ویرایشگرهای کد نرم افزارهای مهم و اساسی برای هر یک از توسعه دهندگان، طراحان و حتی نویسندگان هستند. محیط های یکپارچه توسعه یکپارچه (IDE ها) اغلب برای انجام وظایف کوچکتر، مانند کار بر روی یک پروژه یا پرونده، سنگین است.
از سوی دیگر، ویراستاران متن اصلی مانند Notepad در ویندوز و یا TextEdit در macOS برای وظایف ویرایش کد تحت تأثیر قرار می گیرند و بسیاری از ویژگی های ضروری را از دست می دهند و باعث می شود که ویرایش کد بسیار دشوار باشد.
ویرایشگرهای کد کد اغلب در هر سیستم عامل بسیار متفاوت هستند، اما بسیاری از ویرایشگرهایی که در این لیست هستند تجربه آن ها در سیستم عامل های مختلف بسیار مشابه است. این کار برنامه نویسان را قادر می سازد بین کار و رایانه های شخصی یا حتی دستگاه های مشترک را تغییر دهند و کارها را بدون نیاز به تنظیم محیط متفاوت انجام دهند.
علاوه بر این، بسیاری از ویراستاران کد اینجا می توانند رفتار خود را از طریق گزینه های گزینه تنظیمات (چیزهایی مانند تنظیم طول برگه، طول خط و بسته بندی، تکمیل خودکار، برجسته نحو، و غیره) تغییر دهید. این توانایی شکل ظاهر و رفتار برنامه، به برنامه نویس اجازه می دهد تا سودمندی نرم افزار را به حداکثر برسانند، در حالی که پیش فرض های یک کاربر معمولی را تجربه می کند تا یک تجربه دلپذیر و مفید از فضای بیرونی داشته باشد.
چگونه یک ویرایشگر کد را انتخاب کنیم؟
انتخاب یک ویرایشگر کد می تواند یک کار چالش برانگیز باشد. شاید مهمترین چیز برای یادآوری این باشد که شما بدانید که به چه چیزهایی نیاز دارید. چه ویژگی هایی برای شما مهم هستند؟ میانبرهای صفحه کلید؟ ظاهر؟ سرعت؟ ثبات؟ تجربه کراس پلت فرم؟ لایه باز بودن؟
آنچه را که ویرایشگر شما برای شما انجام می دهد را در نظر بگیرید. آیا از تکمیل خودکار کدها، یا براکت یا تگ های اتوماتیک و بسته شدن آن ها لذت می برید؟ یا شما یک طرفدار بزرگ از حالت ساده و غیر اتوماتیک از ویرایشگرها هستید؟ آیا می خواهید عملیات Git را مستقیما از ویرایشگر خود انجام دهید؟
لیست ویژگی های بالقوه ویرایشگرها کاملا بی پایان است و تنها می توانید انتخاب کنید که کدام یک از آن ها برای شما مهم هستند و کدام یک برای شما راحت تر و کارآمد تر است؟ تصمیم گیری در مورد اولویت های خود، و سپس نگاهی به اطراف و پیدا کردن نرم افزار ویرایشگر است که شما را از انتخاب بین تمام ویرایشگرها مطمئن می کند.
یک نکته مهم دیگر در مورد انتخاب یک ویرایشگر کد این است که زمان خود را در نرم افزار سرمایه گذاری کنید. به توضیحات ویرایشگرها نگاه کنید تا از تنظیمات موجود، پلاگین ها یا سایر برنامه های افزودنی استفاده کنید و پیدا کنید چیزهایی که می توانید تغییر دهید یا تنظیم کنید تا اطمینان حاصل شود که تجربه بهترین کدنویسی ممکن است برای شما باشد و ویرایشگر خود را با توجه به نیازهای خود سفارشی کنید.
ما در این مقاله بهترین ویرایشگرهای کد را بررسی می کنیم و توصیه هایی در مورد چگونگی انتخاب یکی برای شما ارائه می دهیم.
پیدا کردن بهترین ویرایشگر کد می تواند تاثیر بزرگی بر بهره وری و گردش کار شما داشته باشد. این که آیا شما یک برنامه نویس تازه کار یا حرفه ای هستید به یک ویرایشگر کد عالی نیاز دارید.
بهترین ویرایشگرهای کد شما را در برنامه نویسی و بررسی و ویرایش کد کمک می کند و برای پاسخگویی به نیازهایتان قابل تنظیم است. آنها همچنین یک تجربه کاربری راحت تر را ایجاد می کنند که نباید ارزش آن را نادیده گرفت.
در این مقاله، نگاهی عمیق به آنچه که ما فکر می کنیم پنج تا از بهترین ویرایشگر کد برای توسعه دهندگان و طراحان است را معرفی می کنیم.
