برای کنترل فضای بین مرز و محتوا در یک جدول، از خصوصیت padding در th و td elements استفاده می شود :
th, td {
padding: 15px;
}خروجی :
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
مثال زیر رنگ پس زمینه و رنگ متن عناصر را مشخص می کند:
tr:nth-child(even){
background-color: #f2f2f2;
}
th {
background-color: #4CAF50;
color: white;
}خروجی :
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
ویژگی display مهمترین ویژگی CSS برای کنترل لایه ها است. این خصوصیات مشخص می کند که چگونه یک عنصر نمایش داده شود. هر عنصر HTML دارای مقدار پیش فرض display بسته به نوع آن عنصر است. مقدار display پیش فرض برای اکثر عناصر block یا inline است.
یک عنصر سطح block همیشه بر روی یک خط جدید شروع می شود و عرض کامل را در دسترس می گیرد (تا آنجا که ممکن است به سمت چپ و راست برسد).
مثال هایی از عناصر سطح block :
<div>
<h1> - <h6>
<p>
<form>
<header>
<footer>
<section>یک عنصر درون خطی در خط جدید شروع نمی شود و فقط به همان اندازه که لازم است، طول عرض ضفحه را می گیرد.
نمونه هایی از عناصر خطی inline :
<span>
<a>
<img>;Display: none معمولا با جاوا اسکریپت برای مخفی کردن و نمایش عناصر بدون حذف و بازسازی آنها استفاده می شود.
همانطور که گفته شد، هر عنصر یک مقدار display پیش فرض دارد. با این حال، شما می توانید آن را نادیده بگیرید.
تغییر عنصر block به یک inline یا برعکس می تواند مفید باشد برای اینکه صفحه به یک روش خاص نگاه شود و همچنان استانداردهای وب را دنبال کند. مثلا برای ایجاد منوی افقی لازم است که عناصر li به صورت inline در بیایند.
li {
display: inline;
}<ul>
<li><a href="#" target="_blank">HTML</a></li>
<li><a href="#" target="_blank">CSS</a></li>
<li><a href="#" target="_blank">JavaScript</a></li>
</ul>در display:none عنصر به همرا عرض و ارتفاعی که اشغال کرده بود از صفحف محو می شوند ولی در visibility:hidden خود عنصر از دید محو می شود ولی عرض و ارتفاعی را که از صفحه اشغال کرده بود در صفحه همچنان باقی می ماند.
خصوصیت font-family باید چندین نام فونت را به عنوان یک سیستم «پشتیبان» نگه دارد. اگر مرورگر اولین فونت را پشتیبانی نکرد، فونت بعدی را اعمال کند و غیره.
نکته: اگر نام یک خانواده فونت بیش از یک کلمه باشد، باید در علامت نقل قول، مانند: “Times New Roman” قرار گیرد.
برای استفاده از بیش از یک خانواده فونت در لیست آنها را با کاما از هم جدا می کنیم:
p {
font-family: "Times New Roman", Times, serif;
}خصوصیت font-style عمدتا برای مشخص کردن متن کلامی استفاده می شود.
این ویژگی دارای سه مقدار است:
p.normal {
font-style: normal;
}
p.italic {
font-style: italic;
}
p.oblique {
font-style: oblique;
}<p class="normal">This is a paragraph in italic style.</p>
<p class="italic">This is a paragraph in italic style.</p>
<p class="oblique">This is a paragraph in oblique style.</p>خروجی :
This is a paragraph in normal style.
This is a paragraph in italic style.
This is a paragraph in oblique style.
خاصیت font-size اندازه قلم متن را تنظیم می کند.
توانایی مدیریت اندازه متن در طراحی وب مهم است. با این حال، شما نباید از تنظیمات اندازه فونت استفاده کنید تا پاراگراف ها را اندازه هدینگ بکنید یا هدینگ ها (h1..h6) را هم اندازه هم بکنید.
اندازه قلم اندازه می تواند یک اندازه مطلق یا نسبی باشد.
اندازه مطلق :
اندازه نسبی :
توجه: اگر شما یک اندازه فونت را مشخص نکنید، اندازه پیش فرض متن معمولی، مانند پاراگراف ها، ۱۶ پیکسل (۱۶px=1em) است.
