کانال های youtube برای طراحی وب سایت منبع بسیار خوبی برای یادگیری در مورد طراحی وب سایت است. طراحان وب و توسعه دهندگان در یک سفر دائمی از کشف قرار دارند. هر چارچوب، ابزار یا تکنولوژی مورد استفاده قرار می گیرد، شما می توانید تضمین کنید نسخه جدید یا به روز رسانی وجود خواهد داشت. یا ممکن است یک جایگزین در بازار وجود داشته باشد که توسط توده های خلاق تصویب شده است که چشم انداز کار شما را بهبود می بخشد.
آیا میخواهید React، JavaScript، Illustrator، UX و بیشتر یاد بگیرید؟ یا شاید شما همیشه می خواستید مهارت های تصویرسازی خود را بهبود ببخشید تا بتوانید پروژه شخصی خود را که در دو سال گذشته روی دسکتاپ شما نشسته است، پایان دهید. به هر دلیلی، هیچ راهی بهتر از یادگیری دانش آموزان وجود ندارد. برای دسترسی سریع به برخی از آموزش های عالی، YouTube پلت فرم کامل است.
این کانال توسط گروهی به نام Gray اجرا می شود که برای برخی از نام های بزرگ در یادگیری ویدئویی از جمله Pluralsight، LinkedIn Learning و Lynda.com کار کرده است. او آموزش کامل پشته توسعه، که در این مورد به شما کمک می کند ترکیبی از طراحی و توسعه آموزش از جمله UI/UX, front end dev- back end dev and graphic design. با فیلم های جدید هفتگی، همیشه ارزش چک کردن دارد.
اگر شما همیشه برای پریدن به جهان جاوا اسکریپت ترسیدید، باید از اینجا شروع کنید. هنگامی که میزبان شما David و MPJ شما را به قلاب می کشند، می توانید هر هفته بازگردید و چیزی جدید به دست آورید. بسیاری از انواع و سطوح در این کانال وجود دارد: شما می توانید یاد بگیرند که چگونه با Adobe CC شروع به کار کنید، برخی از نمونه سازی React را امتحان کنید و انیمیشن را با CSS کشف کنید.
اگر طراحی فلت و انیمیشن دوبعدی روی رادار یادگیری شما باشد، این کانال دارای مقدار زیادی از این آموزش ها برای ارائه است. آموزش های زیادی وجود دارد که نشان می دهد چگونه شخصیت های کارتونی را که می توانند شگفت انگیز باشند را ایجاد کرد. فراتر از طراحی شخصیت فیلم ها در طراحی لوگو توصیه های مفید ی در آن وجود دارد.
مایک لاک یک خواننده پرشور و مشتاق است که طراح ارشد UI / UX با مجموعه مهارت های گسترده است. او همه چیز را در مورد طراحی UI بصری، تجربه کاربر، طراحی تعاملی، معماری اطلاعات، تحقیق و تجزیه و تحلیل، XHTML / CSS و استراتژی و برنامه ریزی می داند. کانال او بازتابی است از آنچه که او از طراحی می داند. لاک در طراحی UI / UX تمرکز می کند و بسیاری از افکار و توصیه های معقول و منطقی ارائه می دهد. به علاوه، اگر شما نیاز به مشاوره حرفه ای دارید باید نگاهی به این کانال بندازید.
این کانال توسط طراح و برنامه نویس موزیلا جین سیمونز اداره می شود. شما ممکن است قبلا او را بدانید که او چه کسی است و یا اسم او را شنیدید، اگر اینطور نیست، اکنون وقت آن رسیده است که بدانید او چه کسی است. برای کسانی که به دنبال گرفتن طرح بندی و CSS Grid می گردند، در اینجا به مقدار زیادی ارائه می شود. اگر به دنبال فیلم هایی در خصوص خواص جدید CSS در این کانال وجود دارد.
ماموریت این کانال کمک شما به تبدیل شدن به یک توسعه دهنده وب بهتر است. این کانال مجموعه جامعی از فیلم ها ( بیش از ۸۰۰) با موارد جدید به طور منظم اضافه شده است. زبانها و تکنولوژی ها در آن درجه بندی شده است. اگر بخواهید Vue و React یاد بگیرند،فیلم های زیادی در آن موجود است. همچنین شامل بسیاری از فیلمهای HTML5، دروپال، CSS، SASS، Sketch و وردپرس است.
اگر میخواهید یک کمربند سیاه را در توسعه وب بدست آورید، این کانال جای خوبی برای یادگیری است. به روز رسانی منظم (تقریبا روزانه) در آن انجام می شود. به طور معمول فیلم های جدید سریال می شوند، به این معنی که بیننده ها یک دوره کامل را دریافت می کنند. بنابراین چه دوره هایی در معرض پیشنهاد هستند؟ Vuetify, Vue CLI, D3, React, Redux, Firebase, Materialize, Firestore, object-oriented JavaScript, CSS variables و Django در آن موجود هستند.
خصوصیات background در css: توسط CSS میتوانید برای عناصر در صفحات وب پس زمینه قرار دهید. این پس زمینه ها می توانند یک تصویر و یا یک رنگ مورد نظر شما باشند. خواص پس زمینه CSS مورد استفاده برای تعریف جلوه های پس زمینه:
با استفاده از این دستور می توانید رنگ پس زمینه عناصر مورد نظر خود را تغییر دهید. به طور مثال پس زمینه جعبه متن، یک پاراگراف، div و یا هر عنصر دیگری را با می توانید با رنگ دلخواه پر کنید. به طور مثال با استفاده از دستور زیر می توانید رنگ پس زمینه کل صفحه را تغییر دهید:
body {
background-color: blue;
}به طور مثال شما می توانید رنگ مثلا آبی را به سه روش با کدهای مختلف مورد استفاده قرار دهید:
body {
background-color: blue;
}
body {
background-color: #0000ff;
}
body {
background-color: rgb(0, 0, 255);
}در مثال زیر عناصر h1، p و div دارای پس زمینه هایی با رنگ های متفاوت هستند:
h1 {
background-color: green;
}
div {
background-color: lightblue;
}
p {
background-color: yellow;
}This paragraph has its own background color.
We are still in the div element.با استفاده از دستور می توانید یک تصویر دلخواه را به عنوان پس زمینه عنصر مورد نظر خود در صفحه وب قرار دهید. به طور پیش فرض، تصویر تکرار می شود و کل عنصر را پوشش می دهد.
body {
background-image: url("body-bg.jpg");
}نکته: هنگام استفاده از یک تصویر پس زمینه، باید از یک تصویری استفاده کنید که متن را مختل نکند(رنگ متن در پس زمینه محو نشود).
به طور پیش فرض، تصویر پس زمینه یک تصویر را به صورت افقی و عمودی تکرار می کند. بعضی از تصاویر باید فقط به صورت افقی یا عمودی تکرار شوند.