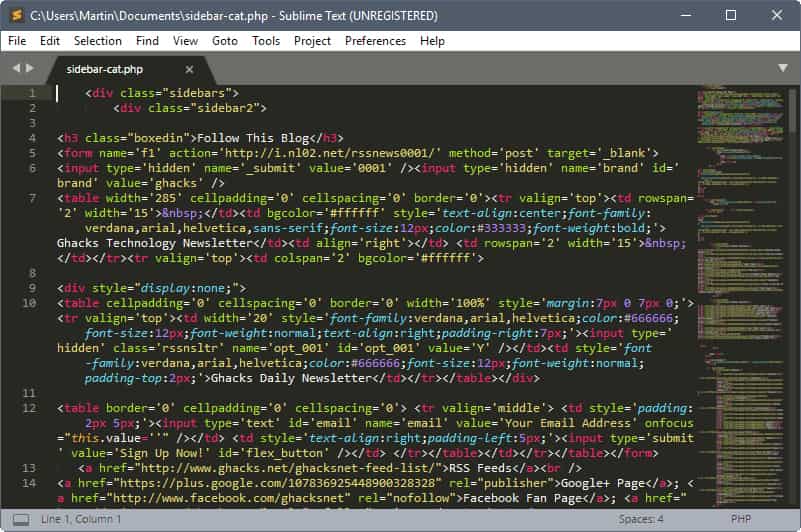
از نظر من بهترین ویرایشگر کد که تا به حال ساخته شده است این ویرایشگر می باشد. از مهم ترین خصوصیات آن می توان به سبک و سریع بودن و قابلیت گسترش بالا و آسان آن نام برد، این ویرایشگر یک ویرایشگر بسیار سبک است، پلاگین های بسیار زیاد یکی از چیزهایی است که Sublime Text را بهترین ویرایشگر کد در کلاس خود می کند. اگر می خواهید فایل را باز کنید و یک ویرایش سریع ایجاد کنید، انتظار چند ثانیه برای بارگیری ممکن است به نظر نرسد، اما تاخیر می تواند خسته کننده شود.

یک ویرایشگر کد کامل و برجسته و جامع است، که یک ویرایشگر خیلی خوب برای پروژه های پیچیده و بزرگ و بسیار قدرتمند از لحاظ کارایی است.
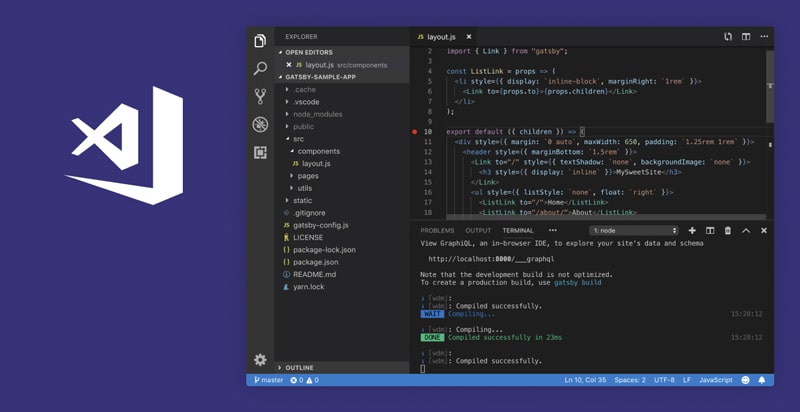
ویژوال استودیو یک ویرایشگر کد است که توسط کمپانی مایکروسافت ایجاد شده است و یک نرم افزار لایه باز است. ازنقاط ضعف ایت ویرایشگر می توان به سنگین و کند بودن آن اشاره کرد. از ویژگی های بارز آن متوان به این اشاره داشت که همواره در حال توسعه و بهبود هرچه بیشتر کارایی آن می باشند.

وب سایت ویرایشگر visual studio code
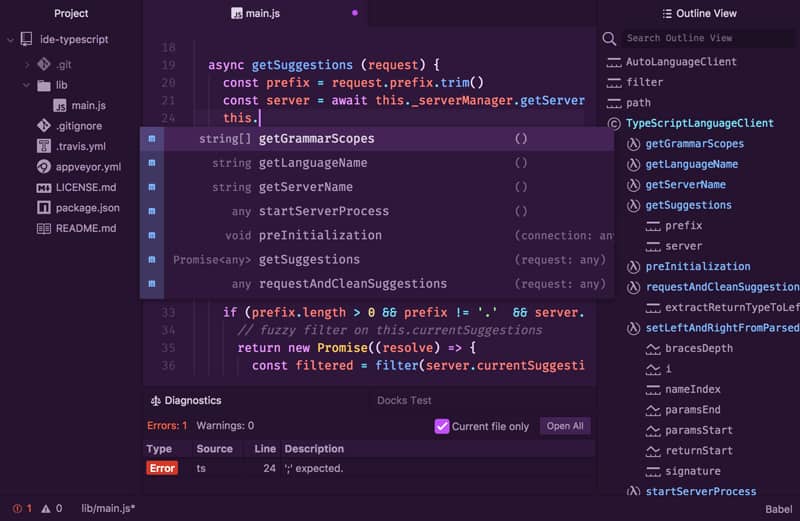
ویرایشگر Atom یک ویرایشگر منبع باز است و توسط GitHub توسعه یافته است. در توسعه اولیه آن به شدت تحت تاثیر سبک جدید ویرایشگر محبوب Sublime Text قرار گرفت. با این حال، تفاوت های کلیدی با sublime text دارد که می توان به اینکه Atom رایگان و منبع باز است و ادغام آسان از جعبه را با Git و GitHub ارائه می دهد اشاره کرد.
Atom در گذشته دارای مشکلات عملکرد و ثبات بوده است، اما الان آن ها به طور قابل توجهی کاهش یافته اند. درست است که هنوز از بعضی از ویرایشگرها کم اهمیت تر است، اما به همان میزان قابل اعتماد و سریع است.