تنظیم اندازه متن با پیکسل به کنترل کامل بر اندازه متن می انجامد:
h1 {
font-size: 40px;
}
h2 {
font-size: 30px;
}
p {
font-size: 14px;
}<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>خروجی :
This is a paragraph.
برای اجازه دادن به کاربران برای تغییر اندازه متن (در منوی مرورگر)، بسیاری از توسعه دهندگان ازem به جای پیکسل استفاده می کنند.
۱em برابر اندازه فونت فعلی است. اندازه متن پیش فرض در مرورگرها ۱۶ پیکسل است. بنابراین، اندازه پیش فرض ۱em برابر ۱۶ پیکسل است.
اندازه را می توان از پیکسل ها به EM با استفاده از این فرمول محاسبه کرد: pixels/16=em
h1 {
font-size: 2.5em; /* 40px/16=2.5em */
}
h2 {
font-size: 1.875em; /* 30px/16=1.875em */
}
p {
font-size: 0.875em; /* 14px/16=0.875em */
}<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>خروجی :
This is a paragraph.
خصوصیت font-weight وزن فونت را مشخص می کند:
p.normal {
font-weight: normal;
}
p.light {
font-weight: lighter;
}
p.thick {
font-weight: bold;
}
p.thicker {
font-weight: 900;
}<p class="normal">This is a paragraph.</p>
<p class="light">This is a paragraph.</p>
<p class="thick">This is a paragraph.</p>
<p class="thicker">This is a paragraph.</p>خروجی :
This is a paragraph.
This is a paragraph.
This is a paragraph.
This is a paragraph.
اندازه متن را می توان با واحد VW تنظیم کرد، که به معنی “عرض نمایشگر” است.
به این ترتیب اندازه متن از اندازه پنجره مرورگر پیروی می کند:
<h1 style="font-size:10vw;">Responsive Text</h1>
<p style="font-size:5vw;">Resize the browser window to see how the text size scales.</p>
<p style="font-size:5vw;">Use the "vw" unit when sizing the text. 10vw will set the size to 10% of the viewport width.</p>Viewport اندازه پنجره مرورگر است. ۱vw = 1٪ از عرض نمایشگر است، اگر عرض نمایشگر ۵۰cm باشد، ۱vw=0.5cm است.
خصوصیات border در CSS به شما اجازه می دهد که style، اندازه و رنگ مرز یک عنصر را مشخص کنید.
نکته : دقت کنید که هیچ کدام از خاصیت های Border تا زمانی که خاصیت Border-style را مقداردهی نکرده باشید، تاثیری نخواهند داشت.
مقدار این خصوصیت border مشخص می کند چه نوع مرزی برای نمایش شکل آن بکار برده شود، که شامل مقادیر زیر می باشند:
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}A dotted border.
A dashed border.
A solid border.
A double border.
A groove border.
A ridge border.
A inset border.
A outset border.
A none border.
با استفاده از این خاصیت می توانید ضخامت خط مرزی را تعیین کنید. عرض خط مرزی را می توان به عنوان یک اندازه مشخص (توسط px، pt، cm، em، و غیره) یا با استفاده از یکی از سه مقدار از پیش تعیین شده: thin ، medium و thick تنظیم کرد. خاصیت border-width می تواند از یک تا چهار مقدار (برای مرز بالا(top)، مرز راست(right)، مرز پایین(bottom) و مرز چپ(left)) داشته باشد.
p.one {
border-style: solid;
border-width: 5px;
}
p.two {
border-style: solid;
border-width: medium;
}
p.three {
border-style: dotted;
border-width: 2px;
}
p.four {
border-style: dotted;
border-width: thick;
}
p.five {
border-style: double;
border-width: 15px;
}
p.six {
border-style: double;
border-width: thick;
}
p.seven {
border-style: solid;
border-width: 2px 10px 4px 20px;
}Some text.
Some text.
Some text.
Some text.
Some text.
Some text.
Some text.
خاصیت border-color برای تنظیم و مقداردهی رنگ خط مرزی مورد استفاده قرار می گیرد، که می توان توسط استفاده از نام رنگ (مثلا red)، تعیین مقدار RGB (مانند rgb(255,0,0) ) و یا توسط مقدار دهی HEX (مانند #ff0000) آن را تنظیم کرد.
