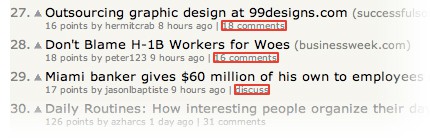
Hyperlink ها طراحی شده اند تا روی آنها کلیک شود تا بتوانند آنها را استفاده کنند، برای اطمینان از اینکه بتوانید به راحتی کلیک کنید . در اینجا یک مثال از لینک هایی است که خیلی کوچک هستند. کلیک کردن آنها سخت تر از آن است که باید باشد. این لینک ها در یک وب سایت اخبار اجتماعی است. (مناطق قابل کلیک در رنگ قرمز برجسته شده اند):

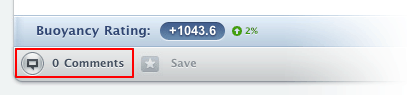
در اینجا یک مثال از همان عنصر رابط، لینک نظرات، اما در اینجا با منطقه قابل کلیک بیشتر :

چرا ما یک منطقه قابل کلیک بیشتر می خواهیم؟ از آنجا که حرکت دست ما با ماوس بسیار دقیق نیست. یک ناحیه قابل کشف بزرگ باعث می شود که مکان نما را روی لینک قرار دهید. برای اطمینان از اینکه ما یک منطقه قابل کشف بزرگ را دریافت می کنیم، می توانیم کل لینک را بزرگتر کنیم یا با استفاده از ویژگی “padding” CSS، را در اطراف لینک افزایش دهیم.
صفحه بندی به تقسیم کردن محتوا به چند صفحه اشاره دارد. این اغلب در وب سایت هایی یافت می شود که دارای لیست های طولانی از اقلام هستند؛ برای مثال، محصولات در یک فروشگاه یا تصاویر در یک گالری. استفاده از صفحه بندی برای این منظور حساس است زیرا نمایش موارد زیادی در یک صفحه باعث می شود که صفحه برای دانلود و پردازش کند شود .

اما راه دیگری وجود دارد که صفحه بندی امروزه در وب استفاده می شود. صفحات محتوا، مانند مقالات وبلاگ، گاهی به چندین صفحه تقسیم می شوند. چرا این کار انجام شده؟ سود چیست؟ بعید است که مقاله خیلی طولانی باشد که نیازمند صفحه بندی است؛ در بیشتر موارد، برای افزایش نمایش صفحات استفاده می شود . از آنجا که تعداد زیادی از وبلاگها و مجلات درآمد خود را از طریق تبلیغات دریافت می کنند، مشاهده صفحات بیشتر (به عنوان مثال بارهای صفحه شخصی)، آمار مشاهده آنها را افزایش می دهد و به آنها اجازه می دهد که برای هر تبلیغ بیشتر هزینه کنند.

در حالی که این ممکن است به عنوان یک راه آسان برای فشار بیشتر در تبلیغات خود، به نظر برسد، دارای دو مشکل اصلی است. اول این است که این واقعا آزار دهنده است. نیاز به بارگذاری چندین صفحه فقط برای خواندن یک مقاله سرگرم کننده است. شما ایجاد یک مانع برای بازدید کنندگان خود را که لازم نیست که در آنجا وجود داشته باشد قرار دادید.
دلیل دوم مربوط به SEO (بهینه سازی موتور جستجو) است. اگر محتوای را به چند صفحه تقسیم کنید، محتوا آن را کمتر و به همین دلیل هر صفحه را کمتر دارای کلمات کلیدی در مورد موضوع آن قرار میدهید. این ممکن است بر رتبه بندی مقاله در نتایج موتورهای جستجو تأثیر منفی داشته باشد.
عنوان هر صفحه وب مهم است. عناوین صفحه، قطعه ای از متن هستند که بین برچسب <title> در قسمت <head> کد HTML ما نوشته می شود. گاهی اوقات افراد یک عنوان عمومی را هنگام کار بر روی قالب وب سایت خود، (به عنوان مثال نام وب سایت خود) ایجاد می کنند و سپس از همان عنوان در کل وب سایت استفاده مجدد می کنند. این اشتباه است زیرا هر صفحه را از دو مزیت کلیدی را محروم می کند.