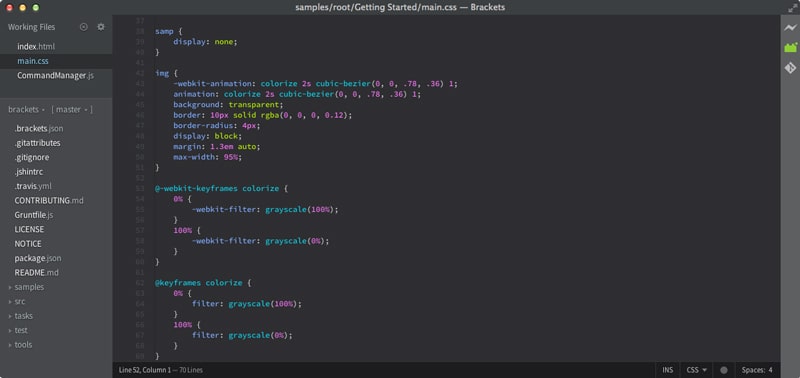
ای ویرایشگر بهترین ویرایشگر کد برای کاربران جدید است. از خصوصیات آن گزینه های سفارشی سازی ساده و رابط کاربری خوشایند می باشد. براکت یک ویرایشگر لایه باز Adobe است و به نظر میرسد یک نرم افزار بسیار پیچیده است.
براکت ها بر روی بسیاری از معیارهای سرعت و قابلیت اطمینان معمولی نیستند و دارای چندین ویژگی منحصر به فرد برای بررسی است. این خصوصیات بیشتر از طریق منوهای خود قابل تنظیم است، در حالی که اکثر ویرایشگرهای دیگر در این لیست شما را مجبور به ویرایش فایل های پیکربندی می کنند.

این نرم افزار خط فرمان مورد علاقه برنامه نویسان قدیمی است. از خصوصیات آن سبک و سریع بودن و سازگاری بالا با سیستم عامل های hinux و macOS است.
Vim شاید متداول ترین ویرایشگر کد در این لیست باشد. Vim یک نرم افزار خط فرمان است که شامل سیستم عاملهای لینوکس و macOS است و برای دانلود برای ویندوز نیز موجود است. Vim مورد علاقه بسیاری از برنامه نویسان قدیمی و علاقه مندان به صفحه کلید است.
این برنامه به طور کامل از طریق صفحه کلید حرکت می کند و آن را بسیار سریع تر و کارآمد تر می کند. شما می توانید از تعدادی از میانبرهای صفحه کلید برای سرعت بخشیدن به فرایند ویرایش کد استفاده کنید و حتی بهتر است دستورات سفارشی ایجاد کنید تا متناسب با جریان کاری خودتان باشد.

این تگ حاوی حاشیه نویسی ruby است. حاشیه نویسی روبی برای نمایش تلفظ کاراکترها و نشان دادن اشعار شخصیت های شرق آسیا مانند چینی ها و ژاپنی ها استفاده می شود
تگ ruby با تگ rt برای ایجاد حاشیه نویسی یا راهنمای تلفظ برای کلمات و عبارات استفاده می شود. متن پایه باید در برچسب ruby قرار گیرد حاشیه نویسی، محصور در برچسب rt، به عنوان متن کوچکتر بالای متن پایه ظاهر می شود.
<ruby>
漢 <rp>(</rp><rt>Kan</rt><rp>)</rp>
字 <rp>(</rp><rt>ji</rt><rp>)</rp>
</ruby>漢 字
این تگ (Word Break Opportunity) یک موقعیت را درون متن مشخص می کند که در آن مرورگر ممکن است به صورت اختیاری یک خط را شکست دهد. هنگامی که یک کلمه بیش از حد طولانی باشد یا شما می ترسید که مرورگر ادامه آن کلمه را در خط بعد نمایش دهد می توانید از تگ استفاده کنید.
<p>The XML<wbr>Http<wbr>Request object is the key to AJAX.</p>از این تگ برای جاسازی محتوای صوتی در یک سند HTML بدون نیاز به هیچ پلاگین اضافی مانند فلش پلیر استفاده می شود.
<audio controls="controls">
<source src="birds.mp3" type="audio/mpeg">
<source src="birds.ogg" type="audio/ogg">
Your browser does not support the HTML5 Audio element.
</audio>خصوصیت های تگ audio :
| خصوصیت | مقدار | توضیحات |
| controls | controls | مشخص می کند که کنترل های صوتی نمایش داده شوند. (مانند دکمه play ،pause و غیره) |
| autoplay | autoplay | مشخص می کند که فایل صوتی مورد نظر به محض آماده شدن اجرا شود. |
| muted | muted | مشخص می کند که خروجی صدا خاموش باشد. |
| loop | loop | مشخص می کند که فایل صوتی هر بار پس از اتمام، دوباره اجرا شود. |
| preload | auto – metadata – none | مشخص می کند که فایل صوتی در صورت نیاز چگونه بارگذاری شود. |
| src | URL | URL مربوط به فایل صوتی را مشخص می کند. |
این تگ برای جاسازی محتوای ویدئویی در یک سند HTML بدون نیاز به هیچ پلاگین دیگری مانند فلش پلیر استفاده می شود. پشتیبانی از تگ video در مرورگرهای مختلف متفاوت است. در حال حاضر، سه فرمت ویدیویی اصلی وجود دارد که برای عنصر ویدیو پشتیبانی می شود: MP4، Ogg و WebM
<video controls="controls">
<source src="shuttle.mp4" type="video/mp4">
<source src="shuttle.ogv" type="video/ogg">
Your browser does not support the HTML5 Video element.