برای داشتن صفحه ای با سرعت بارگزاری بالا، همواره باید حجم صفحه پائین نگه داشته شود. افزودن پس زمینه هایی با کیفیت بالا، سایز بزرگ و حجیم باعث کاهش شدید سرعت بارگزاری خواهد شد. برای رفع این مشکل، طراحان وب سایت از یک تصویر کوچک با حجم بسیار کم استفاده می کنند. تصویری که بشود هر تعداد از آن را در کنار یکدیگر قرار داد و باعث بوجود آمدن تصویری واحد و یکپارچه شود.

اگربخواهیم تصویر بالا فقط در محور افقی تکرار شود دستور(;background-repeat: repeat-x) و اگربخواهیم تصویر بالا فقط در محور عمودی تکرار شود دستور(;background-repeat: repeat-x) را استفاده می کنیم و اگر بخواهیم تصویر فقط یکبار نشان داده شود و تکرار نشود، باید از دستور (;background-repeat: no-repeat) استفاده کنیم.
برای تعیین موقعیت مکانی تصویر در پس زمینه از دستور background-position استفاده می کنیم. وقتی که بخواهیم تصویر در پس زمینه یکبار و بدون تکرار نشان داده شود، باید محل قرارگیری تصویر در یک زمینه بزرگ را تعیین کنید. به عنوان مثال توسط مجموعه دستورات زیر، پس زمینه صفحه وب سایت، در سمت چپ و بالای صفحه نشان داده می شود:
body {
background-image: url('img_tree.png');
background-repeat: no-repeat;
background-position: left top;
}شاید وب سایتهایی را دیده باشید که هنگامی که صفحه را برای مطلعه اسکرول میکنیم، پس زمینه آنها در جای خود ثابت مانده و محتوای آن صفحه حرکت میکند. این کار توسط دستور background-attachment انجام می شود.
برای تعیین اینکه تصویر پس زمینه ثابت باشد (با بقیه صفحه حرکت نکند)، از ویژگی background-attachment با مقدار fixed استفاده کنید:
body {
background-image: url("body-bg.png");
background-repeat: no-repeat;
background-position: right top;
background-attachment: fixed;
}برای کوتاه کردن کد، می توانید تمام خواص پس زمینه را در یک خط بنویسید. این یک ویژگی shorthand نامیده می شود.
body {
background: #ffffff url("img_tree.png") no-repeat right top;
}خواص height و width برای تعیین ارتفاع و عرض یک عنصر استفاده می شود.
height و width را می توان به طور خودکار تنظیم کرد. مقادیر عرض و ارتفاع را می توان با px , % , cm , … مشخص کرد.
<div style="height: 200px; width: 50%; background-color: darkblue;">
<h2>Set the height and width of an element</h2>
<p>This div element has a height of 200px and a width of 50%:</p>
</div>خروجی :
This div element has a height of 200px and a width of 50%:
<div style="height: 100px; width: 500px; background-color: darkblue;">
<h2>Set the height and width of an element</h2>
<p>This div element has a height of 200px and a width of 50%:</p>
</div>خروجی :
This div element has a height of 200px and a width of 50%:
نکته : خواص ارتفاع و عرض شامل padding، margin یا border نیست.
خصوصیات max-width برای تعیین حداکثر عرض یک عنصر استفاده می شود. max-width را می توان با مقادیر طول، مانند پیکسل، سانتی متر و غیره، یا درصد (٪) بلوک والد مشخص کرد.
با استفاده از max-width، در این وضعیت، مرور مرورگر پنجره های کوچک را بهبود می بخشد.
تمام عناصر HTML را می توان به عنوان جعبه در نظر گرفت. در CSS، اصطلاح “Box Model” هنگام صحبت در مورد طراحی و طرح استفاده می شود.
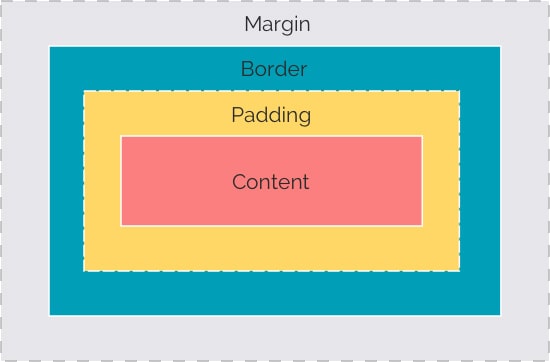
CSS box model اساسا جعبه ای است که در اطراف هر عنصر HTML پیچیده می شود. این شامل: padding، border، margin و محتوای واقعی(content) است. تصویر زیر box mode را نشان می دهد:

توضیح بخش های مختلف تصویر بالا :
box model اجازه می دهد تا ما یک مرز را در اطراف عناصر اضافه کنیم و فضای بین عناصر تعریف کنیم.
<div style="background-color: lightgrey; width: 300px; border: 25px solid green; padding: 25px; margin: 25px;">
This text is the actual content of the box. We have added a 25px padding, 25px margin and a 25px green border. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>به منظور تنظیم عرض و ارتفاع یک عنصر به طور صحیح در تمام مرورگرها، شما باید بدانید که چگونه box model کار می کند.
مهم: هنگامی که خواص عرض و ارتفاع یک عنصر را با CSS تنظیم می کنید، فقط عرض و ارتفاع محتوا را تعیین می کنید. برای محاسبه ابعاد کامل یک عنصر، شما همچنین باید padding، margin و border را اضافه کنید.
فرض کنید میخواهیم یک عنصر div را به عرض کل ۳۵۰ پیکسل بسپاریم:
۳۲۰px (width)
+ ۲۰px (left + right padding)
+ ۱۰px (left + right border)
+ ۰px (left + right margin)
= ۳۵۰pxعرض کلی یک عنصر باید به صورت زیر محاسبه شود:
width + left padding + right padding + left border + right border + left margin + right margin
ارتفاع کلی یک عنصر باید به صورت زیر محاسبه شود:
height + top padding + bottom padding + top border + bottom border + top margin + bottom margin
متا تگ ها نوعی متا دیتا(اطلاعاتی که در توصیف اطلاعات دیگر مورد استفاده قرار می گیرد) هستند.
متا تگ ها در اصل عبارت ها، متن ها و برچسب هایی هستند که در کدهای HTML پنهان هستند و در واقع اطلاعاتی هستند که برای موتور های جستجوگر وب نوشته می شوند تا در بهتر ایندکس کردن صفحات استفاده شوند.
استفاده ی درست از این متاتگ ها تاثیر بسیار زیادی بر ایندکس شدن صفحات و شناخت بهتر موتور های جستجو از سایت ما دارد. تگ های Meta در بین تگهای Head قرار میگیرند:
<html>
<head>
<title>عنوان صفحه </title>
<meta tag 1 />
<meta tag 2 />
<meta tag 3 />
…
</head>
<body>
محتوای صفحه
</body>
</html>متا تگ description که برای شرح وب سایت شما در ۳ از ۴ جمله مورد استفاده قرار می گیرد و محتوای خلاصه صفحه را به نمایش می گذارد، این توضیح برای گوگل نباید بیشتر از ۱۵۰ کارکتر (حرف) باشد.