اولین مزیت این است که یک عنوان خوب به بازدیدکنندگان شما اطلاعات زیادی در مورد آنچه در مورد این صفحه است میگوید و کاربران به سرعت می توانند دریابند که آیا آنها در جای مناسب هستند یا نه. به خاطر داشته باشید که این عنوان فقط در بالای پنجره مرورگر نمایش داده نمی شود و در صفحات نتایج موتور جستجو نیز نشان داده می شود. وقتی افراد لیستی از نتایج را در یک موتور جستجوی مانند Google مشاهده می کنند، عنوان صفحه را می بینند تا مشخص شود کدام صفحه در مورد چیست. این به تنهایی دلیل خوبی برای صرف وقت کمی برای بهینه سازی عناوین صفحه است.
دلیل دوم مربوط به سئو است. موتورهای جستجو نیاز به اطلاعات مختلف برای رتبه بندی نتایج یک پرس و جو خاص دارند. عنوان صفحه یکی از مهمترین بخش های اطلاعاتی است که آنها برای سنجش نحوه ارتباط صفحه شما با یک عبارت جستجو خاص استفاده می کنند. باید اطمینان حاصل کنید که هر عنوان به طور خلاصه محتوای صفحه را توضیح می دهد، از جمله چند کلمه ای که فکر می کنید کاربران جستجو می کنند.
برای اطمینان از اینکه وب سایت شما قابل استفاده است، می توانید طراحی سایت خوبی داشته باشید. طراحی خوب بازدیدکنندگان شما را در اطراف وب سایت هدایت می کند، تمرکز خود را بر چیزهایی که مهم هستند و به آنها کمک می کند تا اطلاعات بخش های مختلف را شناسایی کنندبگذارید.
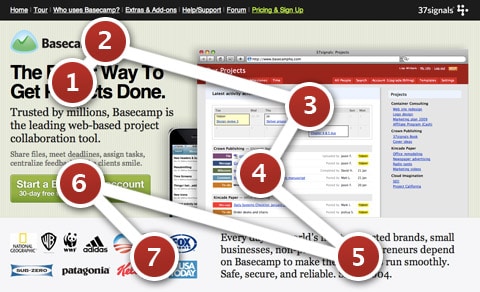
باید بدانید که چگونه افراد در واقع وب سایت شما را مشاهده می کنند. فرض نکنید که بازدیدکنندگان شما همه چیز را از بالا به پایین خواندند. ما از یک بخش محتوا به یک بخش دیگر، از یک وب سایت به سایت بعدی، پرش می کنیم. کاربران تمایل ندارند وب سایت ها را از بالا به پایین برای خواندن هر چیزی کنند که در ابتدا در آنها ظاهر می شود.

دایره های قرمز مناطقی را نشان می دهند که بازدیدکنندگان در ابتدا آن ها را تماشا می کنند و اعداد نشان می دهند که مرتب به این عناصر نگاه می کنند. کاربران از یکی از بخش های جالب صفحه به سمت دیگر حرکت می کنند. در اینجا چند اشاره گر وجود دارد:
مشارکت کاربر مهم است اگر شما می خواهید یک جامعه موفق ایجاد کنید و جوامع مهم هستند و اگر می خواهید وب سایت های موفق و برنامه های وب اجتماعی را ایجاد کنید، تعامل کاربر بسیار مهم است باید به سرعت به سوالات کاربران و رفع مشکلات آنها اقدام کنید. بسیاری از وب سایتها هنوز کانال آسان را برای ارتباط با شرکت ارائه نمیدهند. برخی از وب سایتها حتی نشانی ایمیل یا فرم تماس با آنها را ندارند.
به محض ورود به صفحه، بسیاری از کاربران شروع به جستجو برای پیدا کردن یک جعبه جستجو می کنند. شاید آنها دقیقا بدانند که چه می خواهند و نمی خواهند زمانی را برای یادگیری ساختار منو های وب سایت صرف کنند.