</video>خصوصیت های تگ video :
| خصوصیت | مقدار | توضیحات |
| width | pixels | پهنای پخش کننده ویدئو را تنظیم می کند. |
| height | pixels | ارتفاع پخش کننده ویدئو را تنظیم می کند. |
| controls | controls | برای افزودن کنترل های play ،pause و صدا بکار برده می شود. |
| autoplay | autoplay | در صورتی که وجود داشته باشد ویدئو به محض اینکه آماده شود خود به خود پخش می شود. |
| loop | loop | در صورت وجود پس از اتمام نمایش ویدئو پخش آن دوباره شروع می شود. |
| muted | muted | مشخص کننده قطع صدا به طور پیش فرض برای ویدئو است. |
| poster | URL | مشخص کننده تصویری است که به عنوان پیش نمایش ویدئو از آن استفاده می کند. مقدار آن یک url یا آدرس اینترنتی است. |
| preload | auto – metadata – none | در صورت وجود ویدئو در زمان لود صفحه، لود شده و آماده اجرا می شود. اگر autoplay وجود داشته باشد این خاصیت نادیده گرفته می شود.
|
| src | URL | آدرس ویدئویی که باید پخش شود. |
این تگ برای تعیین منابع چند رسانه ای برای عناصر رسانه هایی، مانند video و audio استفاده می شود.
این تگ یک منطقه را در سند تعریف می کند که می تواند از طریق اسکریپت (معمولا جاوا اسکریپت) برای رسم گرافیک استفاده شود. برای مثال، می توان آن را برای رسم مسیر و شکل، گراف و یا حتی انجام انیمیشن ها استفاده کرد. تگ canvas تنها یک ظرف یا قالبی است که گرافیک ها را در خود جای می دهد، شما باید برای رسم گرافیک ها از اسکریپت ها استفاده کنید.
<canvas id="myCanvas" width="300" height="200"></canvas>
<script type="text/javascript">
window.onload = function(){
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.moveTo(50, 150);
context.lineTo(250, 50);
context.stroke();
};
</script>
این تگ را می توان برای جاسازی برنامه های خارجی، معمولا محتوای چند رسانه ای مانند صوتی و یا ویدئویی به یک سند HTML استفاده کرد.
<embed src="blur.swf" width="400px" height="200px">خصوصیت های تگ embed :
| خصوصیت | مقدار | توضیحات |
| width |
pixels
|
مشخص کننده عرض موجود در تگ embed |
| height | pixels | مشخص کننده طول موجود در تگ embed |
| type | media_type | مشخص کننده media type موجود در تگ |
| src | URL | مشخص کننده آدرس فایل خارجی در تگ embed |
این تگ یک واحد از محتوا را به صورت اختیاری با یک عنوان می نویسد که مستقل است و به طور معمول به عنوان یک واحد اشاره دارد. معمولا این یک تصویر، یک نمودار یا یک قطعه کد است که در متن اصلی اشاره شده است.
<figure>
<img src="designestan.png" alt="Designestan">
<figcaption>Designestan Website</figcaption>
</figure>
این تگ یک عنوان یا caption برای عنصر figure تعریف می کند.
<figure>
<img src="discovery.jpg" alt="Space Shuttle">
<figcaption>NASA - Space Shuttle Discovery</figcaption>
</figure>خواص margin در CSS برای ایجاد فضای اطراف عناصر، خارج از هر مرز تعریف شده، استفاده می شود. با CSS، شما کنترل کامل بر روی حاشیه ها دارید. این خاصیت ها برای تنظیم حاشیه برای هر طرف یک عنصر (بالا، راست، پایین و سمت چپ) وجود دارد.
CSS دارای خصوصیات برای تعیین حاشیه برای هر طرف یک عنصر است:
اگر margin دارای چهار مقدار باشد (;margin: 25px 50px 75px 100px) :
<h2>The margin shorthand property - 4 values</h2>
<div style="border: 1px solid black;margin: 25px 50px 75px 100px;background-color: darkblue;">
This div element has a top margin of 25px, a right margin of 50px, a bottom margin of 75px, and a left margin of 100px.
</div>خروجی :
اگر margin دارای دو مقدار باشد (;margin: 25px 50px) :
اگر margin دارای یک مقدار باشد (;margin: 25px) :
تمام چهار طرف حاشیه ۲۵ پیکسل است.
شما می توانید مقدار margin را auto قرار دهید که در این صورت عنصر درون ظرف خود به صورت افقی در وسط صفحه قرارمی گیرد و در واقع عنصر عرض مشخص شده را می گیرد و فضای باقیمانده به طور مساوی بین حاشیه های چپ و راست تقسیم می شود:
<h2>Use of margin:auto</h2>
<p>
You can set the margin property to auto to horizontally center the element within its container. The element will then take up the specified width, and the remaining space will be split equally between the left and right margins:
</p>
<div style="width:300px; margin: auto; border: 1px solid red;">
This div will be horizontally centered because it has margin: auto;
</div>خروجی :
You can set the margin property to auto to horizontally center the element within its container. The element will then take up the specified width, and the remaining space will be split equally between the left and right margins:
خصوصیات CSS Padding برای ایجاد فضای اطراف محتوای عنصر، در داخل هر مرز تعریف شده، استفاده می شود. با استفاده از CSS، شما کنترل کاملی بر روی Padding دارید. خواص برای تنظیم Padding برای هر طرف یک عنصر (بالا، راست، پایین و چپ) وجود دارد.
CSS دارای خصوصیاتی برای تعیین Padding برای هر طرف یک عنصر است.
توجه : مقادیر منفی برای خصوصیت padding مجاز نیستند.
مثال زیر padding های مختلف را برای هر چهار طرف یک عنصر تنظیم می کند:
<h2>Using individual padding properties</h2>
<div style="border: 1px solid black; background-color: darkblue; padding-top: 50px; padding-right: 30px; padding-bottom: 50px; padding-left: 80px;">
This div element has a top padding of 50px, a right padding of 30px, a bottom padding of 50px, and a left padding of 80px.