<meta name="description" content="text">متا تگ keywords که مهم ترین کلمات کلیدی که در یک صفحه خاص مد نظر ما هستند در آن قرار می گیرند.
<meta name="keywords" content="words">
متا تگ Viewport اطلاعات مفیدی در مورد ابعاد صفحه وب سایت و نحوه زوم وب سایت به مرورگر می دهد. اما اگر به خوبی از این تگ استفاده نشود، صفحات وب سایت در گوشی های موبایل به درستی نمایش داده نمی شود(برای ریسپانسیو کردن وب سایت)
< meta name="viewport" content="width=device-width, initial-scale=1" >متاتگ فارسی سازی صفحه (Utf-8) برای تعیین نوع رمزنگاری صفحه یا encoding صفحه از این متاتگ استفاده میشود و در صورت استفاده نکردن از این متاتگ ، در بعضی از مرورگرها ی کاربرانی که encoding فارسی ندارند ، متن های فارسی به صورت علامت سوال (؟) نشان داده می شوند.
<meta http-equiv="content-type" content="text/html;charset=utf-8" />متا تگ زبان مورد استفاده (Content-Language) این متا تگ برای دسته بندی زبانی برای موتورهای جستجوگر می باشد و توصیه می شود استفاده گردد.
<meta http-equiv="Content-Language" content="Fa">
در حالت کلی بیش از ۳۰ نوع متا تگ وجود دارد که شما می توانید لیست کامل انواع متاتگ ها را ببینید و با آنها آشنا شوید.
از تگ اسکریپت در طراحی سایت برای قرار دادن اسکریپت (مانند java script) درون صفحات html استفاده می شود. دستورات باید بین تگ های باز و بسته script قرار گیرد.
<script type="text/javascript" >
محل کدهای جاوا اسکریپت
</script>یکی از روش های تعریف استایل نویسی(CSS)، استفاده از تگ استایل در بخش head صفحات html است، که با تعریف آن می توان در تمام صفحه برای ظاهر سایت استفاده نماییم.
<style type="text/css" >
محل کدهای CSS
</style>از تگ link برای برقرای ارتباط و لینک دادن به سایر صفحات وب استفاده می شود. مهم ترین کاربرد این تگ تعریف استایل (Style) خارجی حاوی کدهای Css می باشد.
برای تعریف Style خارجی فایل حاوی Css از کد زیر استفاده نمایید :
<link rel="Stylesheet" type="text/css" href="آدرس فایل سی اس اس" />تگ span برای متن های خیلی کوتاه استفاده می شود. در وا قع استفاده از عنصر span برای متمایز کردن قسمتی از متن توسط CSS بکار برده می شود. برای مثال فرض کنید که می خواهید در یک پاراگراف متنی بنویسید که هر بخش از آن یک رنگ متفاوت داشته باشد برای این کار میتوانید همه را در یک تگ p بنویسید و بخش های متفاوت آن را با تگ span جدا کرده و به هر بخش استایل مربوط به خود را بدهید.
<p>تمام رنگ ها از سه رنگ اصلی <span style="color:red">قرمز</span><span style="color:green">سبز</span><span style="color:blue">آبی</span>تشکیل شده است.</p>تمام رنگ ها از سه رنگ اصلی قرمزسبزآبیتشکیل شده است.
تگ div از پر کاربردترین تگ ها در طراحی وب سایت میباشد، با استفاده از این تگ می توان قسمت های مختلف سایت را به لایه های مختلف تقسیم کرد . با بوجود آمدن تگ div این تگ جایگزین تگ Table در طراحی سایت برای لایه بندی سایت شد.
تگ div از پر کاربردترین تگ ها در طراحی وب سایت میباشد، با استفاده از این تگ می توان قسمت های مختلف سایت را به لایه های مختلف تقسیم کرد . با بوجود آمدن تگ div این تگ جایگزین تگ Table در طراحی سایت برای لایه بندی سایت شد.
از این تگ در طراحی سایت برای تعیین ساختار اصلی صفحات استفاده می شود. هنگامی که شما میخواهید به گروهی از تگ ها یک style بخصوص در css بدید می توانید تمام این تگ ها را در داخل یک تگ div قرار دهید و سپس به آن تگ div استایل مورد نظر را اعمال کنید تا استایل مورد نظر را برای تگ های داخل این تگ div را با بقیه سایت متمایز کنید(تگ div والد تگ های داخل خود می شود و تگ های داخل آن فرزندان آن می شوند).
<p>این یک متن آزمایشی می باشد</p>
<div style="color:green">
<h3>متن آزمایشی هدر</h3>
<p>این یک متن آزمایشی می باشد</p>
</div>این یک متن آزمایشی می باشد
این یک متن آزمایشی می باشد
از تگ ul و ترکیب آن با تگ li که گزینه های لیست در آن قرار می گیرد برای ایجاد لیست هایی که ترتیب برایمان اهمیتی ندارد استفاده می کنیم.
این تگ دارای خصوصیتی با نام type می باشد که علامت و نشانه های ما را در قسمت مورد نظر در طراحی سایت نمایش می دهد(Disk: برای نمایش دایره ی توپر کنار آیتم های لیست مورد نظر می شود – Circle: برای نمایش یک دایره توخالی کنار آیتم های لیست مورد نظر می شود – Square: برای نمایش مربع توپر کنار آیتم های لیست مورد نظر می شود – None: این خصوصیت باعث می شود هیچ علامتی در کنار لیست ما نشان داده نشود.
برای ایجاد لیست های ترتیبی بجای استفاده از ul از ol استفاده می کنیم .
<ul>
<li>HTML</li>
<li>CSS</li>
<li>Java script</li>
</ul>تگ table برای تقسیم بندی متن به چند بخش و جدول بندی سایت استفاده میشود. در گذشته جداول در HTML کاربرد بسیار زیادی داشتند تا حدی که بسیاری از سایت ها، قالب خود را به طور کامل بر مبنای جداول پیاده سازی می کردند. امروز دیگر طراحی قالب سایت بر مبنای جداول کاملا منسوخ شده است. اما جدول های HTML هنوز پر کاربرد هستند و کارایی خود را از دست نداده اند.
هر جدول میتواند شامل سربرگ جدول، ردیف ها و سلول های اطلاعات باشد.
<table width="100%" border="1">
<tr>
<th>First name</th>
<th>Last name</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>23</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>37</td>
</tr>
</table>| First name | Last name | Age |
|---|---|---|
| Jill | Smith | ۲۳ |
| Eve | Jackson | ۳۷ |
خاصیت width برای تعیین عرض جدول و خاصیت border برای تعیین اندازه مرز بین خانه های جدول استفاده می شود.
عبارت iframe مخفف inline frame است و کاربرد این تگ نمایش یک صفحه وب درون یک صفحه وب دیگراست وحکم یک تب را دارد ولی در قسمتی از صفحه جاری سایت به نمایش در می آید.
<iframe src="URL"></iframe>
<iframe src="https://www.designestan.com"></iframe>رنگ ها با استفاده از نام رنگ که به صورت پیش فرض در css تعریف شده اند و یا با ارزش های RGB، HEX، HSL، RGBA، HSLA تعریف شوند.