آیا شما یک فروشگاه آنلاین یا وبلاگ را مدیریت می کنید؟ شما نیاز به جستجو دارید. افراد ممکن است به دنبال یک محصول خاص یا مقاله ای باشند که می خواهند با جستجوی سریع آن را پیدا کنند.
وب سایت شما ممکن است برخی از محتوا یا ویژگیهایی داشته باشد که نیازاست بازدیدکنندگان قبل از استفاده از آنها ثبت نام کنند. این فوق العاده است، اما مراقب باشید که محتوای آن در پشت این سپر ثبت نام قرار گیرد.
هنگامی که یک مانع ورودی را پیاده سازی می کنید، مراقب باشید که فایلی را قفل نکنید که به شناسایی کاربر نیاز ندارند. بعضی از وبلاگ ها قبل از ارسال نیاز به ثبت نام دارند. مطمئنا، این امر باعث کاهش قابل توجه اسپم خواهد شد، اما همچنین تعداد نظراتی را که می بینید ، نیز قابل توجهی کاهش می دهد.
مشارکت کاربران در وب سایت شما تحت تاثیر تعداد موانعی است که وجود دارد. حذف موانع مانند ثبت نام قطعا مشارکت کاربران را افزایش خواهد داد. در واقع، هنگامی که کاربران شروع به استفاده از وب سایت شما می کنند، احتمالا ثبت نام می کنند ، زیرا آنها قبلا درگیر هستند.
فرم ثبت نام موانع است، زیرا تلاش برای پر کردن آنها بسیار سخت است. کاربرن باید وقت و تلاش خود را برای ثبت نام سرمایه گذاری کنند و پس از آن آنها باید در آینده بیشتر وقت و تلاش بیشتری برای به یاد آوردن نام کاربری و رمز عبور خود استفاده کنند.
ما می توانیم این مانع را با ایجاد فرم ثبت نام تا حد امکان کوتاه کنیم. در پایان روز، هدف از یک سیستم ثبت نام به سادگی قادر به شناسایی هر کاربر است. بنابراین، تنها الزامات یک شناسه منحصر به فرد، مانند یک نام کاربری یا آدرس ایمیل و یک رمز عبور است. اطلاعات غیر ضروری را نپرسید و فرم را کوتاه نگه دارید. کوتاه ترین فرم های ثبت نام فقط سه فیلد: ایمیل، گذرواژه و نشانی اینترنتی وبلاگ را شامل می شود.
این خصوصیت برای موقعیت و محتوای قالب بندی استفاده می شود، برای مثال اجازه دهید یک تصویر به سمت چپ یا راست متن در یک باکس حرکت کند.
خصوصیت float می تواند یکی از مقادیر زیر را داشته باشد:
در ساده ترین استفاده، می توان از ویژگی های float استفاده کرد تا متن را در اطراف تصاویر قرار داد.
مثال زیر مشخص می کند که یک تصویر باید در یک متن به سمت راست حرکت کند:
img {
float: right;
width:170px;
height:170px;
}<p><img src="pineapple.jpg" alt="Pineapple">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.</p>خروجی :
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.
مثال زیر مشخص می کند که تصویر باید در یک متن به سمت چپ شناور شود:
img {
float: left;
width:170px;
height:170px;
}خروجی :
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.
در مثال زیر تصویر در جایی که در متن رخ می دهد نمایش داده می شود:
img {
float: none;
width:170px;
height:170px;
}خروجی :
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.
ای خصوصیت مشخص می کند که عناصر می توانند در کنار عنصردیگر شناور شوند یا نه و در چه طرفی این اجازه رو دارد.
خصوصیت clear می تواند یکی از مقادیر زیر را داشته باشد:
ویژگی position نوع موقعیت قرارگیری عناصر را در صفحه مشخص می کند(با استفاده از مقادیر static relative, fixed, absolute , sticky).
سپس عناصر با استفاده از ویژگی های بالا(top)، پایین(bottom)، چپ(left) و راست(right) قرار می گیرند. با این حال، این خواص کار نخواهند کرد، مگر اینکه ویژگی موقعیتی برای اولین بار تنظیم شود. آنها نیز بسته به مقدار موقعیت، متفاوت عمل می کنند.