</div>خروجی :
برای کوتاه کردن کد، می توان تمام خواص padding را در یک ویژگی مشخص کرد. اگر خصوصیت padding دارای چهار مقدار باشد (;padding: 25px 50px 75px 100px) :
<h2>The padding shorthand property - 4 values</h2>
<div style="border: 1px solid black; padding: 25px 50px 75px 100px; background-color: darkblue;">
This div element has a top padding of 25px, a right padding of 50px, a bottom padding of 75px, and a left padding of 100px.
</div>اگر خصوصیت padding دارای سه مقدار باشد (;padding: 25px 50px 75px) :
اگر خصوصیت padding دارای دو مقدار باشد (;padding: 25px 50px) :
اگر خصوصیت padding دارای یک مقدار باشد (;padding: 25px) :
تمام چهار طرف ۲۵ پیکسل است.
اگر یک عنصر دارای عرض مشخص شده باشد، ابعاد اضافه شده padding به آن عنصر، به عرض کل عنصر افزوده می شود. این اغلب یک نتیجه نامطلوب است.
در مثال زیر، عنصر دارای عرض ۳۰۰px می باشد. با این حال، پهنای واقعی رندر عنصر ۳۵۰px خواهد بود (۳۰۰px + 25px + 300px + 25px ) :
<h2>Padding and element width</h2>
<div style="width: 300px; background-color: green;">
This div is 300px wide.
</div>
<br>
<div style="width: 300px; padding: 25px; background-color: darkblue;">
The width of this div is 350px, even though it is defined as 300px in the CSS.
</div>خروجی :
برای حفظ عرض در ۳۰۰px، بدون توجه به مقدار padding، شما می توانید از box-sizing با مقدار border-box استفاده کنید. این باعث می شود که عنصر برای حفظ عرض آن، اگر padding را افزایش دهید، فضای موجود در دسترس کاهش خواهد یافت. به عنوان مثال:
<h2>Padding and element width</h2>
<div style="width: 300px; background-color: green;">
This div is 300px wide.
</div>
<br>
<div style="width: 300px; padding: 25px; box-sizing: border-box; background-color: darktblue;">
The width of this div is 350px, even though it is defined as 300px in the CSS.
</div>خروجی :
این گزینه فقط برای کاربران ویندوز است و هنوز هم به طور فعال به روز می شود. این ویرایشگر کد بسیار سبک و کم حجم نسبت به دیگر ویرایشگرها می باشد و نسبت به آنها از کارایی کمتری برخوردار است، اما Notepad ++ جایگاهی در این فهرست دارد، زیرا هنوز هم می تواند با بهترین ویرایشگرهای متن در رقابت باشد.

تجربیات مختلفی از Emacs وجود دارد، این ویرایشگر یک ویرایشگر لایه باز، قابل گسترش و قابل تنظیم است. Emacs یکی از قدرتمندترین ویرایشگرها است و به همین ترتیب طول می کشد تا راه خود را یاد بگیرد. امکانات آن شامل حالت های ویرایش محتوای متفاوت و پشتیبانی کامل یونیکد برای تقریبا تمامی انواع اسکریپت ها است.

Komodo Edit یک ویرایشگر قدرتمند و اساسی است. این ویرایشگر پشتیبانی چند زبانه، انتخاب های متعدد و تکمیل خودکار را ارائه می دهد، به علاوه امکان ردیابی تغییرات و یا مشاهده نسخه Markdown و همچنین یک IDE کامل تر دارای ویژگی است که برای پرداخت آن نیاز به خریداری آن دارید.

اگر شما یک برنامه نویس طرفدار اپل هستید، Buffer Editor می تواند یک گزینه عالی برای شما باشد. این برنامه برای iOS طراحی شده است که باعث می شود تغییرات سریع در وب سایت شما از طریق iPhone یا iPad انجام شود. این ویرایشگر یک نمایه تقسیم یا حالت تمام صفحه را ارائه می دهد و شما می توانید به سرعت بین زبانه ها تغییر دهید. همچنین با BitBucket، GitHub، GitLab، Dropbox، iCloud، Google Drive، SFTP، SSH و سرورهای FTP متصل شوید.

وب سایت ویرایشگر Buffer Editor
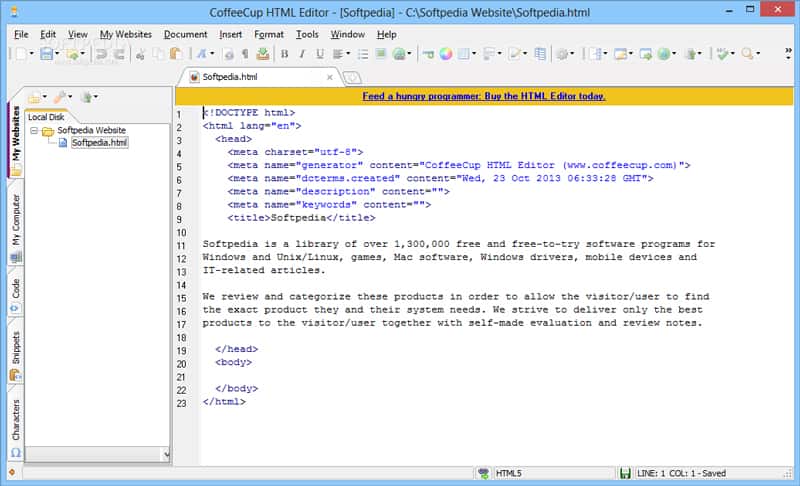
CoffeeCup دو گزینه ویرایشگر مختلف کد ارائه می دهد. یک نسخه رایگان وجود دارد که برای مبتدیان عالی است که به دنبال یک ویرایشگر متن ساده هستند. با استفاده از این، شما می توانید فایل های جدید HTML و CSS را از ابتدا ایجاد کنید یا فایل های سایت موجود را ویرایش کنید. در عوض، تعدادی از تم پاسخگو قابل تنظیم است که می توانید از آن برای ایجاد یک پروژه جدید استفاده کنید. نسخه ی تجاری نیز وجود دارد که شامل ویژگی های بیشتری مانند ابزارهای اعتبارسنجی HTML و CSS و طراحی جدول می باشد.