خاصیت border-color می تواند از یک تا چهار ارزش (برای مرز بالا(top)، مرز راست(right)، مرز پایین(bottom) و مرز چپ(left)) داشته باشد.
p.one {
border-style: solid;
border-width:3px;
border-color: red;
}
p.two {
border-style: solid;
border-width:3px;
border-color: green;
}
p.three {
border-style: solid;
border-width:3px;
border-color: red green blue yellow;
} A solid red border
A solid green border
A solid multicolor border
از مثال های بالا دیده شده است که ممکن است مرز دیگری برای هر طرف مشخص شود(برای هر طرف یک مرزی متفاوت داشت). در CSS، برای مشخص کردن هر یک از مرزها (بالا، راست، پایین و سمت چپ) نیز ویژگی هایی وجود دارد:
p {
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;
}۲ different border styles.
خاصیت border-style می تواند از یک تا چهار مقدار را داشته باشد:
border-style: dotted solid double dashed;border-style: dotted solid double;border-style: dotted solid;border-style: dotted;هر چهار حاشیه با خطی معمولی تعریف می شوند.
همانطور که می توانید از مثال های بالا مشاهده کنید، در هنگام برخورد با مرزها، ویژگی های زیادی وجود دارد. به منظور کاهش اندازه ی کد (مختصر نویسی یا بهینه نوشتن کد)، می توان تمامی خاصیت های جداگانه را در یک خاصیت واحد تعریف کرد. این خاصیت را مختصر نویسی کد یا همان short-hand property می نامند.
p {
border: 5px solid red;
}شما همچنین می توانید تمام خصوصیات مرزی فرد را فقط برای یک طرف مشخص کنید:
p {
border-left: 6px solid red;
}ویژگی border-radius برای اضافه کردن مرزهای گرد به یک عنصر استفاده می شود:
p {
border: 2px solid red;
}
p {
border: 2px solid red;
border-radius: 5px;
}
p {
border: 2px solid red;
border-radius: 8px;
}
p {
border: 2px solid red;
border-radius: 12px;
}Normal border
Round border
Rounder border
Roundest border
خصوصیت Color برای تنظیم رنگ متن استفاده می شود. رنگ توسط:
برای مشاهده لیست کامل مقادیر رنگ ممکن است به مقادیر CSS Color مراجعه کنید.
<h1 style="color: blue;">This is heading 1</h1>
<p style="color: green;">This is an ordinary paragraph. Notice that this text is blue. The default text color for a page is defined in the body selector.</p>This is an ordinary paragraph. Notice that this text is blue. The default text color for a page is defined in the body selector.
خصوصیت text-align برای تنظیم تراز افقی یک متن استفاده می شود.
برای خصوصیت text-align می توان چهار مقدار را تعریف کرد: left , right , center , justify.
h1 {
text-align: center;
}
h2 {
text-align: left;
}
h3 {
text-align: right;
}<h1>Heading 1 (center)</h1>
<h2>Heading 2 (left)</h2>
<h3>Heading 3 (right)</h3>خروجی :
هنگامی که مشخصه text-align بر روی “justify” تنظیم شده است، هر خط کشیده می شود به طوری که هر خط برابر با عرض و حاشیه چپ و راست شود (مانند مجلات و روزنامه ها) .
div {
border: 1px solid black;
padding: 10px;
width: 200px;
height: 200px;
text-align: justify;
}<div>
In my younger and more vulnerable years my father gave me some advice that I've been turning over in my mind ever since. 'Whenever you feel like criticizing anyone,' he told me, 'just remember that all the people in this world haven't had the advantages that you've had.'
</div>خروجی :
text-decoration برای تنظیم یا حذف دکوراسیون از متن استفاده می شود.
مقدار ;text-decoration: none اغلب برای حذف خط از زیر لینک استفاده می شود.
مقادیر دیگر text-decoration برای تزئین متن مورد استفاده قرار می گیرند.
h1 {
text-decoration: overline;
}
h2 {
text-decoration: line-through;
}
h3 {
text-decoration: underline;
}<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>خروجی :
نکته: توصیه نمی شود که از مقدار underline برای متنی که یک لینک نیست استفاده کنید، زیرا اغلب خواننده را گمراه می کند.