عناصر HTML به طور پیش فرض به صورت static قرار دارند. عناصر موقعیت static توسط ویژگی های top، bottom، left و right تحت تاثیر قرار نمی گیرند. عنصر با موقعیت static همواره با توجه به جریان عادی صفحه نمایش داده می شود.
div.static {
position: static;
left: 30px;
border: 3px solid #73AD21;
}<div class="static">
This div element has position: static;
</div>خروجی :
با قرار دادن عناصر با موقعیت relative می توانیم با تنظیم مقادیر to , bottom , left و right آنها را جابجا کنیم.
div.relative {
position: relative;
left: 30px;
border: 3px solid #73AD21;
}<div class="relative">
This div element has position: relative;
</div>خروجی :
عنصر با موقعیت fixed موقعیت خود را نسبت به نمایشگر تعیین می کند بدین معنی که همیشه در همان مکان که تعیین شده است باقی می ماند و با اسکرول شدن صفحه و بالا و پایین بردن صفحه مو قعیت آن تغییری نمی کند و در همان جا باقی می ماند. از خصوصیات top، right، bottom و left برای قرار دادن عنصر استفاده می شود.
div.relative {
position: fixed;
bottom: 0;
right: 0;
width: 300px;
border: 3px solid #73AD21;
}<div class="fixed">
This div element has position: fixed;
</div>عنصر با موقعیت absolute نسبت به نزدیکترین اجداد خود که موقعیت relative دارد موقعیت خود را تعیین می کند. با مقدار دهی به خصوصیات top, bottom, right و left جایگاه آن را درون باکس پدر خود را تعیین می کنیم.
div.relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}<div class="relative">This div element has position: relative;
<div class="absolute">This div element has position: absolute;</div>
</div>خروجی :
هنگامی که عناصر در صفحه قرار می گیرند می توانن بر روی هم قرار بگیرند و هم پوشانی داشته باشند.
توسط خصوصیت z-index متوانیم تعیین کنیم که یک عنصر باید بر روی یا در پشت عناصر دیگر قرار بگیرد. این خصوصیت می تواند مقدار مثبت یا منفی بگیرد و هر چه عدد بزرگتر باشد اولویت آن عنصر برای قرار گرفتن بر روی عناصر دیگر با مقدار کمتر بیشتر است.
img {
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}<h1>This is a heading</h1>
<img src="w3css.gif" width="100" height="140">
<p>Because the image has a z-index of -1, it will be placed behind the text.</p>خروجی :

Because the image has a z-index of -1, it will be placed behind the text.
خصوصیت overflow برای کنترل محتوا برای قرار گرفتن در یک منطقه بسیار بزرگ است. ای خصوصیت مشخص می کند که وقتی یک محتوایی از باکسی که درون آن قرار گرفته است بیشتر است و از عرض و طول تعیین شده آن بیرون میزند ما بقی آن نشان داده شود یا نه یا اینکه به چه شکلی نمایش داده شود.
خاصیت overflow دارای مقادیر زیر است:
div {
background-color: #eee;
width: 200px;
height: 50px;
border: 1px dotted black;
overflow: visible;
}<div>You can use the overflow property when you want to have better control of the layout. The overflow property specifies what happens if content overflows an element's box.</div>خروجی :
div {
background-color: #eee;
width: 200px;
height: 50px;
border: 1px dotted black;
overflow: hidden;
}<div>You can use the overflow property when you want to have better control of the layout. The overflow property specifies what happens if content overflows an element's box.</div>خروجی :
div {
background-color: #eee;
width: 200px;
height: 50px;
border: 1px dotted black;
overflow: scroll;
}<div>You can use the overflow property when you want to have better control of the layout. The overflow property specifies what happens if content overflows an element's box.</div>خروجی :
div {
background-color: #eee;
width: 200px;
height: 50px;
border: 1px dotted black;
overflow: scroll;
}<div>You can use the overflow property when you want to have better control of the layout. The overflow property specifies what happens if content overflows an element's box.</div>خروجی :
خصوصیت font-family باید چندین نام فونت را به عنوان یک سیستم «پشتیبان» نگه دارد. اگر مرورگر اولین فونت را پشتیبانی نکرد، فونت بعدی را اعمال کند و غیره.