وب سایت ویرایشگر CoffeeCup HTML Editor
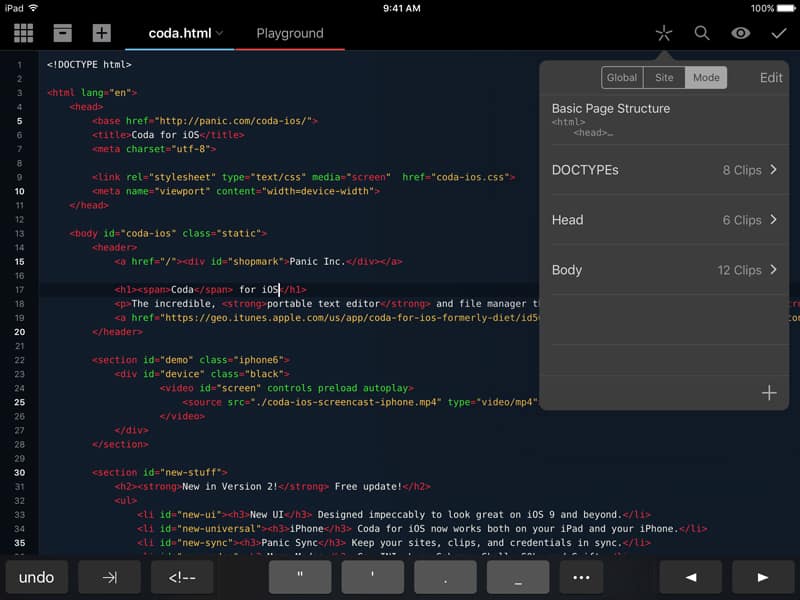
ویرایشگر متن Coda (در حال حاضر در نسخه ۲) برنامه OS X است که مقدار زیادی از ویژگی های دستی را ارائه می دهد. در کنار گزینه های ویرایشگر معمول کد، برخی از ویژگی های جالبی در این ویرایشگر وجود دارد، به عنوان مثال، یافتن و جایگزینی شامل یک علامت ‘Wildcard’ است که RegEx را یک دکمه ساده می کند و Coda Pops شما را قادر می سازد به سرعت ایجاد رنگ یا شیب، با استفاده از کنترل آسان، تایپ کنید.

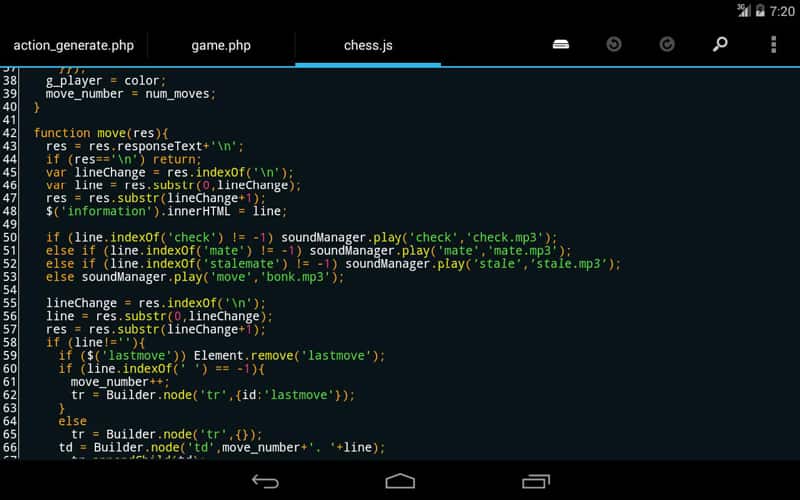
DroidEdit Pro یک ویرایشگر کد نرم افزاری برای تبلت ها و گوشی های آندروید است. با توجه به قیمت پایین آن شما برنامه ای دریافت خواهید کرد که به نظر می رسد عالی است و به سادگی برای برنامه نویسی کار می کند. رابط کاربری ساده و برنامه از برجسته سازی نحوی، ترتیب براکت ها، Dropbox و SFTP / FTP پشتیبانی می کند. در این ویرایشگر کلیدهای میانبر قابل تنظیم نیز وجود دارد.

وب سایت ویرایشگر DroidEdit Pro
Textastic یک ویرایشگر کد به طور خاص در برنامه نویسی بر روی iPad است (هرچند نسخه های آیفون و مک برای آن وجود دارد). همراه با تمام بیت های معمول و bobs شما انتظار (پشتیبانی از FTP / SFTP، پیش نمایش محلی و از راه دور، برجسته نحو)، شما یک ردیف اضافی از کلید های اضافی در صفحه کلید مجازی دریافت می کنید که برای دسترسی سریع به کاراکتر های منظم استفاده می شود. همچنین پشتیبانی از TextExpander برای کار با snipet ها وجود دارد.