یکی از روش های تعریف رنگ در HTML، استفاده از نام رنگ می باشد.
<h1 style="background-color:Tomato;">Tomato</h1>
<h1 style="background-color:Orange;">Orange</h1>
<h1 style="background-color:DodgerBlue;">DodgerBlue</h1>
<h1 style="background-color:MediumSeaGreen;">MediumSeaGreen</h1>
<h1 style="background-color:Gray;">Gray</h1>
<h1 style="background-color:SlateBlue;">SlateBlue</h1>
<h1 style="background-color:Violet;">Violet</h1>
<h1 style="background-color:LightGray;">LightGray</h1>در HTML، یک رنگ را می توان به عنوان یک مقدار RGB تعریف کرد، با استفاده از این فرمول :
rgb(red, green, blue)هر پارامتر (قرمز، سبز و آبی) شدت رنگ را بین ۰ تا ۲۵۵ تعریف می کند. به عنوان مثال (۲۵۵,۰,۰)rgb به صورت قرمز نمایش داده می شود، چرا که قرمز به بالاترین مقدار آن (۲۵۵) و بقیه موارد ۰ تنظیم شده است. برای نمایش رنگ سیاه، تمام پارامترهای رنگ باید به ۰ تنظیم شود و برای نمایش رنگ سفید، تمام پارامترهای رنگ باید به ۲۵۵ تنظیم شود.
<h1 style="background-color:rgb(255, 0, 0);">rgb(255, 0, 0)</h1>
<h1 style="background-color:rgb(0, 0, 255);">rgb(0, 0, 255)</h1>
<h1 style="background-color:rgb(60, 179, 113);">rgb(60, 179, 113)</h1>
<h1 style="background-color:rgb(238, 130, 238);">rgb(238, 130, 238)</h1>
<h1 style="background-color:rgb(255, 165, 0);">rgb(255, 165, 0)</h1>
<h1 style="background-color:rgb(106, 90, 205);">rgb(106, 90, 205)</h1>برای ایجاد سایه خاکستری اغلب با استفاده از مقادیر برابر برای تمام ۳ منبع نور تعریف می شود:
<h1 style="background-color:rgb(0, 0, 0);">rgb(0, 0, 0)</h1>
<h1 style="background-color:rgb(60, 60, 60);">rgb(60, 60, 60)</h1>
<h1 style="background-color:rgb(120, 120, 120);">rgb(120, 120, 120)</h1>
<h1 style="background-color:rgb(180, 180, 180);">rgb(180, 180, 180)</h1>
<h1 style="background-color:rgb(240, 240, 240);">rgb(240, 240, 240)</h1>
<h1 style="background-color:rgb(255, 255, 255);">rgb(255, 255, 255)</h1>مقادیر رنگ RGBA یک فرمت ارزش رنگ RGB با یک کانال آلفا است که مقدار شفافیت و کدر بودن را برای یک رنگ مشخص می کند.
rgba(red, green, blue, alpha)پارامتر alpha یک عدد بین ۰٫۰ (کاملا شفاف) و ۱٫۰ است (کاملا کدر) :
<h1 style="background-color:rgba(255, 99, 71, 0);">rgba(255, 99, 71, 0)</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.2);">rgba(255, 99, 71, 0.2)</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.4);">rgba(255, 99, 71, 0.4)</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.6);">rgba(255, 99, 71, 0.6)</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.8);">rgba(255, 99, 71, 0.8)</h1>
<h1 style="background-color:rgba(255, 99, 71, 1);">rgba(255, 99, 71, 1)</h1>در HTML، یک رنگ را می توان با استفاده از مقدار هگزادسیمال مشخص کرد:
#rrggbbکه دراین نوع تولید رنگ rr (قرمز)، gg (سبز) و bb (آبی) را تعیین می کند، مقادیر هگزادسیم بین ۰۰ و ff هستند (همانند decimal 0-255). به عنوان مثال، ff0000# به صورت قرمز نمایش داده می شود، زیرا قرمز به بالاترین مقدار (ff) تنظیم شده است و دیگر مقادیر به کمترین مقدار (۰۰) تنظیم شده اند.
<h1 style="background-color:#ff0000;">#ff0000</h1>
<h1 style="background-color:#0000ff;">#0000ff</h1>
<h1 style="background-color:#3cb371;">#3cb371</h1>
<h1 style="background-color:#ee82ee;">#ee82ee</h1>
<h1 style="background-color:#ffa500;">#ffa500</h1>
<h1 style="background-color:#6a5acd;">#6a5acd</h1>در HTML، رنگ را می توان با استفاده از مقادیر hue , saturation , lightness در فرم مشخص کرد:
hsl(hue, saturation, lightness)hue : یک درجه در چرخ رنگ از ۰ تا ۳۶۰ است. ۰ قرمز است، ۱۲۰ رنگ سبز است و ۲۴۰ آبی است.
saturation : یک مقدار درصدی است، ۰٪ به معنای سایه خاکستری است و ۱۰۰٪ رنگ کامل است.
Lightness : نیز یک مقدار درصدی است، ۰٪ سیاه است، ۵۰٪ بین روشن یا تاریک است، ۱۰۰٪ سفید است.
<h1 style="background-color:hsl(0, 100%, 50%);">hsl(0, 100%, 50%)</h1>
<h1 style="background-color:hsl(240, 100%, 50%);">hsl(240, 100%, 50%)</h1>
<h1 style="background-color:hsl(147, 50%, 47%);">hsl(147, 50%, 47%)</h1>
<h1 style="background-color:hsl(300, 76%, 72%);">hsl(300, 76%, 72%)</h1>
<h1 style="background-color:hsl(39, 100%, 50%);">hsl(39, 100%, 50%)</h1>
<h1 style="background-color:hsl(248, 53%, 58%);">hsl(248, 53%, 58%)</h1>saturation را می توان برای شدت یک رنگ تعریف کرد. ۱۰۰٪ رنگ خالص است، بدون سایه خاکستری، ۵۰٪ خاکستری است، اما شما هنوز هم می توانید رنگ را ببینید و ۰٪ به طور کامل خاکستری است و شما دیگر نمی توانید رنگ را ببینید.
<h1 style="background-color:hsl(0, 100%, 50%);">hsl(0, 100%, 50%)</h1>
<h1 style="background-color:hsl(0, 80%, 50%);">hsl(0, 80%, 50%)</h1>
<h1 style="background-color:hsl(0, 60%, 50%);">hsl(0, 60%, 50%)</h1>
<h1 style="background-color:hsl(0, 40%, 50%);">hsl(0, 40%, 50%)</h1>
<h1 style="background-color:hsl(0, 20%, 50%);">hsl(0, 20%, 50%)</h1>
<h1 style="background-color:hsl(0, 0%, 50%);">hsl(0, 0%, 50%)</h1>Lightness یک رنگ را می توان به عنوان مقدار نور مورد نظر برای رنگ نشان داد، که ۰٪ به معنای هیچ نور (سیاه و سفید) نیست، ۵۰٪ به معنای ۵۰٪ نور (نه تاریک و نه روشن) ۱۰۰٪ به معنی نور کامل (سفید) است.