خصوصیت text-transform برای مشخص کردن حروف بزرگ و کوچک در یک متن استفاده می شود، که می تواند سه مقدار uppercase (تمام حروف به صورت بزرگ)، lowercase (تمام حروف به صورت کوچک)، capitalize (حرف اول کلمات به صورت بزرگ و مابقی کلمات به صورت کوچک)
p.uppercase {
text-transform: uppercase;
}
p.lowercase {
text-transform: lowercase;
}
p.capitalize {
text-transform: capitalize;
}<p class="uppercase">This is some text.</p>
<p class="lowercase">This is some text.</p>
<p class="capitalize">This is some text.</p>خروجی :
This is some text.
This is some text.
This is some text.
خصوصیت text-indent برای مشخص کردن مقدار تورفتگی خط اول متن استفاده می شود:
p {
text-indent: 50px;
}<p>In my younger and more vulnerable years my father gave me some advice that I've been turning over in my mind ever since. 'Whenever you feel like criticizing anyone,' he told me, 'just remember that all the people in this world haven't had the advantages that you've had.'</p>خروجی :
In my younger and more vulnerable years my father gave me some advice that I’ve been turning over in my mind ever since. ‘Whenever you feel like criticizing anyone,’ he told me, ‘just remember that all the people in this world haven’t had the advantages that you’ve had.’
خصوصیت letter-spacing برای تعیین فضای بین کاراکترهای یک متن استفاده می شود.
مثال زیر نشان می دهد که چگونه فضای بین کاراکترها را می توان افزایش یا کاهش داد:
h1 {
letter-spacing: 3px;
}
h2 {
letter-spacing: -3px;
}<h1>This is heading 1</h1>
<h2>This is heading 2</h2>خروجی :
خصوصیت line-height برای تعیین فاصله ی بین خطوط استفاده می شود.
p.small {
line-height: 0.7;
}
p.big {
line-height: 1.8;
}<p>
This is a paragraph with a standard line-height.<br>
The default line height in most browsers is about 110% to 120%.<br>
</p>
<p class="small">
This is a paragraph with a smaller line-height.<br>
This is a paragraph with a smaller line-height.<br>
</p>
<p class="big">
This is a paragraph with a bigger line-height.<br>
This is a paragraph with a bigger line-height.<br>
</p>خروجی :
This is a paragraph with a standard line-height.
The default line height in most browsers is about 110% to 120%.
This is a paragraph with a smaller line-height.
This is a paragraph with a smaller line-height.
This is a paragraph with a bigger line-height.
This is a paragraph with a bigger line-height.
خصوصیت direction برای تغییر مسیر متن یک عنصر مورد استفاده قرار می گیرد.
p.ex1 {
direction: rtl;
}<p>This is the default text direction.</p>
<p class="ex1"><bdo dir="rtl">This is right-to-left text direction.</bdo></p>خروجی :
This is the default text direction.
This is right-to-left text direction.
خصوصیت word-spacing برای تعیین فضای بین کلمات در یک متن استفاده می شود.
h1 {
word-spacing: 10px;
}
h2 {
word-spacing: -5px;
}<h1>This is heading 1</h1>
<h2>This is heading 2</h2>خروجی :
خصوصیت text-shadow سایه را به متن اضافه می کند.
مثال زیر موقعیت سایه افقی (۳ پیکسل)، موقعیت سایه عمودی (۲ پیکسل) و رنگ سایه (قرمز) را مشخص می کند:
h1 {
text-shadow: 3px 2px red;
}<h1>Text-shadow effect</h1>خروجی :
خصوصیات background در css: توسط CSS میتوانید برای عناصر در صفحات وب پس زمینه قرار دهید. این پس زمینه ها می توانند یک تصویر و یا یک رنگ مورد نظر شما باشند. خواص پس زمینه CSS مورد استفاده برای تعریف جلوه های پس زمینه:
با استفاده از این دستور می توانید رنگ پس زمینه عناصر مورد نظر خود را تغییر دهید. به طور مثال پس زمینه جعبه متن، یک پاراگراف، div و یا هر عنصر دیگری را با می توانید با رنگ دلخواه پر کنید. به طور مثال با استفاده از دستور زیر می توانید رنگ پس زمینه کل صفحه را تغییر دهید:
body {
background-color: blue;
}به طور مثال شما می توانید رنگ مثلا آبی را به سه روش با کدهای مختلف مورد استفاده قرار دهید:
body {
background-color: blue;
}
body {
background-color: #0000ff;
}
body {
background-color: rgb(0, 0, 255);
}در مثال زیر عناصر h1، p و div دارای پس زمینه هایی با رنگ های متفاوت هستند:
h1 {
background-color: green;
}
div {
background-color: lightblue;
}
p {
background-color: yellow;
}This paragraph has its own background color.