امیدواریم در این مقاله توانسته باشیم شما را در انتخاب بهترین ویرایشگر کد کمک اندکی کرده باشیم.
این تگ یک کلید رمزگذاری برای انتقال داده های رمز شده به یک سرور ایجاد می کند و برای فراهم کردن یک راه ایمن برای تایید هویت کاربران در فرمهایی نظیر ورود و ثبت نام میباشد. هنگامی که کاربر فیلد را پر می کند و ارسال می کند دو کلید یک کلید خصوصی و یک کلید عمومی ایجاد می شود. وقتی یک فرم HTML ارسال می شود، مرورگر یک جفت کلید ایجاد می کند و کلید خصوصی را در ذخیره سازی کلید محلی مرورگر ذخیره می کند و کلید عمومی را به سرور ارسال می کند.
<form action="process-key.php" method="post">
<label>Username: <input type="text" name="username"></label>
<label>Encryption: <keygen name="key"></label>
<input type="submit" value="Submit">
</form>این تگ برای اندازه گیری عددی یا مقدار کسری در محدوده شناخته شده تعریف می شود. این تگ به عنوان مقیاس نیز شناخته می شود.
<p>Disk Usage: <meter value="0.8">80%</meter></p>
<p>Total Score: <meter value="6" min="0" max="10">6 out of 10</meter
</p>
<p>Pollution Level: <meter low="60" high="80" max="100" value="85">Very High</meter></p>Disk Usage:
Total Score:
Pollution Level:
خصوصیت های تگ meter :
| خصوصیت | مقدار | توضیحات |
| form | form-id | یک یه چند فرم که تگ meter به آنها تعلق دارد را مشخص می کند. |
| low | number | رنجی که به عنوان یک مقدار کم مطرح شده است را مشخص می کند. |
| high | number | رنجی که به عنوان یک مقدارزیاد مطرح شده است را مشخص می کند. |
| min | number | رنجی برای مشخص کردن مقدار minimum |
| max | number | رنجی برای مشخص کردن مقدار maximum |
| value | number | این خصوصیت الزامی است. مقدار رایج اندازه گیری را مشخص می کند. |
| optimum | number | مشخص می کند که برای اندازه گیری چه مقداری بهینه است. |
این تگ برای جهت دادن به متن یا کاراکتراهایی که خارج از زبان اصلی صفحه بوده و از لحاظ فرمت با آن فرق دارد استفاده می شود.
<p dir="ltr">This arabic word <bdi>ARABIC_PLACEHOLDER</bdi> is automatically displayed right-to-left.</p>This arabic word ARABIC_PLACEHOLDER is automatically displayed right-to-left.
این تگ برای برجسته نشان دادن قسمتی از متن و highlight کرده آن قسمت مورد استفاده قرار می گیرد.
<p>This is some <mark>highlighted</mark> text.</p>
<p>Here are <mark>some more highlighted</mark> text.</p>This is some highlighted text.
Here are some more highlighted text.
این تگ برای نشان دادن نتیجه یک محاسبه استفاده می شود. به طور معمول این تگ یک منطقه را تعیین می کند که برای نمایش خروجی متن از برخی از محاسبات استفاده می شود (مانند نتیجه محاسبات انجام شده توسط یک اسکریپت).
<form oninput="result.value=parseInt(a.value)+parseInt(b.value)">
<input type="range" id="a" value="50"> +
<input type="number" id="b" value="100"> =
<output name="result" for="a b"></output>
</form>این تگ نشان دهنده تکمیل پیشرفت یک کار است. این تگ به طور معمول برای نشان دادن اینکه چه مقدار از یک کار تکمیل شده است، مانند بارگذاری چیزی در یک صفحه یا روند ثبت نام استفاده می شود. به طور معمول به عنوان یک نوار پیشرفت نمایش داده می شود و اغلب به عنوان یک درصد از ۰ تا ۱۰۰٪ مشخص می شود.
<progress value="22" max="100"></progress>
این تگ تعریف می کند که چه چیزی نشان داده شود، اگر مرورگر از حاشیه نویسی ruby پشتیبانی نکند. حاشیه نویسی روبی برای نشان دادن تلفظ کاراکترهای شرق آسیا، مانند کاراکترهای چینی یا ژاپنی استفاده می شود.
<ruby>
漢 <rp>(</rp><rt>Kan</rt><rp>)</rp>
字 <rp>(</rp><rt>ji</rt><rp>)</rp>
</ruby>漢 字
این تگ برای توضیح یا تلفظ صحیح حروف (برای تایپوگراف شرق آسیا) در حاشیه نویسی ruby را مشخص می کند. تگ rt همراه با تگ rp و تگ ruby بکار برده می شود، تگ ruby شامل یک یا چند کاراکتر است که نیاز به تفسیر یا تلفظ صحیح کارکترها دارد، و تگ rt برای دادن اطلاعات و اختیار به تگ rp که چه چیزی نشان داده شود، هنگامی که مرورگر از حاشیه نویسی ruby پشتیبانی نکند.
<ruby>
漢 <rp>(</rp><rt>Kan</rt><rp>)</rp>
字 <rp>(</rp><rt>ji</rt><rp>)</rp>
</ruby>漢 字
تگ fieldset برای دسته بندی چندین کنترل و برای تعیین عنوان یک گروه از تگ Legend در ابتدای تگ Fieldset استفاده می گردد. تگ Fieldset برای گروه بندی در فرم ها بسیار کاربرد دارد.