<h1 style="background-color:hsl(0, 100%, 0%);">hsl(0, 100%, 0%)</h1>
<h1 style="background-color:hsl(0, 100%, 25%);">hsl(0, 100%, 25%)</h1>
<h1 style="background-color:hsl(0, 100%, 50%);">hsl(0, 100%, 50%)</h1>
<h1 style="background-color:hsl(0, 100%, 75%);">hsl(0, 100%, 75%)</h1>
<h1 style="background-color:hsl(0, 100%, 90%);">hsl(0, 100%, 90%)</h1>
<h1 style="background-color:hsl(0, 100%, 100%);">hsl(0, 100%, 100%)</h1>مقادیر رنگ HSLA یک فرمت از مقادیر رنگ HSL با یک کانال آلفا هستند که مقدار شفافیت و کدر بودن را برای یک رنگ مشخص می کند.
hsla(hue, saturation, lightness, alpha)پارامتر alpha یک عدد بین ۰٫۰ (کاملا شفاف) و ۱٫۰ است (کاملا کدر) :
<h1 style="background-color:hsla(9, 100%, 64%, 0);">hsla(9, 100%, 64%, 0)</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.2);">hsla(9, 100%, 64%, 0.2)</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.4);">hsla(9, 100%, 64%, 0.4)</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.6);">hsla(9, 100%, 64%, 0.6)</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.8);">hsla(9, 100%, 64%, 0.8)</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 1);">hsla(9, 100%, 64%, 1)</h1>نسخه پنجم HTML است که برای تولید محتوای وب سایت می باشد.اهداف اصلی Html5 پشتیبانی از جدیدترین فناوریهای چند رسانهای است بطوری که خواندن آن را آسان کند و به طور مداوم نیز توسط رایانهها، مرورگرهای وب، تجزیه کنندهها و … قابل فهم باشد و از مهمترین ویژگی های آنها میتوان به ایجاد انیمیشن و پشتیبانی از فناوری های جدید چند رسانهای نام برد.
<acronym>
<applet>
<basefont>
<big>
<center>
<dir>
<font>
<frame>
<frameset>
<noframes>
<strike>
<tt><article>
<header>
<hgroup>
<footer>
<nav>
<section>
<summary>
<datalist>
<keygen>
<meter>
<bdi>
<mark>
<output>
<progress>
<rp>
<rt>
<ruby>
<wbr>
<video>
<audio>
<canvas>
<embed>
<figure>
<figcaption>
<source>
<time>این تگ نشان دهنده یک بخش از محتوا که بخش مستقل از یک سند، مانند یک پست وبلاگ، مقاله و یا متن های جامعی از اطلاعات که باید به تنهایی دارای معنا و مفهوم باشد و بتوان آن را مستقل از سایر بخش های سایت در مکان های مختلف ارائه کرد.
<article>
<h1>Introduction to HTML</h1>
<p>HTML is a markup language that is used for creating web pages.</p>
</article>این تگ برای تعریف یک بخش از صفحه وب استفاده می شود که حاوی محتوا است که باید به با محتوای اطراف خود مرتبط باشد. از این تگ برای نمایش ستون های سمت راست و چپ استفاده می شود.
<aside>
<h1>Apollo 13 Facts</h1>
<p>Apollo 13 was the seventh manned mission in the American Apollo space program and the third intended to land on the Moon.</p>
</aside>این تگ به یک بخش یا سند، یک هدر اختصاص می دهد.هدر باید حاوی اطلاعات عنوان و اطلاعات مربوط به محتوای مربوط به آن بخش باشد.
<header>
<h1>Tutorial Republic</h1>
<nav>
<p>
<a href="/home">Home</a>
<a href="/about-us">About Us</a>
<a href="contact-us">Contact Us</a>
</p>
</nav>
</header>این تگ برای تعریف لینک های ناوبری (به عنوان مثال تعریف منوهای اصلی سایت) را در یک سند تعریف می کند.
<nav>
<ul>
<li><a href="/Home">Home</a></li>
<li><a href="/about-us">About Us</a></li>
<li><a href="contact-us">Contact Us</a></li>
</ul>
</nav>این تگ یک بخش از یک سند را تعریف می کند، مانند سرصفحه، پاورقی و یا هر بخش دیگر از سند را تعیین می کند.
نکته: وقتی از این تگ استفاده می کنیم که حتما بتوان برای آن محتوا عنوان تعریف کرد (بتوان از تگ های h1 تا h6 در آن استفاده کرد).
<section>
<h1>Welcome to Our Website</h1>
<p>Welcome and thank you for taking the time to visit our website.</p>
</section>این تگ نشان دهنده پاورقی یک سند یا بخش است. یک پاورقی معمولا حاوی اطلاعاتی درباره نویسنده سند، اطلاعات کپی رایت، پیوندهایی به اسناد مربوطه و غیره است.
<footer>
<nav>
<p><a href="#">Terms of Use</a> | <a href="#">Privacy Policy</a></p>
</nav>
<p>Copyright © ۲۰۱۴ Tutorial Republic</p>
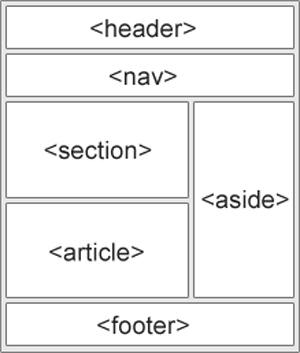
</footer>تگ های بالا ، برای تعیین ساختار اصلی سایت مورد استفاده قرار می گیرند.

این تگ برای ارائه یک ویژگی “تکمیل خودکار” برای عنصر استفاده می شود. بدین صورت که کاربران یک لیست کشویی از گزینه های از پیش تعریف شده در هنگام تکمیل فیلد، مشاهده می کنند و نشان دهنده یک کنترل است که کاربر می تواند اطلاعات اضافی را بر اساس تقاضا دریافت کند.
این تگ همراه با تگ details برای ارائه یک خلاصه قابل مشاهده برای کاربر استفاده می شود. هنگامی که کاربر روی خلاصه کلیک می کند، اطلاعات اضافی یا محتویات داخل عنصر details که قبلا پنهان شده اند قابل مشاهده می شود.
<details>
<summary>What is HTML?</summary>
<p>HTML is a markup language for describing the structure of web pages.</p>
</details>HTML is a markup language for describing the structure of web pages.
این تگ برای عناصر گروه heading (عنوان) استفاده می شود(برای گروه بندی تگ های h1 تا h6).
<hgroup>
<h1>This is a main heading</h1>
<h2>This is sub-heading</h2>
</hgroup>این تگ یک مجموعه از گزینه های از پیش تعیین شده برای یک تگ input را مشخص می کند. این تگ می تواند برای ارائه گزینه های سریع برای یک فیلد ورودی مانند یک ویژگی “تکمیل خودکار” مورد استفاده قرار گیرد که نه تنها موجب صرفه جویی در زمان کاربر می شود، بلکه خطاها را نیز کاهش می دهد، زیرا کاربر احتمال اشتباه املایی کمتری دارد.