We are still in the div element.با استفاده از دستور می توانید یک تصویر دلخواه را به عنوان پس زمینه عنصر مورد نظر خود در صفحه وب قرار دهید. به طور پیش فرض، تصویر تکرار می شود و کل عنصر را پوشش می دهد.
body {
background-image: url("body-bg.jpg");
}نکته: هنگام استفاده از یک تصویر پس زمینه، باید از یک تصویری استفاده کنید که متن را مختل نکند(رنگ متن در پس زمینه محو نشود).
به طور پیش فرض، تصویر پس زمینه یک تصویر را به صورت افقی و عمودی تکرار می کند. بعضی از تصاویر باید فقط به صورت افقی یا عمودی تکرار شوند.
برای داشتن صفحه ای با سرعت بارگزاری بالا، همواره باید حجم صفحه پائین نگه داشته شود. افزودن پس زمینه هایی با کیفیت بالا، سایز بزرگ و حجیم باعث کاهش شدید سرعت بارگزاری خواهد شد. برای رفع این مشکل، طراحان وب سایت از یک تصویر کوچک با حجم بسیار کم استفاده می کنند. تصویری که بشود هر تعداد از آن را در کنار یکدیگر قرار داد و باعث بوجود آمدن تصویری واحد و یکپارچه شود.

اگربخواهیم تصویر بالا فقط در محور افقی تکرار شود دستور(;background-repeat: repeat-x) و اگربخواهیم تصویر بالا فقط در محور عمودی تکرار شود دستور(;background-repeat: repeat-x) را استفاده می کنیم و اگر بخواهیم تصویر فقط یکبار نشان داده شود و تکرار نشود، باید از دستور (;background-repeat: no-repeat) استفاده کنیم.
برای تعیین موقعیت مکانی تصویر در پس زمینه از دستور background-position استفاده می کنیم. وقتی که بخواهیم تصویر در پس زمینه یکبار و بدون تکرار نشان داده شود، باید محل قرارگیری تصویر در یک زمینه بزرگ را تعیین کنید. به عنوان مثال توسط مجموعه دستورات زیر، پس زمینه صفحه وب سایت، در سمت چپ و بالای صفحه نشان داده می شود:
body {
background-image: url('img_tree.png');
background-repeat: no-repeat;
background-position: left top;
}شاید وب سایتهایی را دیده باشید که هنگامی که صفحه را برای مطلعه اسکرول میکنیم، پس زمینه آنها در جای خود ثابت مانده و محتوای آن صفحه حرکت میکند. این کار توسط دستور background-attachment انجام می شود.
برای تعیین اینکه تصویر پس زمینه ثابت باشد (با بقیه صفحه حرکت نکند)، از ویژگی background-attachment با مقدار fixed استفاده کنید:
body {
background-image: url("body-bg.png");
background-repeat: no-repeat;
background-position: right top;
background-attachment: fixed;
}برای کوتاه کردن کد، می توانید تمام خواص پس زمینه را در یک خط بنویسید. این یک ویژگی shorthand نامیده می شود.
body {
background: #ffffff url("img_tree.png") no-repeat right top;
}با استفاده از CSS، لینک ها می توانند از طرق مختلف طراحی شوند.
پیوند ها را می توان با هر ویژگی CSS (به عنوان مثال color, font-family, background و غیره) استایل دهید. علاوه بر این، لینک ها را می توان به صورت متفاوت با توجه به وضعیت موجود در آن، استایل دهید.
چهار حالت لینک عبارتند از:
a:link {
color: red;
}
a:visited {
color: green;
}
a:hover {
color: hotpink;
}
a:active {
color: blue;
}هنگام تنظیم استایل برای چند حالت لینک، برخی از قوانین وجود دارد:
a:hover باید بعد از a:link و a:visited بیاید و a:active باید بعد از a:hover بیاید.
a:link, a:visited {
background-color: #f44336;
color: white;
padding: 14px 25px;
text-align: center;
text-decoration: none;
display: inline-block;
}
a:hover, a:active {
background-color: red;
}در HTML، دو نوع اصلی از لیست ها وجود دارد:
خواص لیست CSS به شما این امکان را می دهد:
خصوصیت list-style-type علامت های مورد نظر در لیست های مختلف را مشخص می کند.