<fieldset>
<legend>عنوان گروه</legend>
<p>متن آزمایشی شماره یک</p>
<p>متن آزمایشی شماره دو</p>
</fieldset>مهم ترین خصوصیت Legend خصوصیت Align یا تراز می باشد که محل قرار گیری عنوان را مشخص میکند.
مقدار هایی که این خصوصیت می پذیرد عبارتند از : Top , Bottom , Left , Right
<fieldset>
<legend align="left">عنوان گروه</legend>
<p>متن آزمایشی شماره یک</p>
<p>متن آزمایشی شماره دو</p>
</fieldset>برای استفاده از تصاویر در برگههای وب شما باید از تگ img در HTML استفاده کنید که این تگ یک تگ Self Closing است(تگ پایانی برای بسته شدن ندارد).
این تگ یکی از مهمترین و پر استفاده ترین تگ ها در HTML می باشد و با استفاده از آن می توان عکس دلخواهی را در صفحه ی HTML قرار داده و با اندازه و شکل دلخواه نمایش داد.
این تگ دارای خاصیتی تحت عنوان src می باشد که این خاصیت در واقع مخفف کلمه source است و مقدار ورودی آن تعیین کننده عکسی است که میخواهید آن را نمایش دهید.
خاصیت بسیار مهم دیگری که در این تگ وجود دارد و باید حتما از آن استفاده شود، خاصیت alt است. alt مخفف کلمه alternative است و در هنگام بارگئاری نشدن تصویر به هر دلیلی متن داخل آن نمایش داده می شود.
بصورت پیش فرض تگ img نمایش عکس ها را به اندازه ی اصلی و پیش فرض عکس و بدون خط حاشیه نمایش میدهد. در صورتی که بخواهید تصویر را در سایز دلخواه و با خط حاشیه نمایش دهید از خصوصیات width , height , border استفاده می کنیم.
<img src="UploadFile/images/pic1.jpg" alt="عنوان عکس" width="100" height="100" border="2" />برای ایجاد لینک باید از تگ a استفاده کرد، a ابتدای کلمه anchor به معنای لنگر است. تگ لینک برای ارتباط بین صفحات وب و یا ایجاد لنگر در داخل صفحه، در سایت به کار میرود.
مهمترین خصوصیات این تگ به شرح زیر می باشد :
<a href="http://www.google.com" target="_blank" title="موتور جستجوی گوگل"></a>در HTML راههای مختلفی برای استفاده از رنگها وجود دارد :
نام رنگها
استفاده از نام رنگ ها یک روش ساده اما محدود برای سیستم رنگبندی است. به این صورت که اگر شما به رنگ آبی نیاز داشته باشید کافی است نام آن را بنویسید(blue).
<h1 style="color:blue;">Simple Text</h1>در این مدل ما دسترسی به طیف های مختلف هر رنگ نداریم و میزان غلظت آن ها را نمی توانیم کم یا زیاد کنیم.
استفاده از سیستم Hexadecimal
در این مدل، اعداد به ما این قابلیت را میدهد تا کمی بیشتر از ۶ میلیون رنگ را استفاده کنیم. استفاده از این سیستم بسیار آسان است. در یک سیستم ۱۶تایی از اعداد ما با اعداد ۰ تا ۹ و a تا f سر و کار داریم. ما در این مدل قابلیت ترکیب رنگی سه رنگ اصلی یعنی Red Green Blue یا قرمز سبز آبی را داریم.
برای مقدار دهی به میزان هرکدام از این رنگها ما میتوانیم از اعداد سیستم ۱۶ تایی استفاده بکنیم. مقدار f یعنی حداکثر میزان از آن رنگ و مقدار ۰ یعنی خالی از آن رنگ در ترکیب رنگ بندی مورد نظر ما است.
<h1 style="color:#5547ff;">Simple Text</h1>در سیستم رنگدهی هگزادسیمال ۶ عدد وجود دارد که هر دو عدد از سمت چپ نمایانگر یک رنگ از سه رنگ اصلی(قرمز ، سبز ، آبی) هستند. از سمت چپ به راست، دو عدد اول قرمز، دو عدد میانی سبز و دو عدد آخر آبی هستند. وقتی که مقدار دو عدد اول ۰۰ باشد به این معناست که رنگ قرمز وجود ندارد، برای دو عدد میانی نیز به همین صورت، اما وقتی دو عدد آخر برابر ff (حالت حداکثر) باشد به این معنی است که رنگ برابر با آبی می باشد.
استفاده از RGB
در سیستم رنگبندی RGB دقیقا همان فلسفه مورد قبلی پیادهسازی میشود، با این تفاوت که سیستم عدد گذاری در این حالت متفاوت است. در این سیستم ما از اعداد بین ۰ تا ۲۵۵ استفاده میکنیم.
<h1 style="color:rgb(13,23,255);">Simple Text</h1>در برخی سیستمهای رنگبندی ما میتوانیم یک گزینه یا پارامتر دیگر را نیز تنظیم کنید. این پارامتر میزان شفافیت یا Opaciy است. این مقدار عددی بین ۰ تا ۱ است. این مقدار به صورت پیشفرض برابر با ۱ است اما میتوانید آن را تا حدی کاهش دهید که کاملا المان شما محو شود. برای مثال اگر این مقدار برابر ۰ باشد هیچ چیزی در صفحه مشاهده نمیشود. برای اینکار نیاز است که حرف a را به انتهای rgb اضافه کنید و همچنین یک مقدار چهارم در پرانتز قرار دهید.
<h1 style="color:rgba(13,23,255,0.5);">Simple Text</h1>