<p>Enter your favorite browser name:</p>
<input type="text" list="browsers">
<datalist id="browsers">
<option value="Firefox">
<option value="Chrome">
<option value="Internet Explorer">
<option value="Opera">
<option value="Safari">
</datalist>Enter your favorite browser name:
واژه HTML مخفف عبارت Hyper Text Markup Language به معنی زبان نشانه گذاری فوق متن است. Html زبان استاندارد برای طراحی صفحات وب سایت است. مرورگر ها هیچ یک از کدهای زبان های برنامه نویسی سمت سرور مانند asp و php را نمیشناسند و تنها کدهای html برای آنها قابل فهم است .
HTML یک زبان نشانه گذاری است ، یعنی بخش های مختلف آن توسط اجزایی به نام تگ از هم جدا می شوند که هر کدام دارای کاربرد و خواص مربوط خود هستند. در یک صفحه HTML می توان انواع عناصر از قبیل متن ، تیتر ، عکس ، جدول و … را قرار داد ، برای هر کدام از این عناصر باید از تگ های مربوط به آن استفاده کرد.
html یک پروندهٔ مبتنی بر متن میباشد که با پسوند htm یا html نامگذاری می شود. html زبان برنامهنویسی نیست، بلکه زبانی برای نشانهگذاری ابرمتن است.
برای نوشتن کدهای HTML ، تنها یک ادیتور متن مانند Notepad ویندوز و یا نرم افزار هایی که برای این کار طراحی شده اند مانند Adobe Dreamweaver یا Visual studio استفاده کرد. برای یادگیری HTML توصیه می کنیم از ویرایشگر متن ++Notepad استفاده کنیدکه یک ویرایشگر متن ساده و کم حجم با امکانات لازم برای یادگیری HTML است.
یک عنصر HTML با یک تگ آغاز <html> شروع می شود و با یک تگ پایان <html/> تمام می شود. محتوای عنصر همه چیزی است که بین تگ آغاز و پایان قرار می گیرد. محتوای برخی از عناصر HTML خالی می باشد. عناصر خالی در همان تگ آغاز ، بسته می شوند. اکثر عناصر HTML میتوانند دارای صفات (attributes) باشند.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>نمایش کدها و شکل خروجی آنها بعضا در مرورگرهای مختلف یکسان نمی باشد و یکی از هنرهای برنامه نویسان وب ، نوشتن کدهایی با اجرای یکسان در مرورگر های مختلف است. هر تگ HTML ، باید حتما توسط یک تگ پایانی بسته شود . عناصر html شامل تگ شروع و تگ پایان می شود( <tagname>محتوا در اینجا قرار می گیرد</tagname> )
هر تگ html دارای مجموعه از خواص است که ویژگی های مختلف آنها را تعیین می کند. هر یک از این خاصیت ها را می توان در درون تگ ابتدایی تعیین کرد . خواص تگ ها را با علامت = مقدار دهی می کنیم و مقدار آن خاصیت را داخل ” ” قرار داده میشود. مثال:
<a href="https://www.designestan.com">DESIGNESTAN</a>
<img src="img.jpg" width="500" height="600">
<p style="color:red">paragraph</p> در پایین خصوصیات استاندارد تگ های HTML معرفی شده اند . این خصوصیات در اکثر تگ های HTML مشترک هستند و دارای کاربرد یکسانی هستند .
| نام خاصیت | شرح |
| class | مشخص کننده کلاس تگ در کد نویسی برنامه است . این کلاس در کدنویسی CSS و زبان های اسکریپتی کاربرد دارد . |
| id | مشخص کننده یک شناسه منحصر به فرد برای تگ در درون سند HTML است . id هر تگ در کدنویسی CSS و زبان های اسکرپیتی کاربرد دارد . توسط id می توان به تگ مورد نظر دست یافت . |
| style | یک خاصیت چند مفدارِی است که خصوصیات قالب دهی و اعمال سبک ها ( CSS ) را برای تگ مورد نظر مشخص می کند . |
title |
متنی است که به صورت tooltip در یک کادر زرد رنگ ، در هنگام قرار گرفتن موس بر روی عنصر نمایش داده می شود . |
DOCTYPE جزئی از تگ های html نیست، بلکه یک اعلان راهنما برای مرورگرهای وب است و در ابتدای صفحه به مرورگر کمک می کند تا صفحه وب را به درستی نمایش دهد. DOCTYPE به مرورگر اعلام میکند که از چه نسخه ای از HTML در صفحه استفاده شده است و صفحه مورد نظر از چه نوعی می باشد.
از آنجایی که کنسرسیوم جهانی وب (w3c) استاندارد های مختلفی از HTML را ارائه کرده است که هر کدام از آنها در مقایسه با هم دارای تفاوت هایی هرچند جزئی از هم هستند ولی این مسئله موجب می شود که مرورگرها در برخورد با صفحات مختلف نتوانند در حالت عادی، استاندارد صحیح را شناسایی کنند.
به همین دلیل به جای پردازش مناسب با استاندارد اصلی، عملیات پیش فرض خود را برای نمایش صفحه انجام می دهند که این موضوع ممکن است با آنچه مورد نظر شما بوده باشد متفاوت باشد و یا در مرورگرهای مختلف صفحات شما به اشکال مختلف پردازش شوند، برای جلوگیری از بروز چنین مشکلاتی، از دستور راهنمای DOCTYPE استفاده می شود تا نوع نسخه HTML استفاده شده را برای مرورگر مشخص کند.
عبارتی که برنامه نویسان برای ایجاد توضیحات برای کدها و یا استایل ها درون این تگ قرار می دهند و توسط مرورگر نادیده گرفته و نمایش داده نمی شود.
< !-- متن توضیحات مورد نظر -- >تگهای HTML دو حالت دارند:
<TagName> محتوا </TagName>تگ باز شدن با استفاده از علامت بزرگ و کوچک ریاضی <> و نام تگ پیادهسازی میشود، همچنین تگ بستن با استفاده از همان موارد به اضافه یک علامت Forward Slash قبل از نام تگ پیادهسازی میشود. در بین باز و بسته شدن تگ نیز محتوا قرار میگیرد.
تگهایی که خودشان، خودشان را میبندند.
هر کدام از تگها یک فضای کاری دارند. یعنی در خود یکسری محتوا را قبول میکنند. برای مشخص کردن مرز شروع و پایان تگ ما از تگ شروع و تگ پایان استفاده میکنیم. به ساختار زیر دقت کنید:
تگ های هدر یا تگ های عنوان از مهم ترین تگ ها برای موتورهای جستجوگر وب می باشد و توجه ویژه ای به عناوین داخل آنها دارند(معمولا کلمات کلیدی وب سایت درون آنها قرار می گیرد).