نکته: اگر نام یک خانواده فونت بیش از یک کلمه باشد، باید در علامت نقل قول، مانند: “Times New Roman” قرار گیرد.
برای استفاده از بیش از یک خانواده فونت در لیست آنها را با کاما از هم جدا می کنیم:
p {
font-family: "Times New Roman", Times, serif;
}خصوصیت font-style عمدتا برای مشخص کردن متن کلامی استفاده می شود.
این ویژگی دارای سه مقدار است:
p.normal {
font-style: normal;
}
p.italic {
font-style: italic;
}
p.oblique {
font-style: oblique;
}<p class="normal">This is a paragraph in italic style.</p>
<p class="italic">This is a paragraph in italic style.</p>
<p class="oblique">This is a paragraph in oblique style.</p>خروجی :
This is a paragraph in normal style.
This is a paragraph in italic style.
This is a paragraph in oblique style.
خاصیت font-size اندازه قلم متن را تنظیم می کند.
توانایی مدیریت اندازه متن در طراحی وب مهم است. با این حال، شما نباید از تنظیمات اندازه فونت استفاده کنید تا پاراگراف ها را اندازه هدینگ بکنید یا هدینگ ها (h1..h6) را هم اندازه هم بکنید.
اندازه قلم اندازه می تواند یک اندازه مطلق یا نسبی باشد.
اندازه مطلق :
اندازه نسبی :
توجه: اگر شما یک اندازه فونت را مشخص نکنید، اندازه پیش فرض متن معمولی، مانند پاراگراف ها، ۱۶ پیکسل (۱۶px=1em) است.
تنظیم اندازه متن با پیکسل به کنترل کامل بر اندازه متن می انجامد:
h1 {
font-size: 40px;
}
h2 {
font-size: 30px;
}
p {
font-size: 14px;
}<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>خروجی :
This is a paragraph.
برای اجازه دادن به کاربران برای تغییر اندازه متن (در منوی مرورگر)، بسیاری از توسعه دهندگان ازem به جای پیکسل استفاده می کنند.
۱em برابر اندازه فونت فعلی است. اندازه متن پیش فرض در مرورگرها ۱۶ پیکسل است. بنابراین، اندازه پیش فرض ۱em برابر ۱۶ پیکسل است.
اندازه را می توان از پیکسل ها به EM با استفاده از این فرمول محاسبه کرد: pixels/16=em
h1 {
font-size: 2.5em; /* 40px/16=2.5em */
}
h2 {
font-size: 1.875em; /* 30px/16=1.875em */
}
p {
font-size: 0.875em; /* 14px/16=0.875em */
}<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>خروجی :
This is a paragraph.
خصوصیت font-weight وزن فونت را مشخص می کند:
p.normal {
font-weight: normal;
}
p.light {
font-weight: lighter;
}
p.thick {
font-weight: bold;
}
p.thicker {
font-weight: 900;
}<p class="normal">This is a paragraph.</p>
<p class="light">This is a paragraph.</p>
<p class="thick">This is a paragraph.</p>
<p class="thicker">This is a paragraph.</p>خروجی :
This is a paragraph.
This is a paragraph.
This is a paragraph.
This is a paragraph.
اندازه متن را می توان با واحد VW تنظیم کرد، که به معنی “عرض نمایشگر” است.
به این ترتیب اندازه متن از اندازه پنجره مرورگر پیروی می کند:
<h1 style="font-size:10vw;">Responsive Text</h1>
<p style="font-size:5vw;">Resize the browser window to see how the text size scales.</p>
<p style="font-size:5vw;">Use the "vw" unit when sizing the text. 10vw will set the size to 10% of the viewport width.</p>Viewport اندازه پنجره مرورگر است. ۱vw = 1٪ از عرض نمایشگر است، اگر عرض نمایشگر ۵۰cm باشد، ۱vw=0.5cm است.