مثال زیر برخی از نشانگرهای لیست موجود را نشان می دهد:
ul.a {
list-style-type: circle;
}
ul.b {
list-style-type: square;
}
ol.c {
list-style-type: upper-roman;
}
ol.d {
list-style-type: lower-alpha;
}<ul class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="b">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ol class="c">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="d">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>خروجی :
توجه: بعضی از مقادیر برای لیست های غیر ترتیبی و برخی برای لیست های مرتب شده است.
خصوصیت list-style-image یک تصویر را به عنوان نشانگر گزینه های لیست مشخص می کند:
ul {
list-style-image: url('sqpurple.gif');
}خصوصیت list-style-position موقعیت نشانگرهای لیست مورد نظر را مشخص می کند.
ul.a {
list-style-position: outside;
}
ul.b {
list-style-position: inside;
}حذف تنظیمات پیش فرض : برای حذف تنظیمات پیش فرض لیست ها مانند شکل نشانه آیتم های لیست و مقادیر پیش فرض padding ، margin به صورت زیر عمل می کنیم.
ul.demo {
list-style-type: none;
margin: 0;
padding: 0;
}<ul class="demo">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>خروجی :
می توان تمام خصوصیات لیست را در یک خط با دستور list-style نوشت (Shorthand).
ul {
list-style: square inside url("sqpurple.gif");
}یک طرح کلی خطی است که در اطراف عناصر بیرون از مرزها ایجاد می شود تا عنصر “برجسته” شود.
CSS Outline دارای ویژگی های زیر است:
نکته: Outline با border متفاوت است! Outline بر خلاف border، در خارج از مرز عنصر کشیده شده و ممکن است با سایر محتوا همپوشانی داشته باشد. همچنین، Outline بخشی از ابعاد عنصر نیست، عرض و ارتفاع کلی عنصر بر عرض طرح کلی تاثیر نمی گذارد.
خصوصیت outline-style سبک طرح را مشخص می کند و می تواند یکی از مقادیر زیر را داشته باشد:
نکته: هیچ کدام از خواص outline هیچ تأثیری نخواهند داشت، مگر اینکه مشخصه outline-style تعریف شده باشد!
<p style="outline-color:red;outline-style: dotted;">A dotted outline</p>
<p style="outline-color:red;outline-style: dashed;">A dashed outline</p>
<p style="outline-color:red;outline-style: solid;">A solid outline</p>
<p style="outline-color:red;outline-style: double;">A double outline</p>
<p style="outline-color:red; {outline-style: groove;">A groove outline. The effect depends on the outline-color value.</p>
<p style="outline-color:red;outline-style: ridge;">A ridge outline. The effect depends on the outline-color value.</p>
<p style="outline-color:red;outline-style: inset;">An inset outline. The effect depends on the outline-color value.</p>
<p style="outline-color:red;outline-style: outset;">An outset outline. The effect depends on the outline-color value.</p>خروجی :
A dotted outline
A dashed outline
A solid outline
A double outline
A groove outline. The effect depends on the outline-color value.
A ridge outline. The effect depends on the outline-color value.
An inset outline. The effect depends on the outline-color value.
An outset outline. The effect depends on the outline-color value.
برای تنظیم رنگ Outline، از ویژگی outline-color استفاده می شود.
رنگ را می توان توسط :
خصوصیت outline-width عرض outline را مشخص می کند و می تواند یکی از مقادیر زیر را داشته باشد:
<p style="border: 1px solid black; outline-style: solid; outline-color: red; outline-width: thin;">A thin outline.</p>
<p style="border: 1px solid black; outline-style: solid; outline-color: red; outline-width: medium;">A medium outline.</p>
<p style="border: 1px solid black; outline-style: solid; outline-color: red; outline-width: thick;">A thick outline.</p>
<p style="border: 1px solid black; outline-style: solid; outline-color: red; outline-width: 4px;">A 4px thick outline.</p>خروجی :
A thin outline.
A medium outline.
A thick outline.
A 4px thick outline.
امکان نوشتن دستورات outline توسط یک شرط کوتاه برای تنظیم ویژگی های ذکر شده است :
<p style="outline: dotted red;">A dotted red outline.</p>
<p style="outline: 5px solid yellow;">A 5px solid yellow outline.</p>
<p style="outline: thick ridge pink;">A thick ridge pink outline.</p>خروجی :
A dotted red outline.