تگ های عنوان شامل شش تگ با عنوان های H1 تا H6 می باشد که به ترتیب از H1 بزرگترین سایز و H6 کوچکترین سایز را دارا می باشد، درجه ی اهمیت آنها هم به همین میزان است.
<h1>عنوان شماره ۱</h1>
<h2>عنوان شماره ۲</h2>
<h3>عنوان شماره ۳</h3>
<h4>عنوان شماره ۴</h4>
<h5>عنوان شماره ۵</h5>
<h6>عنوان شماره ۶</h6>تگ p از مجموعه تگهایی است که درون تگ Body قرار می گیرد. از این تگ برای تعریف یک پاراگراف در HTML استفاده میشود و متن داخل این تگ بصورت یک پاراگراف در نظر گرفته می شود. در صورت ایجاد یک پاراگراف یا تگ P جدید ، پاراگراف بعدی به سطر بعد می رود.
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<p>This is a new Paragraph</p>
</body>
</html>همانطور که می بینید تگ p دارای تگی برای بسته شدن است که بین ای دو تگ مرز پاراگراف ما می باشد و محتوای پاراگراف ما در آن قرار میگیرد.
تگ Br خط جدیدی درون پاراگراف ایجاد میکند و بعد از این تگ محتوا به خط بعدی میرود.
از تگ hr برای کشیدن یک خط افقی استفاده میشود. این تگ یک تگ Self Closing است و تگ بسته ندارد.
محتوای متنی داخل این تگ بصورت وسط چین نمایش داده می شود. این تگ، یک تگ منسوخ شده می باشد و بجای آن از استایل دهی CSS استفاده می شود.
<center> متن تست با تراز وسط چین </center>متن داخل این تگ ها بصورت توپر و ضخیم (Bold) نمایش داده می شود(برای مهم نشان دادن متن داخل آن ها). این تگ ها نیز تگ های منسوخ شده ای هستند.
و بجای آن از استایل دهی CSS استفاده می شود.
<b> محتوای آزمایشی </b>
<strong> محتوای آزمایشی </strong>متن داخل تگ sub بصورت زیرنویس و تگ sup بصورت بالا نویس نمایش داده می شود.
<p> این یک متن <sub>آزمایشی</sub> می باشد </p>
<p> این یک متن <sup>آزمایشی</sup> می باشد </p>این یک متن آزمایشی می باشد
این یک متن آزمایشی می باشد
متن داخل این تگ ها بصورت کج نمایش داده می شوند(برای تاکید روی متن داخل آن ها).
<p> این یک متن <i>آزمایشی</i> می باشد </p>
<p> این یک متن <em>آزمایشی</em> می باشد </p>متن داخل این تگ بصورت یک متن هایلایت شده نمایش داده می شود.
<p> این یک متن <mark>آزمایشی</mark> می باشد </p>این یک متن آزمایشی می باشد
محتوای متنی داخل این تگ یک خط روی آن ها کشیده می شود.
<del> متن آزمایشی </del> متن آزمایشی
در زبان HTML کدهای وب بین تگ های html و body قرار میگیرند و تگ html مشخص کننده ی شروع و پایان یک سند Html میباشد.
تگ head نخستین تگ در بدنه تگ html است که شامل یک سری اطلاعات برای مرورگر و نیز جستجوگر های وب می باشد.
اطلاعات این بخش در قسمت بدنه ی سند html ما نمایش داده نمی شود ولی اطلاعاتی همچون عنوان صفحه ، کلمات کلیدی ، استایل های خارجی و داخلی ، جاوا اسکریپت های خارجی و داخلی ، آیکون صفحه ، توضیحاتی راجع به سازنده و … را تعریف میکند که برای مرورگر و نیز ایندکس کردن توسط جستجوگرهای وب مانند گوگل و یاهو بسیار مهم است.
یکی از مهمترین تگ ها برای جستجوگرهای وب تگ عنوان ( Title ) می باشد . متنی که داخل این تگ قرار میگیرد عنوان صفحه را مشخص میکند که در title bar مرورگر به کاربران نشان داده می شود، این تگ در همه سندهای HTML الزامی است.
دقت کنید که متن داخل این تگ در صورت زیاد بودن ادامه ی آن توسط مرورگر حذف میشود به همین علت باید از عناوین کوتاه استفاده کنید. این تگ حتما بایستی درون تگ head قرار بگیرد.
یک سری از ویژگی ها هستند که در بین تگ های html مشترک هستند و در همه آنها کار مشترکی را انجام میدهند.
این ویژگی ها به شرح زیر میباشند:
تگ های html می توانند با استفاده از این خصوصیت از دیگر تگ های مشابه متمایز گردند. این خاصیت درون تگ های html قرار میگیرد و با استفاده از آن میتوان شکل ظاهری یک تگ را تعیین کرد.
تمام عناصر در HTML میتوانند شامل رویدادهایی باشند. رویدادها مجموعه عمل هایی هستند که در صورت بروز یک اتفاق در صفحه ( مانند کلیک کردن بر روی یک عنصر، فشردن دکمه ای از صفحه کلید ، بستن صفحه مرورگر و … ) عکس العمل نشان داده و باعث اجرای دستور یا دستورات تعیین شده برای آن رویداد خاص می شوند .
هر عنصرشامل رویدادهای مختص به خود است که هر کدام از آنها را می توان در درون تگ آن تعیین کرد .