از خصوصیت border برای تعیین مرزهای جدول در CSS استفاده می شود. مثال زیر مرز سیاه را برای عناصر
table(خود جدول) ، th(عنوان جدول) ، td(سلول های جدول) را مشخص می کند:
table, th, td {
border: 1px solid white;
}<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>خروجی :
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
توجه داشته باشید که جدول در مثال بالا دارای مرزهای دوگانه است. این به این علت است که هم جدول و عناصر th و td دارای مرزهای مجزا هستند.
خاصیت border-collapse تعیین می کند که مرزهای جدول باید به یک مرز واحد تبدیل شوند:
table {
border-collapse: collapse;
}
table, td, th {
border: 1px solid white;
}خروجی :
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
اگر فقط می خواهید یک مرز در اطراف جدول باشد، فقط ویژگی مرزی را برای table مشخص کنید:
table {
border: 1px solid white;
border-collapse: collapse;"
}خروجی :
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
عرض و ارتفاع یک جدول با ویژگی های width و height تعریف می شود. مثال زیر پهنای جدول را ۱۰۰٪ تعریف می کند و ارتفاع عنوان جدول را مقدار۵۰ پیکسل تعیین می کند :
table, td, th {
border: 1px solid white;
}
table {
border-collapse: collapse;
width: 100%;
}
th {
height: 50px;
}خروجی :
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
خصوصیت text-align تراز افقی (مانند چپ، راست، یا مرکز) محتوا را درون th یا td تنظیم می کند.
th {
text-align: center;
}خروجی :
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
خاصیت vertical-align تطبیق عمودی (مثل بالا، پایین، یا وسط) محتوا را در th یا td تنظیم می کند.
مثال زیر تراز عمودی متن را به پایین برای عناصر td تنظیم می کند:
td {
height: 50px;
vertical-align: bottom;
}خروجی :
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
برای کنترل فضای بین مرز و محتوا در یک جدول، از خصوصیت padding در th و td elements استفاده می شود :
th, td {
padding: 15px;
}خروجی :
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
مثال زیر رنگ پس زمینه و رنگ متن عناصر را مشخص می کند:
tr:nth-child(even){
background-color: #f2f2f2;
}
th {
background-color: #4CAF50;
color: white;
}خروجی :
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
ویژگی display مهمترین ویژگی CSS برای کنترل لایه ها است. این خصوصیات مشخص می کند که چگونه یک عنصر نمایش داده شود. هر عنصر HTML دارای مقدار پیش فرض display بسته به نوع آن عنصر است. مقدار display پیش فرض برای اکثر عناصر block یا inline است.
یک عنصر سطح block همیشه بر روی یک خط جدید شروع می شود و عرض کامل را در دسترس می گیرد (تا آنجا که ممکن است به سمت چپ و راست برسد).
مثال هایی از عناصر سطح block :
<div>
<h1> - <h6>
<p>
<form>
<header>
<footer>
<section>یک عنصر درون خطی در خط جدید شروع نمی شود و فقط به همان اندازه که لازم است، طول عرض ضفحه را می گیرد.
نمونه هایی از عناصر خطی inline :
<span>
<a>
<img>;Display: none معمولا با جاوا اسکریپت برای مخفی کردن و نمایش عناصر بدون حذف و بازسازی آنها استفاده می شود.
همانطور که گفته شد، هر عنصر یک مقدار display پیش فرض دارد. با این حال، شما می توانید آن را نادیده بگیرید.
تغییر عنصر block به یک inline یا برعکس می تواند مفید باشد برای اینکه صفحه به یک روش خاص نگاه شود و همچنان استانداردهای وب را دنبال کند. مثلا برای ایجاد منوی افقی لازم است که عناصر li به صورت inline در بیایند.
li {
display: inline;
}<ul>
<li><a href="#" target="_blank">HTML</a></li>
<li><a href="#" target="_blank">CSS</a></li>
<li><a href="#" target="_blank">JavaScript</a></li>
</ul>در display:none عنصر به همرا عرض و ارتفاعی که اشغال کرده بود از صفحف محو می شوند ولی در visibility:hidden خود عنصر از دید محو می شود ولی عرض و ارتفاعی را که از صفحه اشغال کرده بود در صفحه همچنان باقی می ماند.