A 5px solid yellow outline.
A thick ridge pink outline.
خصوصیت outline-offset فضای بین یک outline و لبه border یک عنصر را مشخص می کند. فضای بین عنصر و outline آن شفاف است.
مثال زیر یک خط ۱۵px را خارج از لبه border مشخص می کند:
<p style="margin: 30px; border: 1px solid white; outline: 1px solid red; outline-offset: 15px;">This paragraph has an outline 15px outside the border edge.</p>خروجی :
This paragraph has an outline 15px outside the border edge.
خواص height و width برای تعیین ارتفاع و عرض یک عنصر استفاده می شود.
height و width را می توان به طور خودکار تنظیم کرد. مقادیر عرض و ارتفاع را می توان با px , % , cm , … مشخص کرد.
<div style="height: 200px; width: 50%; background-color: darkblue;">
<h2>Set the height and width of an element</h2>
<p>This div element has a height of 200px and a width of 50%:</p>
</div>خروجی :
This div element has a height of 200px and a width of 50%:
<div style="height: 100px; width: 500px; background-color: darkblue;">
<h2>Set the height and width of an element</h2>
<p>This div element has a height of 200px and a width of 50%:</p>
</div>خروجی :
This div element has a height of 200px and a width of 50%:
نکته : خواص ارتفاع و عرض شامل padding، margin یا border نیست.
خصوصیات max-width برای تعیین حداکثر عرض یک عنصر استفاده می شود. max-width را می توان با مقادیر طول، مانند پیکسل، سانتی متر و غیره، یا درصد (٪) بلوک والد مشخص کرد.
با استفاده از max-width، در این وضعیت، مرور مرورگر پنجره های کوچک را بهبود می بخشد.
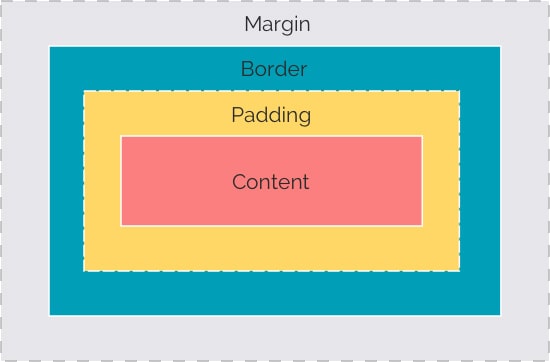
تمام عناصر HTML را می توان به عنوان جعبه در نظر گرفت. در CSS، اصطلاح “Box Model” هنگام صحبت در مورد طراحی و طرح استفاده می شود.
CSS box model اساسا جعبه ای است که در اطراف هر عنصر HTML پیچیده می شود. این شامل: padding، border، margin و محتوای واقعی(content) است. تصویر زیر box mode را نشان می دهد:

توضیح بخش های مختلف تصویر بالا :
box model اجازه می دهد تا ما یک مرز را در اطراف عناصر اضافه کنیم و فضای بین عناصر تعریف کنیم.
<div style="background-color: lightgrey; width: 300px; border: 25px solid green; padding: 25px; margin: 25px;">
This text is the actual content of the box. We have added a 25px padding, 25px margin and a 25px green border. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>به منظور تنظیم عرض و ارتفاع یک عنصر به طور صحیح در تمام مرورگرها، شما باید بدانید که چگونه box model کار می کند.
مهم: هنگامی که خواص عرض و ارتفاع یک عنصر را با CSS تنظیم می کنید، فقط عرض و ارتفاع محتوا را تعیین می کنید. برای محاسبه ابعاد کامل یک عنصر، شما همچنین باید padding، margin و border را اضافه کنید.
فرض کنید میخواهیم یک عنصر div را به عرض کل ۳۵۰ پیکسل بسپاریم:
۳۲۰px (width)
+ ۲۰px (left + right padding)
+ ۱۰px (left + right border)
+ ۰px (left + right margin)
= ۳۵۰pxعرض کلی یک عنصر باید به صورت زیر محاسبه شود:
width + left padding + right padding + left border + right border + left margin + right margin
ارتفاع کلی یک عنصر باید به صورت زیر محاسبه شود:
height + top padding + bottom padding + top border + bottom border + top margin + bottom margin