| رویداد | توضیحات |
|---|---|
| onclick | این رویداد، زمانی که کاربر روی عنصر کلیک می کند، اتفاق می افتد. |
| oncontextmenu | این رویداد، زمانی روی می دهد که، کاربر برای باز کردن منوی زمینه، روی یک عنصر راست کلیک می کند. |
| ondblclick | این رویداد، زمانی روی می دهد که، کاربر روی یک عنصر دبل-کلیک کند . |
| onmousedown | این رویداد، زمانی روی می دهد که، کاربر دکمه ی موس را روی یک عنصر فشار دهد. |
| onmouseenter | این رویداد، زمانی روی می دهد که، کاربر نشانگر ماوس را به روی یک عنصر وارد کند. |
| onmouseleave | این رویداد، زمانی روی می دهد که، نشانگر موس از روی یک عنصر خارج شود. |
| onmousemove | این رویداد،زمانی روی می دهد که، اشاره گر موس بر روی یک عنصر، حرکت کند. |
| onmouseover | این رویداد، زمانی روی می دهد که،کاربر اشاره گر ماوس را بر روی یک عنصر یا فرزندان آن عنصر وارد کند. |
| onmouseout | این رویداد، زمانی روی می دهد که، کاربر اشاره گر ماوس را از روی یک عنصر یا فرزندان آن عنصر بیرون ببرد. |
| onmouseup | این رویداد، زمانی روی می دهد که کاربر،دکمه ی ماوس را بر روی یک عنصر رها کند. |
| رویداد | توضیحات |
|---|---|
| onkeydown | این رویداد زمانی روی می دهد که، کاربر در حال فشار دادن یک دکمه است. |
| onkeypress | این رویداد زمانی روی می دهد که، کاربر یک دکمه را فشار دهد. |
| onkeyup | این رویداد زمانی روی می دهد که، کاربر یک دکمه را رها کند. |
| رویداد | توضیحات |
|---|---|
| onblur | این رویداد زمانی روی می دهد که، یک عنصر focus(فوکس) را از دست می دهد. |
| onchange | این رویداد زمانی روی می دهد که، مقدار یک عنصر تغییر کند. این عنصر می تواند <input> یا <keygen> یا <textarea> باشد. |
| onfocus | این رویداد زمانی روی می دهد که، یک عنصر focus(فوکس) را به دست آورد. |
| onfocusin | این رویداد زمانی روی می دهد که، یک عنصر در آستانه ی گرفتن focus(فوکس)می باشد. |
| onfocusout | این رویداد زمانی روی می دهد که، یک عنصر در آستانه ی از دست دادن focus(فوکس)می باشد. |
| oninput | این رویداد زمانی روی می دهد که، یک عنصر ورودی را از کاربر دریافت می کند |
| oninvalid | این رویداد زمانی روی می دهد که، یک عنصر نامعتبر است. |
| onreset | این رویداد زمانی روی می دهد که، یک فرم reset شود. |
| onsearch | این رویداد زمانی روی می دهد که، یک کاربر در فیلد search چیزی را بنویسد. |
| onselect | این رویداد زمانی روی می دهد که، کاربر مقداری از یک متن را انتخاب کند(select کند). |
| onsubmit | این رویداد زمانی روی می دهد که، یک فرم submit شود. |
| رویداد | توضیحات |
|---|---|
| oncopy | این رویداد زمانی روی می دهد که، کاربر محتوای یک عنصر را کپی می کند. |
| oncut | این رویداد زمانی روی می دهد که، کاربر محتوای یک عنصر را cut می کند. |
| onpaste | این رویداد زمانی روی می دهد که، یک کاربر محتوایی را در یک عنصر paste(الصاق) می کند. |
| رویداد | توضیحات |
|---|---|
| onafterprint | این رویداد زمانی روی می دهد که، یک صفحه شروع به print می کند یا اینکه پنجره مربوط به print بسته می شود. |
| onbeforeprint | این رویداد زمانی روی می دهد که، یک صفحه در آستانه ی پرینت شدن است. |
| رویداد | توضیحات |
|---|---|
| onabort | این رویداد زمانی روی می دهد که لود شدن یک مدیا بی نتیجه باشد. |
| oncanplay | این رویداد زمانی روی می دهد که، مرورگر بتواند نمایش مدیا را شروع کند. |
| oncanplaythrough | این رویداد زمانی روی می دهد که، مرورگر بتواند بدون توقف برای لود کردن، مدیا را نمایش دهد. |
| ondurationchange | این رویداد زمانی روی می دهد که، مدت یک مدیا تغییر کند. |
| onemptied | این رویداد زمانی روی می دهد که به علت یک اتفاق بد، فایل مدیا ناگهان از دسترس خارج می شود. |
| onended | این رویداد زمانی روی می دهد که، مدیا به پایان می رسد (قابل استفاده برای پیام اتمام مدیا). |
| onerror | این رویداد زمانی روی می دهد که، یک error در طول لود شدن فایل مدیا رخ دهد. |
| onloadeddata | این رویداد زمانی روی می دهد که، داده های مدیا، لود شده اند. |
| onloadedmetadata | این رویداد زمانی روی می دهد که، داده های متا، لود شوند. |
| onloadstart | این رویداد زمانی روی می دهد که، مرورگر شروع به جستجوی مدیای مورد نظر می کند. |
| onpause | این رویداد زمانی روی می دهد که، مدیا متوقف شود، خواه توسط کاربر یا بصورت برنامه نویسی. |
| onplay | این رویداد زمانی روی می دهد که، پخش مدیا شروع شود or is no longer paused |
| onplaying | این رویداد زمانی روی می دهد که، مدیا بعد از متوقف شدن(pause) یا توقف برای دانلود ادامه(buffering)، شروع به پخش کند. |
| onprogress | این رویداد زمانی روی می دهد که، مرورگر در پروسه ی گرفتن داده های مدیا می باشد(دانلود کردن مدیا). |
| onratechange | این رویداد زمانی روی می دهد که، سرعت پخش مدیا تغییر کند. |
| onseeked | این رویداد زمانی روی می دهد که، کاربر حرکت/پرش به یک مکان پخش جدید در مدیا را به پایان ببرد. |
| onseeking | این رویداد زمانی روی می دهد که، کاربر حرکت/پرش به یک مکان پخش جدید در مدیا را شروع می کند. |
| onstalled | این رویداد زمانی روی می دهد که، مرورگر در حال تلاش برای دریافت داده های مدیا می باشد اما این داده ها غیر قابل دسترس می باشند. |
| onsuspend | این رویداد زمانی روی می دهد که، مرورگر به طور عمدی داده های مدیا را دریافت نمی کند. |
| ontimeupdate | این رویداد زمانی روی می دهد که، مکان پخش تغییر کند(درست مانند زمانی که کاربر به سرعت مدیا را از نقطه ای به نقطه ی دیگر می برد) |
| onvolumechange | این رویداد زمانی روی می دهد که، میزان صدای مدیا تغییر کند(همچنین هنگامی که صدا در حالت mute قرار دارد) |
| onwaiting | این رویداد زمانی روی می دهد که، مدیا برای دانلود فریم بعدی متوقف شده است و در حالت(resume)قرار دارد. |
| رویداد | توضیحات |
|---|---|
| onerror | این رویداد زمانی روی می دهد که یک error در منبع رویداد(event source) ایجاد شود. |
| onmessage | این رویداد زمانی روی می دهدکه، یک پیام از منبع رویداد(event source)دریافت شود. |
| onopen | این رویداد زمانی روی می دهد که، یک اتصال با منبع رویداد(event source) باز شود. |
| رویداد | توضیحات |
|---|---|
| onmessage | این رویداد زمانی روی می دهد که، یک پیام از منبع رویداد(event source) دریافت شود. |
| onmousewheel | غیر قابل استفاده. به جای آن از رویداد onwheel استفاده کنید. |
| ononline | این رویداد زمانی روی می دهد که، مرورگر شروع به کار در حالت آنلاین می کند. |
| onoffline | این رویداد زمانی روی می دهد که، مرورگر شروع به کار در حالت آفلاین می کند. |
| onpopstate | این رویداد زمانی روی می دهد که، تاریخچه ی(history) پنجره تغییر می کند. |
| onshow | این رویداد زمانی روی می دهد که، یک عنصر <menu> بصورت منوی محتوا(context menu)، نشان داده شود. |
| onstorage | این رویداد زمانی روی می دهد که، یک منطقه ی ذخیره سازی وب بروز رسانی شود. |
| ontoggle | این رویداد زمانی روی می دهد که، یک کاربر عنصر <details> را باز کند یا ببندد. |
| onwheel | این رویداد زمانی روی می دهد که، دکمه ی چرخان ماوس، بر روی یک عنصر به سمت بالا یا پایین بچرخد. |